서론
노마드 코더 Next 강의를 듣던 중 intercept route에 문제가 발생해서 원인을 분석하고 해결해보려한다.
📦app
┣ 📂home
┃ ┣ 📂@modal
┃ ┃ ┗ 📂(...)products
┃ ┃ ┗ 📂[id]
┃ ┃ ┗ page.tsx
┃ ┣ page.tsx
┗ 📂products
┣ 📂add
┃ ┗ page.tsx
┗ 📂[id]
┗ page.tsx위와 같이 구조를 만들어서 /home에서 /products/[id]로 접근할때 인터셉트해서 modal을 보여준다.
하지만, /products/add 경로로 접근하면 [id] 페이지에서 아래 검사에 통과하지 못해 404 페이지로 이동하게 된다.
if (isNaN(id)) {
return notFound();
}원인이 무엇일까?
공식문서에서는 컨벤션과 사용방법에 대해서 알려준다. /products/[id]경로는 올바르게 사용하고 있는 것으로 보인다.
[Next.js 공식문서] Intercepting Routes
Next.js 14 강좌 6편. 인터셉팅 라우팅(Intercepting Routes)과 병렬 인터셉팅 라우팅(Parallel Intercepting Routes) 살펴보기
위 링크 외에도 많은 글들을 읽어보았지만, 현재 구조처럼 /[id] 와 같은 레벨에 경로를 두지 않는 것 같다.
그렇다면 동적 경로의 대한 문제일까? /[id]는 동적 경로이기 때문에 NextJS가 /add 경로를 별도로 인식하지 못하고 있는 것 같았다.
기존의 NextJS는 동적 경로와 정적 경로를 함께 사용해도 정적 경로를 먼저 비교하여 일치한다면 해당 경로의 페이지를 보여주었다. 하지만, 인터셉트와 병렬 라우터를 같이 사용하면 라우트 충돌이 발생하는 것으로 보인다.
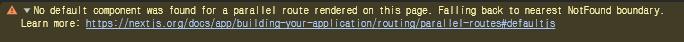
콘솔을 보면 아래와 같은 경고가 나오는데,

해당 페이지에 렌더링된 병렬 라우터에 대한 default 컴포넌트를 찾을 수 없다고 한다. 하지만 이 페이지에 대한 병렬 라우터가 필요하지 않다.
일단 해결해보자
제일 쉽고 간편하게 해결할 수 있는 방법은 /products/add 경로와 /products/[id] 경로를 다른 폴더로 나누는 것이다.
📦app
┣ 📂home
┃ ┣ 📂@modal
┃ ┃ ┗ 📂(...)products
┃ ┃ ┗ 📂detail
┃ ┃ ┗ 📂[id]
┃ ┃ ┗ page.tsx
┃ ┣ page.tsx
┗ 📂products
┣ 📂add
┃ ┗ page.tsx
┗ 📂detail
┗ 📂[id]
┗ page.tsx상세 페이지를 products/detail/[id] 경로로 변경해주었다. 이제 NextJS도 정상적으로 동작하는 것을 확인할 수 있었다.
찝찝한 마무리
마무리라고 하기에 애매한게 정확한 원인을 파악하지 못했고 여기저기 물어봐도 확실한 답은 얻을 수 없었다.
아무래도 동적 경로에 대한 인식 문제 같은데, NextJS를 계속 사용한다면 잘 기억해 두었다가 추후에 다시 찾아봐야겠다.
만약 글을 읽으신 분들 중 문제의 정확한 원인을 알고계신분이 있다면, 한마디 남겨주시면 감사하겠습니다.🥺

