어제 Axios에 대해서 학습한 내용을 정리했는데 머리속에만 넣어두면 금방 잊어버리기 마련이다. 바로 프로젝트를 새로 생성해서 직접 사용해보자.
JSON 데이터 만들기
API를 요청해서 데이터를 가져오기 위해서는 당연하게도 데이터가 있어야한다.
firebase를 사용해서 작게나마 서버를 만들어볼까하다가 더 쉬운 방법이 있다고 해서 참고했다.
벨로퍼트님의 리엑트 강의 블로그인데 시간내서 한번 정독하면 좋을 것 같다.
json-server [벨로퍼트]
json-server
json-server는 복잡한 백엔드 구성을 할 필요없이 프론트에서 json 서버를 구동할 수 있게끔 도와주는 간편한 라이브러리이다.
json-server를 사용하면 json 파일 하나로 간편하게 연습용 서버를 구성할 수 있다.
일단 프로젝트 디렉토리에 (src 디렉토리 밖에) json 파일을 하나 만들어준다.
{
"data": [
{
"id": 1,
"no": "0001",
"name": "이상해씨",
"type": "풀"
},
{
"id": 2,
"no": "0004",
"name": "파이리",
"type": "불꽃"
},
{
"id": 3,
"no": "0007",
"name": "꼬부기",
"type": "물"
},
{
"id": 4,
"no": "0010",
"name": "캐터피",
"type": "벌레"
},
{
"id": 5,
"no": "0016",
"name": "구구",
"type": "노말"
},
{
"id": 6,
"no": "0019",
"name": "꼬렛",
"type": "노말"
},
{
"id": 7,
"no": "0023",
"name": "아보",
"type": "독"
}
]
}어떤 데이터를 넣을까 고민하다가 대충 포켓몬 도감에서 몇개 가져왔다.😀
// 설치
yarn add json-server
// 구동
npx json-server --watch ./dummy.json
서버 구동이 정상적으로 동작하면 위와 같이 서버 주소가 나온다.
포트를 설정하지 않으면 기본적으로 3000번 포트로 설정이 된다.
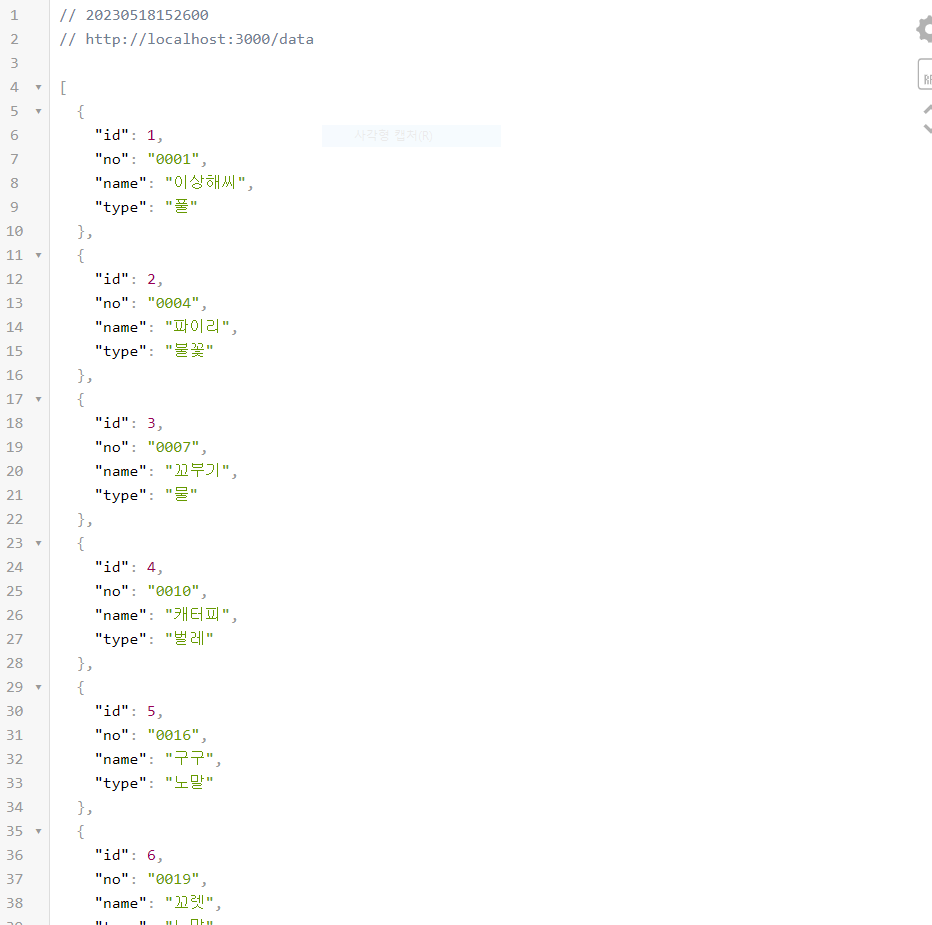
해당 주소로 접속해보면,

위와 같은 화면으로 나오는데 동일한 화면이 아닐 수 있다.
나는 크롬 확장 프로그램으로 json-viewer라는 프로그램을 설치해둬서 json 파일을 가독성 높게 볼 수 있다.
Axios
이제 프로젝트에서 axios를 사용하기 위해 설치부터 차근차근 해보자.
yarn add axios위 명령어로 axios를 설치한다.
import axios from "axios"axios를 사용하기 위해서는 당연하게 설치한 axios 모듈을 import해줘야 한다.
GET 요청
이제 제일 간단한 GET요청부터 해보자.
// src/api/index.js
import axios from "axios";
axios.defaults.baseURL = "http://localhost:3000/"; // 기본 API 요청 주소
export const getData = async () => {
const response = await axios.get("data");
return response.data;
};벨로퍼트님의 블로그를 참고해서 api폴더를 따로 생성해주고 그 안에 index.js라는 파일안에서 api호출 작업을 해줬다.
axios.defaults.baseURL = url;은 axios에 대한 baseURL을 설정하는 코드이다.
나는 위에서 구동한 json-server에서 데이터를 조회할 것이기 때문에, 로컬서버의 3000번포트로 설정했다.
그리고 그 밑에있는 data라는 json 객체를 가져오기 위해 "data"라는 url을 넘겨준다.
이제 요청한 데이터를 확인하기 위해 App.jsx파일에서 확인해보자
import { getData } from "./api";
getData()
.then((res) => {
console.log(res);
})
.catch((e) => {
console.log(e);
});만들어준 커스텀 훅을 import해서 App.jsx파일에서 위와 같이 사용할 수 있다.
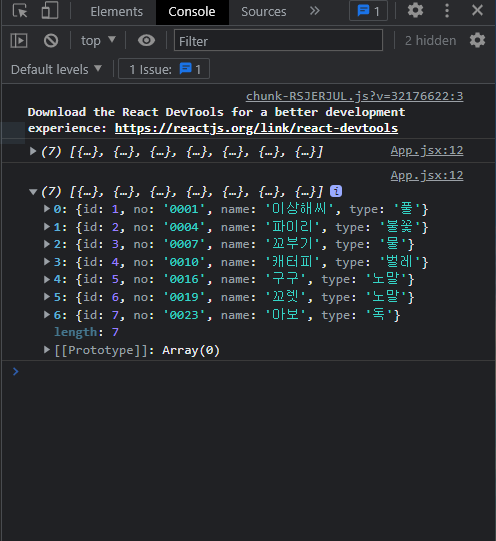
콘솔창에서 확인해보면,

정상적으로 데이터를 가져온 것을 확인할 수 있다.
POST 요청
이제 다음 단계로 넘어가서 POST요청을 해보자.
진행하면서 App.jsx가 렌더링 될때마다 POST요청으로 데이터를 추가하다보니 서버가 자꾸 꺼지기도 하고 dummy.json에 데이터가 자꾸 늘어나서 onClick이벤트안에 넣어줬다.
// App.jsx
const data = {
id: 1,
no: "0002",
name: "포켓몬 잘 몰라요",
type: "커피 맛있어요",
};
const onClickPostData = () => {
postData(data)
.then((res) => {
console.log(res);
})
.catch((e) => {
console.log(e);
});
};
const onClickGetData = () => {
getData()
.then((res) => {
console.log(res);
})
.catch((e) => {
console.log(e);
});
};// api/index.js
export const postData = async (data) => {
const response = await axios.post("data", {
data,
});
return response.data;
};처음 리액트 탬플릿을 생성하면 만들어주는 Vite와 React로고에 href속성을 제거하고 onClick이벤트를 넣어주었다.
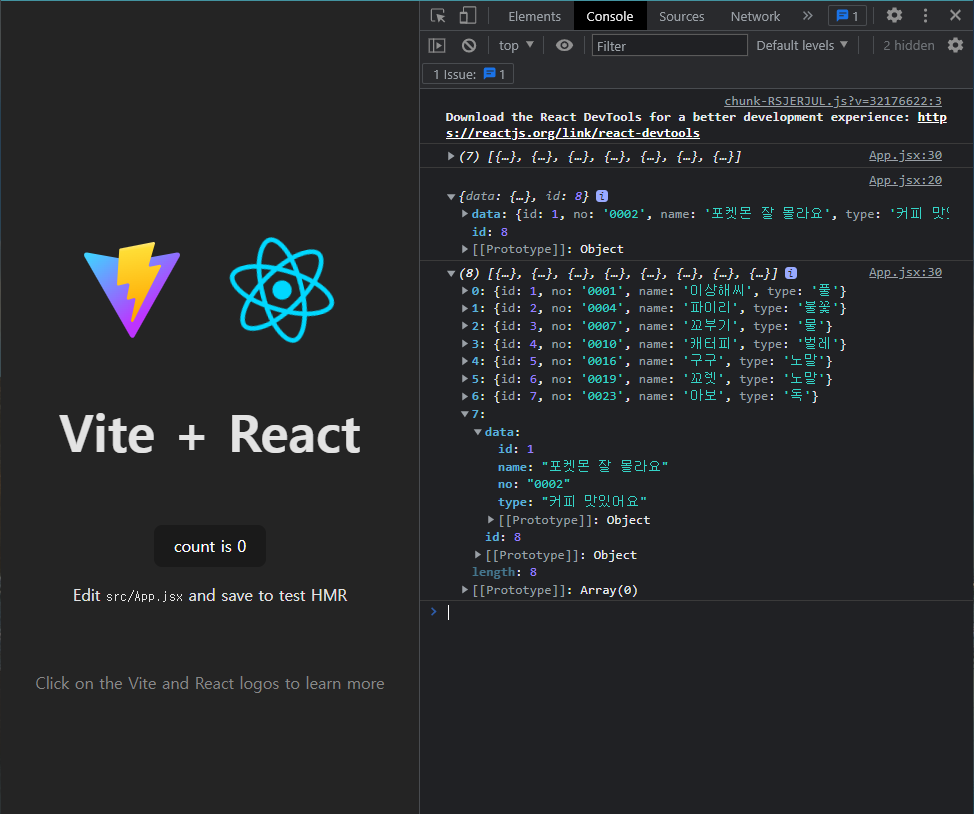
이제 로고를 누르면 POST요청과 GET요청이 잘 작동하는 것을 확인할 수 있다.

나는 json파일에 직접적인 영향을 주지 않을 줄 알았는데, 실제 json파일에 데이터가 추가된 것을 확인할 수 있었다.

DELETE 요청
DELETE요청에서 잠깐 당황했다.
데이터를 삭제하기 위해서는 해당 데이터를 선택해야하는데, 그러기 위해서 쿼리스트링으로 넘겨줘야 하나 싶어서 url을 data?id=0002로 넘겨줬다.

당연히 404에러가 발생했다.
그래서 여기저기 찾아보니 그냥 data/1과 같이 해당 데이터의 인덱스 번호를 엔드포인트로 설정해주면 해당 데이터가 삭제됐다.
// api/index.js
export const DeleteData = async () => {
const response = await axios.delete("data/11");
return response.data;
};DELETE요청은 딱히 body가 필요하지는 않다.
// App.jsx
const onClickDeleteData = () => {
DeleteData()
.then((res) => {
console.log(res);
})
.catch((e) => {
console.log(e);
});
};DELETE요청시 전달되는 response 데이터는 빈 객체가 나온다.

PUT 요청
마지막으로 PUT요청을 해보자.
// api/index.js
export const PutData = async (data) => {
const response = await axios.put("data/9", { data });
return response.data;
};PUT요청도 DELETE와 마찬가지로 수정할 데이터의 인덱스를 엔드포인트로 넘기고 수정할 데이터를 body에 담아서 보낸다.
// App.jsx
const onClickPutData = () => {
PutData({
id: 1,
no: "0003",
name: "포켓몬 잘 몰라요",
type: "커피는 아메리카노",
})
.then((res) => {
console.log(res);
})
.catch((e) => {
console.log(e);
});
};정상적으로 동작하는지 콘솔창을 확인해보자.

json파일의 데이터도 같이 바뀌는 것을 확인할 수 있다.

마무리
이렇게 기본적인 CRUD를 모두 사용해보고 axios에 대한 실습을 끝냈다.
사전에 학습했던 내용외의 알게된 것들도 있었고, 벨로퍼트님 덕분에 백엔드 서버를 따로 만들지 않고도 쉽게 실습해볼 수 있었다.
추가로 학습할 내용
RESTful API에 대하여 다시 정리해보기
벨로퍼트와 함께하는 모던 리액트