서론
노마드코더 Next 강의를 진행하다가 신기한 현상을 발견해서 글로 남겨보고자 한다. 같은 문제가 자주 발생하는지 검색해봤다. 다들 이 정도는 기본으로 처리하는건지, 자주 발생하는 문제는 아닌지 관련 글이 별로 없는 것 같다.
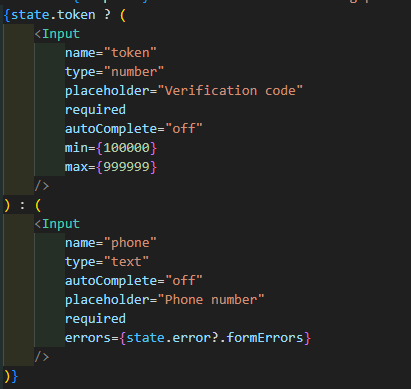
문제는 2개의 input을 삼항연산자를 사용해서 다르게 렌더링 하는 dynamic form인데, 첫번째 input에 작성했던 텍스트가 그대로 두번째 input에 입력되는 문제였다. 그래도 강의 댓글에 프론트 고수분이 해결책을 적어주셔서 해결은 간단하게 할 수 있었다.
React의 재조정 알고리즘
문제의 원인은 React의 재조정 알고리즘 때문이라고 한다. 이 알고리즘은 가능한 한 적은 수의 DOM 업데이트를 통해 애플리케이션을 최적화하는 것이 목표다.
재조정 알고리즘은 Virtual DOM을 기반으로 작동하는데, 컴포넌트가 업데이트되면 리액트는 새 가상 DOM 트리를 생성하고 이전 트리와 비교한다. 이 비교 과정에서 리액트는 최소한의 실제 DOM 조작을 통해 변경 사항을 적용한다.
[React 공식문서] 재조정 (Reconciliation)
이것은 공식문서에서도 자세하게 설명되어 있다.

Input 컴포넌트는 재사용하기 때문에 공식문서에서 설명하는 두가지 경우에 걸리게 된다.
-
DOM Element의 타입이 같은 경우:
input의value또한 속성이다. 그렇기 때문에 재조정 과정에서value가 변하지 않는 것이다. -
같은 타입의 컴포넌트 Element: 같은 컴포넌트이기 때문에 컴포넌트 인스턴스의 props만을 갱신한다. 그렇기에 입력된 값이 변하지 않는 것이다.
해결 방법
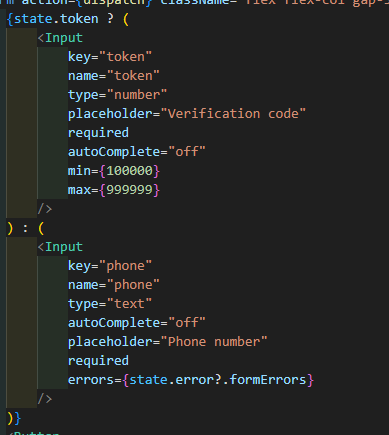
공식문서에서 설명하듯이 이러한 문제를 해결하기 위해 React는 key 속성을 지원한다. key 속성은 React가 각 컴포넌트를 고유하게 식별하는 데 사용된다.
각 Input 컴포넌트에 고유한 key를 부여하면, React는 이를 별개의 컴포넌트로 인식하고, 각각의 DOM 욧를 새로 생성한다.

각 컴포넌트에 key를 부여해서 아래와 같이 원하는 동작을 얻을 수 있었다.

마무리
사실 공식문서에 다 나와있는거라 사람들이 크게 생각 안했을 수도 있을 것 같다.
시간이 좀 된다면 더 깊이 파보고 싶지만, 다른 것도 배울게 많고 이 문제는 이 정도면 다음에 다시 발생했을 때도 대처할 수 있을 것 같다.
요약
-
DOM 요소 재사용: React는 동일한 컴포넌트를 렌더링할 때, 기존 DOM Element를 재사용하여 성능을 최적화한다.
-
상태 유지: 재사용된 DOM Element는 기존 상태(입력값)을 유지한다.
-
해결 방법: 각 컴포넌트에 고유한
key속성을 부여하면, React가 이를 별개의 컴포넌트로 인식하고, DOM Element를 새로 생성한다.