트러블슈팅
1.Failed to load module script ....

에러 발생 상황 > 에러 발생 문구 🤔 Failed to load module script: Expected a JavaScript module script but the server responded with a MIME type of "text/html". St
2.React + TypeScript 이미지 404에러

문제 발생 상황 > 에러 문구 GET http://127.0.0.1:5173/assets/home_img.png 404 (Not Found)
3.Vite + React + TypeScript 절대 경로 변경하기

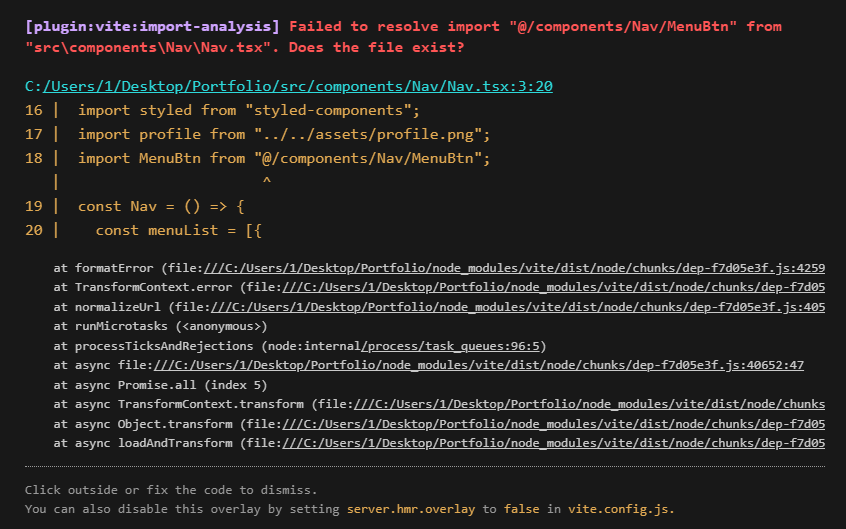
개인 프로젝트를 진행하다가 경로가 이쁘지 않아서 수정하려고 이전에 했던 것 처럼 tsconfig파일에 baseUrl과 paths만 만들었는데 계속 에러가 발생했다.compilerOptions안에 경로 설정 부분을 추가해주면 된다.이전에 설정같은건 수정하면 시간이 지나서
4.Vite & axios CORS 해결하기

최근 과제테스트에서 API 요청으로 데이터를 받아와야 했는데 API KEY와 쿠키 허용까지 했는데도 CORS 에러가 발생해서 문제를 해결하지 못하고 제출한 경험이 있다. 다음에도 같은 상황에서 해결하지 못하면 안되기 때문에 이번에 해결방법을 정리하고자 한다.자바스크립트
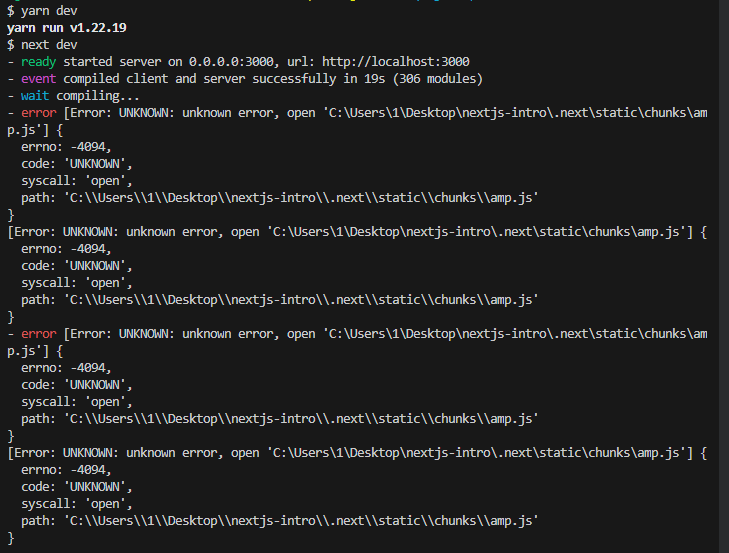
5.Next앱 접속 시 500(Internal Server Error)

Next.js 공부를 하다가 새로운 프로젝트를 생성하고 로컬에서 개발 서버에 접속했을 때 발생했다.
6.React 환경 변수 에러 process is not defined

vite 환경 변수 에러
7.MongoDB Authentication failed

최근에 백엔드를 공부하면서 MongoDB와 SpringBoot를 연결하다가 발생한 문제다.
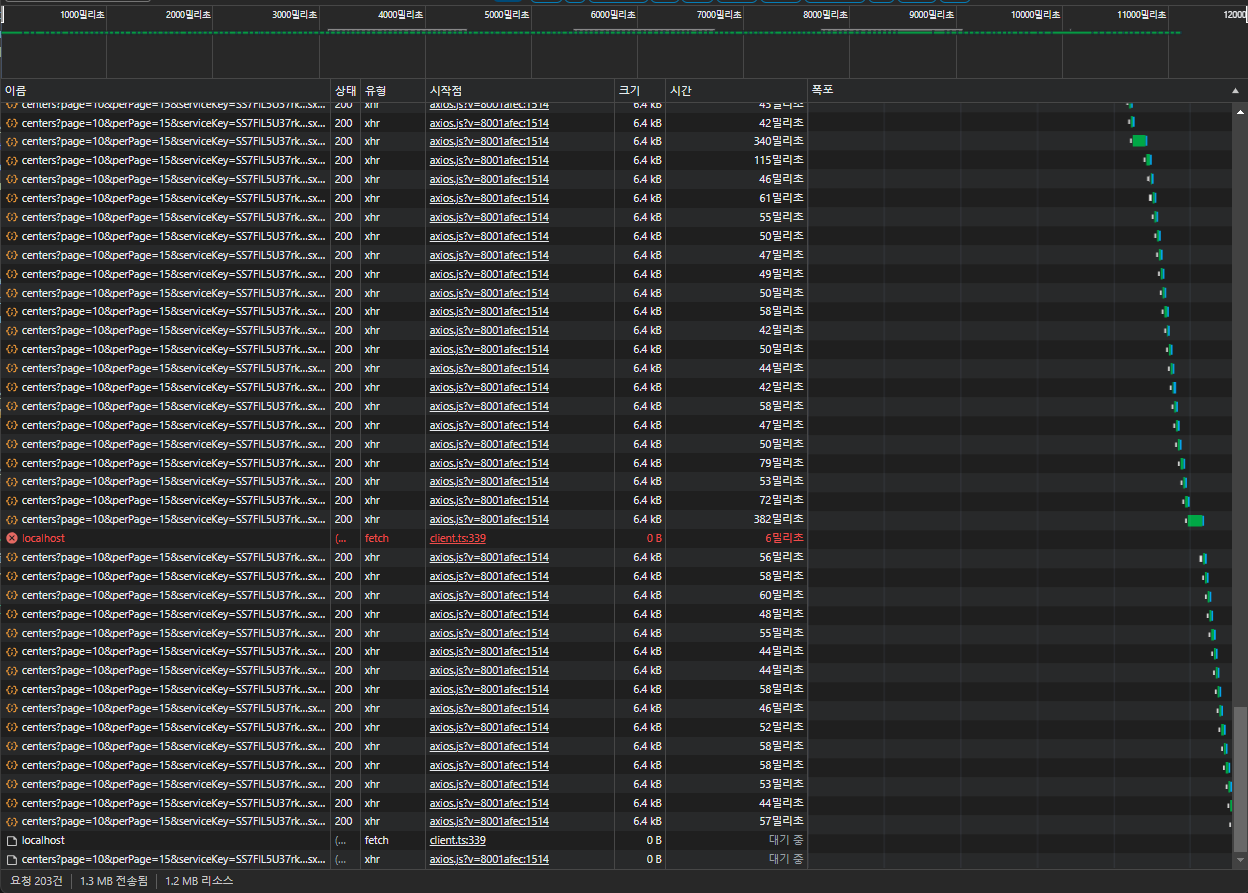
8.useSuspenseQuery가 무한으로 요청을 즐긴다.

선언형 컴포넌트로 수정하는 작업을 하면서 를 로 함수를 변경했을 때 무한 요청을 보내는 문제가 발생했다.
9.Next.js Intercepting, parallel Routes 동적 경로 문제

노마드 코더 Next 강의를 듣던 중 intercept route에 문제가 발생해서 원인을 분석하고 해결해보려한다.
10.Zod가 Required를 검사하지 않는다

노마드코더 NextJS 강의의 코드 챌린지를 하다가 input 속성인 required를 개발자 도구로 제거하고 submit을 해봤는데 그대로 통과하는 문제가 발생했다. > GPT 답변 > Input 컴포넌트의 required 속성 확인: > React