서론
사이드 프로젝트에서 NextJS를 올바르게 사용하기 위해 공부한 내용이다.
렌더링
React와 Next의 가장 큰 차이는 렌더링에 있다. React는 흔히 사용하는 CSR 방식이라면 Next는 기본적으로 SSR을 사용한다.
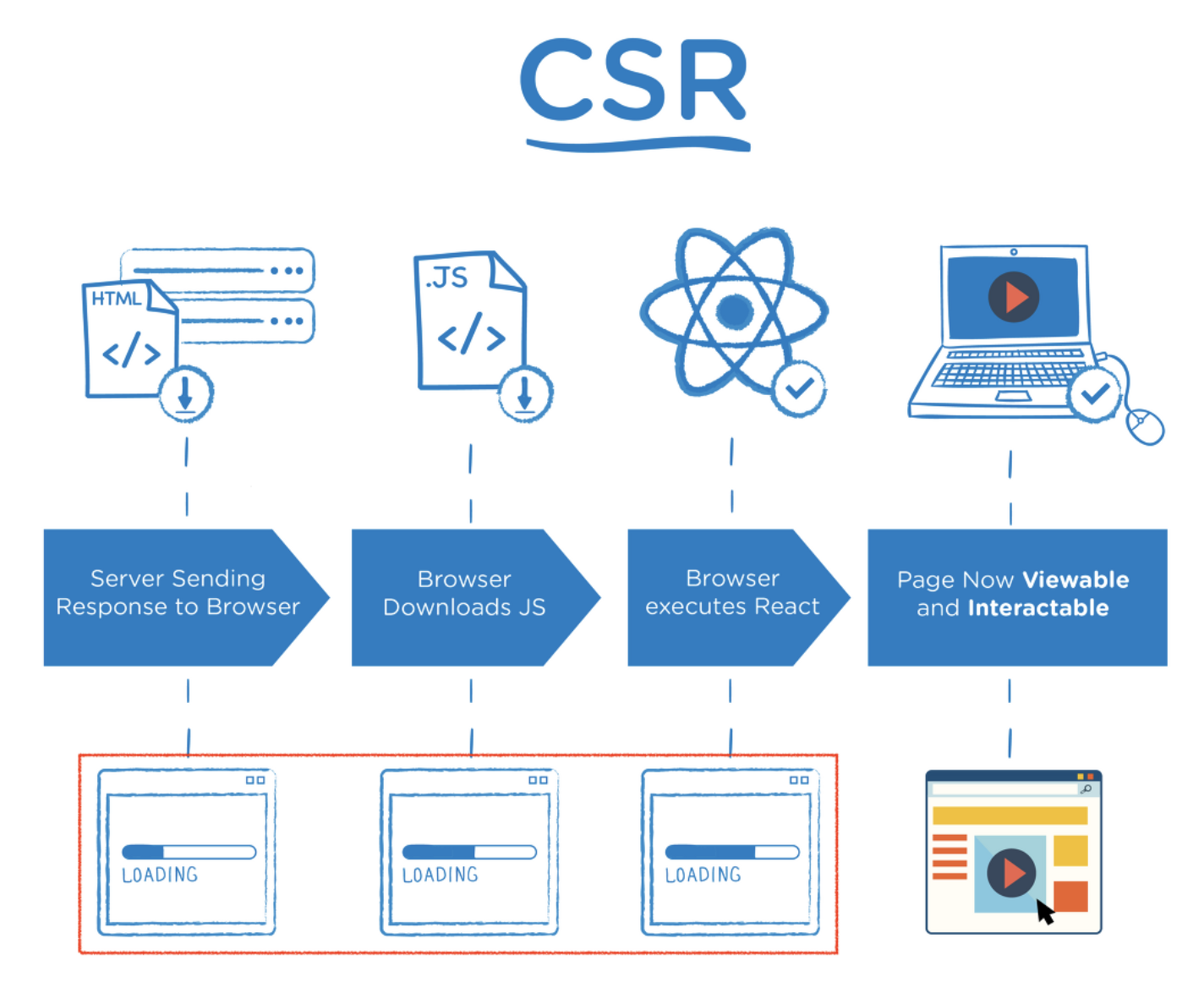
CSR (Client Side Rendering)
React를 사용한다면 기본적으로 CSR 방식으로 렌더링이 되는데, 처음 React 프로젝트를 생성하면 HTML 파일은 하나밖에 없고 나머지 파일들은 모두 JS일 것이다.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/vite.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>ccs-demo</title>
</head>
<body>
<div id="root"></div>
<script type="module" src="/src/main.jsx"></script>
</body>
</html>
처음 브라우저에 전달되는 HTML은 이게 전부다. 이후 자바스크립트 코드가 모두 다운로드되면 root라는 id를 가진 div부터 렌더링을 시작한다. 이를 SPA 방식이라고 부른다.

자바스크립트가 모두 다운로드되고 화면을 그리기 전까지 사용자는 빈 화면을 보게된다. 다만 첫 로딩 이후에는 페이지 이동에 로딩이 짧고 서버에 부하가 없다.
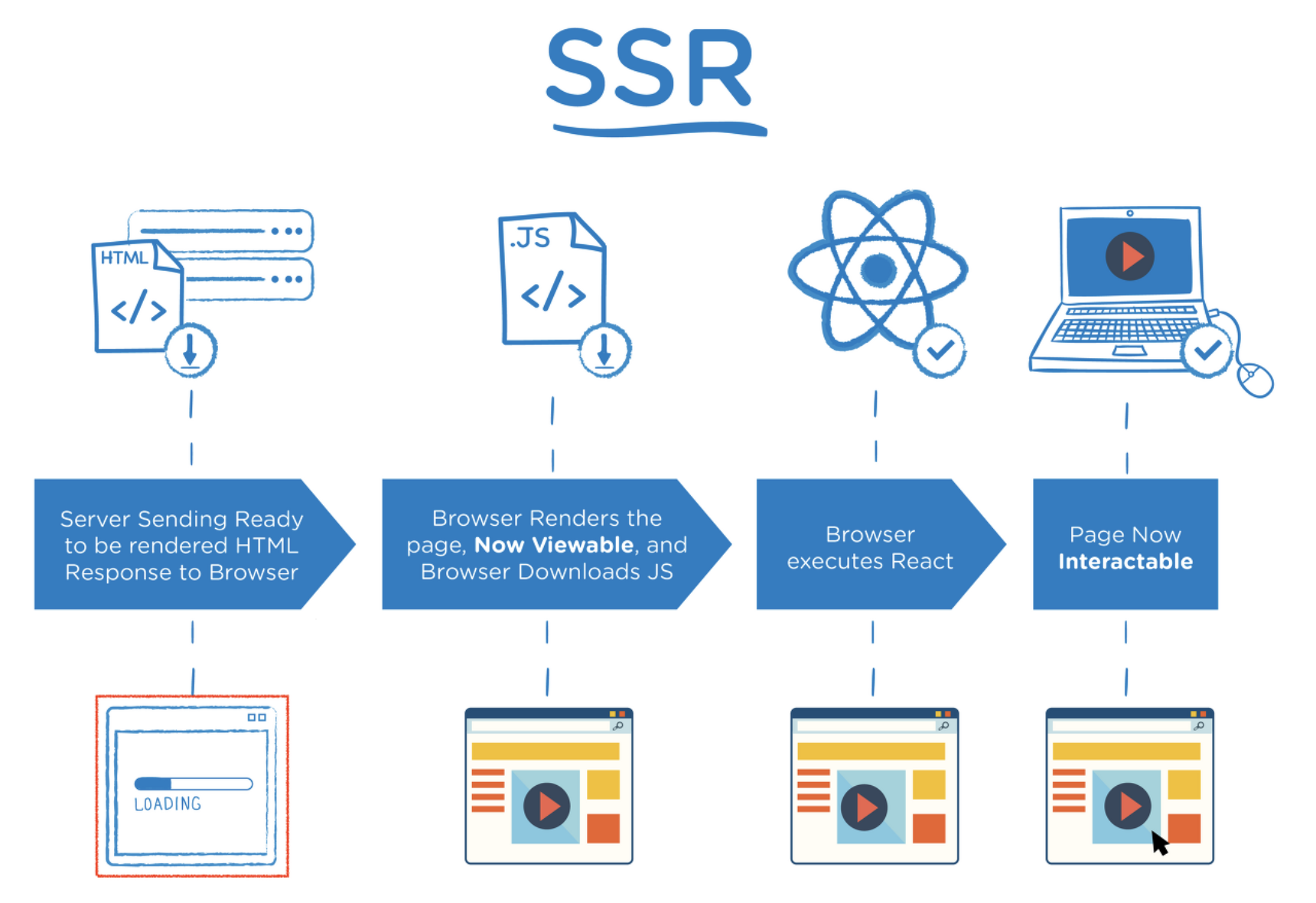
SSR(Server Side Rendering)
반면 SSR은 서버에서 HTML 페이지를 만들어서 자바스크립트보다 먼저 브라우저에 전달한다. 사용자는 빈 화면이 아니라 UI를 볼 수 있지만, 자바스크립트가 로드되기 전까지는 상호작용이 불가능하다.
자바스크립트가 로드되기 전에 발생한 상호작용은 기억해두었다가 자바스크립트가 로드되면 실행한다.

SSG(Static Site Generation)
NextJS를 사용하면 SSG라는 단어도 볼 수 있는데, SSG(Static Site Generation)는 정적 페이지라는 뜻이다.
SSG는 보통 데이터가 필요 없는 페이지에 사용되는데, NextJS는 이 정적 페이지를 사용자가 요청할 때마다 만드는게 아니라 빌드 시에 페이지 HTML을 생성한다. 이를 Pre-rendering이라고 한다.
NextJS에서는 이런 방식들을 개발자가 선택해서 페이지를 만들 수 있다.
SSG와 SSR의 차이
본인은 처음에 SSR 안에 SSG라는 개념이 있는 줄 알았는데, 다른 개념이었다. SSR도 HTML을 빌드 시 생성하는 줄 알았는데 SSR은 빌드 시점이 아니라 사용자 요청시 서버에서 페이지를 생성하는 것이다.
- SSR: 요청이 들어올 때마다 서버에서 페이지를 동적으로 생성하여 클라이언트에게 전달한다. 이것이 NextJS의 기본 동작 방식이다.
- SSG: 페이지를 사전에 빌드 시점에서 생성하여 정적 파일로 제공한다. 이렇게 생성된 정적 파일은 CDN에 캐시되고, 클라이언트 요청에 응답하여 더 빠른 페이지 로딩이 가능하게 만든다.
Hydration
Hydration은 SSR 방식에서 사용되는 개념이다.
Pre-rendering된 페이지 HTML을 브라우저에 먼저 보내고 이후 자바스크립트로 만들어진 이벤트 핸들러와 초기 상태를 추가하는 프로세스다.
이 개념은 NextJS에서만 사용되는게 아니라 사실 ReactDOM의 함수다. React에서 Hydrate라는 함수는 데이터를 사용하여 컴포넌트나 상태를 초기화하거나 업데이트하는 역할을 수행할 수 있다. 이는 일반적으로 데이터와 컴포넌트 간의 동기화 작업을 의미한다.
조금 더 이해가 쉽게 말하자면
-
SSR에서 빌드 시
Pre-rendering을 통해 HTML 페이지를 만든다. -
만들어진 페이지를 클라이언트에게 전달한다.
-
react는 번들링된 JS 코드를 클라이언트에게 보낸다.
-
클라이언트는 전달받은 HTML과 JS코드를 매칭하는 Hyrate를 수행한다.
- 전송받은 JS들이 이전에 보내진 HTML DOM 요소 위에서 한번 더 렌더링하게 되면서 각각 자기 자리를 찾아가며 매칭된다.
-
Hydrate 후에는 클릭과 같은 이벤트나 모듈들이 적용되어 상호작용이 가능해진다.
이렇게 SSR 덕분에 사용자는 UI를 먼저 볼 수 있고, Hydrate를 통해 JS코드가 매칭되어 상호작용이 가능한 것이다.
마무리
Hydrate는 NextJS를 사용할거라면 필수적인 개념이므로 이해가 필요하다. 이를 이해하려면 렌더링 방식을 먼저 이해해야한다.
참고
[React] hydration이란? (+ root란?)
NextJS의 프리 렌더링(Pre-rendering)에 대해서

