문제 발생 상황
Next.js 공부를 하다가 새로운 프로젝트를 생성하고 로컬에서 개발 서버에 접속했을 때 발생했다.
yarn create next-app
yarn dev위 명령어 실행 후
localhost:3000으로 접속.
접속 시 검은 화면에 Internal Server Error 라는 텍스트가 보이고 콘솔에도 동일하게 500 (Internal Server Error)라는 문구가 나온다.
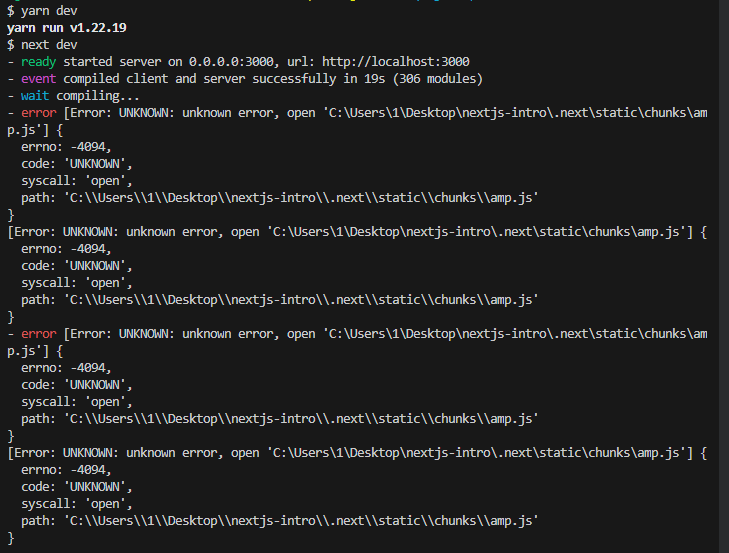
$ yarn dev
yarn run v1.22.19
$ next dev
- ready started server on 0.0.0.0:3000, url: http://localhost:3000
- event compiled client and server successfully in 7.5s (306 modules)
- wait compiling...
- error [Error: UNKNOWN: unknown error, open 'C:\Users\1\Desktop\nextjs-intro\.next\static\chunks\amp.js'] {
errno: -4094,
code: 'UNKNOWN',
syscall: 'open',
path: 'C:\\Users\\1\\Desktop\\nextjs-intro\\.next\\static\\chunks\\amp.js'
}
[Error: UNKNOWN: unknown error, open 'C:\Users\1\Desktop\nextjs-intro\.next\static\chunks\amp.js'] {
errno: -4094,
code: 'UNKNOWN',
syscall: 'open',
path: 'C:\\Users\\1\\Desktop\\nextjs-intro\\.next\\static\\chunks\\amp.js'
}개발환경
windows 10
node.js LTS 18.16.0
yarn 1.22.19
npm 9.7.1
문제 발생 원인
GPT를 사용해서 검색해보니 당연히 서버 부분에 대한 문제라고 한다.
-
서버 종속성 설치 확인
yarn install명령어를 사용해 재설치를 했는데, 이 부분은 아닌 것 같다.
-
포트 출동 확인
- 아무래도 이전에 연습하던 앱도 3000번 포트를 사용했었기 때문에 문제가 될 수 있다고 판단했다. 이전에 사용했던 앱을 삭제하고 현재 앱의 빌드를 다시 해주었다.
-
서버 코드 오류 확인
- 방금 생성했기 때문에 해당사항 없다고 판단.
-
프레임워크 및 패키지 버전 확인
- 현재 프레임워크와 다른 패키지들의 버전이 호환되는지 확인한다.
- CNA로 생성했기 때문에 해당사항이 없을 것 같지만 그래도 확인해보았다.
삽질
-
파일 시스템 권한 문제인가 싶어서 속성에서 권한을 확인
-
yarn의 캐시 삭제 -
브라우저 캐시 삭제
-
yarn말고npm으로 설치
파일 시스템 문제라면 시스템콜에서 open을 못한다는 것인데, 그렇다면 운영체제 자체의 문제일 가능성이 있다고 판단된다.
yarn dev 명령어를 입력했을 때 wait compiling... 에서 멈춰있는데 컴파일 문제인가 싶기도 하다.
이전에 튜토리얼로 진행했던 Next 앱도 동일한 문제가 발생할까 싶어서 깃허브에서 다시 내려받아 실행해봤는데 정상적으로 작동한다.
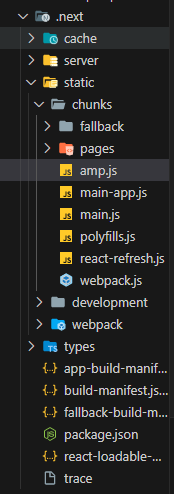
해당 경로에 파일은 존재한다.

관련이 있을까 싶은 참고 문서들
[NextJS] npm run build errno -4048, ELIFECYCLE 오류 해결
next build시 eslint 에러
[stack overflow] What causes the npm error {errno: -4094, code: 'UNKNOWN', syscall: 'readlink'}?
일시적인 문제해결
빌드된 .next폴더와 node_modules를 삭제하고 yarn install 후 yarn dev로 개발 서버를 실행해서 접속하면 정상적으로 동작한다.
하지만 다시 빌드했을 때 동일한 문제가 다시 발생하고 소스코드 수정 시 브라우저에 반영되는 속도가 엄청나게 느리다.
운영체제 초기화
운영체제 자체 문제로 의심되는 와중에 주변 개발자들에게 도움을 조금 받아봤는데 시스템콜에서 open을 하지 못하는 것을 보니 운영체제의 문제가 맞는 것 같다고 얘기하셨다.
그래서 결국 PC에서 내 파일들은 그대로 두고 초기화하기로 했다.
혹시나 싶어서 파일들은 백업해두고 윈도우 설정에서 복구기능을 통해 초기화했다.
삭제된 앱들이 많아서 이것저것 다시 설치하고 Node도 설치 그리고 환경변수를 설정하고 다시 개발 서버를 실행 후 local:3000으로 접속하니 정상적으로 동작한다.
아무래도 노트북을 4년 가까이 사용하고 있고 중간에 갑자기 사진 앱이나 계산기 앱이 열리지 않았는데, 운영체제 문제가 확실한 듯 하다...😅
이전에 자바나 mySQL등을 공부한다고 이것저것 건드린 것도 많고 정리한다고 삭제한 프로그램들이 있었는데 그러다가 뭔가를 잘못 건드린게 아닌가 싶다.
문제 해결
syscall에서 open이 불가능해서 운영체제의 문제라고 판단하여 운영체제를 초기화했다.