Redux를 사용하려고 공식문서를 계속 파봤지만 자꾸 Redux Toolkit이랑 Redux랑 왔다갔다 하면서 혼란을 줘서 생활코딩 강의를 보며 다시 이해해보기로 했다.
Redux 용어
Redux에서 사용되는 용어는 여러가지가 있어서 개념정도는 알아두고 전체 흐름을 봐야 도움이 된다.
store
Redux의 핵심 store
Redux의 store는 애플리케이션의 상태(state)를 저장하고 관리하는 중앙 집중화된 데이터 저장소다. 이 상태(state)를 모든 컴포넌트에서 접근할 수 있지만, 직접적으로 접근하는 것이 아닌 redux의 다른 함수들을 통해 접근해야 한다.
중앙 집중화된 데이터 저장소란, 애플리케이션에서 사용되는 모든 데이터를 한 곳에 집중적으로 저장하고 관리하는 메커니즘이다.
store의 역할은 다음과 같다.
-
상태 저장
-
상태 업데이트
-
상태 접근
-
상태 변경 감지
reducer
상태 업데이트 담당 reducer
Redux의 reducer는 현재 상태(state)와 액션(action)을 입력으로 받아서 다음 상태를 반환하는 순수 함수다. reducer는 앞서 말한 store에서 상태 업데이트를 처리하는 핵심 로직을 담당한다.
순수 함수란, 동일한 입력에 대해 항상 동일한 출력을 반환하고, 외부의 상태를 변경하지 않아야 한다는 것을 의미한다.
Redux는 여러 개의 reducer를 조합해서 하나의 root reducer를 생성한다. root reducer는 전체 상태 트리를 관리하고, 액션을 전달 받으면 각 reducer에게 적절한 액션을 처리하도록 분배한다.
Redux에서 reducer는 아주 중요하고, store를 생성할 때 reducer를 만들어서 인자로 넘겨줘야 한다.
getState
상태를 읽어오는 함수 getState
Redux의 getState 함수는 store에서 현재 상태를 가져오는 역할을 수행한다. store의 메서드 중 하나로, 상태를 읽기 위해 사용된다. 이렇게 읽어온 상태를 통해 UI를 수정하거나 컴포넌트의 상태를 변경할 수 있다.
앞서 말했다시피 상태에 직접적으로 접근하는 것이 아니라 이러한 함수들을 통해서 접근해야 한다.
dispatch
상태의 변경을 요청하는 함수 dispatch
Redux의 dispatch 함수는 액션을 전달하여 상태의 변경을 요청하는 역할을 수행한다. dispatch 함수도 마찬가지로 store의 메서드 중 하나로, 액션을 처리하기 위해 사용된다.
상태의 수정 또한 직접적으로 가능한 것이 아니라 dispatch를 통해 수정된다.
액션을 전달받고 이 액션을 등록된 reducer에 넘겨준다. 즉, 업데이트는 reducer가 담당해서 처리하고 dispatch는 그저 액션을 받아서 넘겨주는 역할이다.
subscribe
상태 변경을 감지하는 함수 subscribe
Redux의 subscribe 함수는 store의 상태 변경을 감지하고, 상태 변경 시 호출되는 콜백 함수를 등록하는 역할을 수행한다. subscribe 함수를 사용하여 상태 변경을 구독하면, 상태가 업데이트될 때마다 등록된 콜백 함수가 호출된다.
컴포넌트에서 subscribe를 사용하면 상태가 업데이트 될 때마다 UI가 자동으로 수정된다.
전체적인 흐름
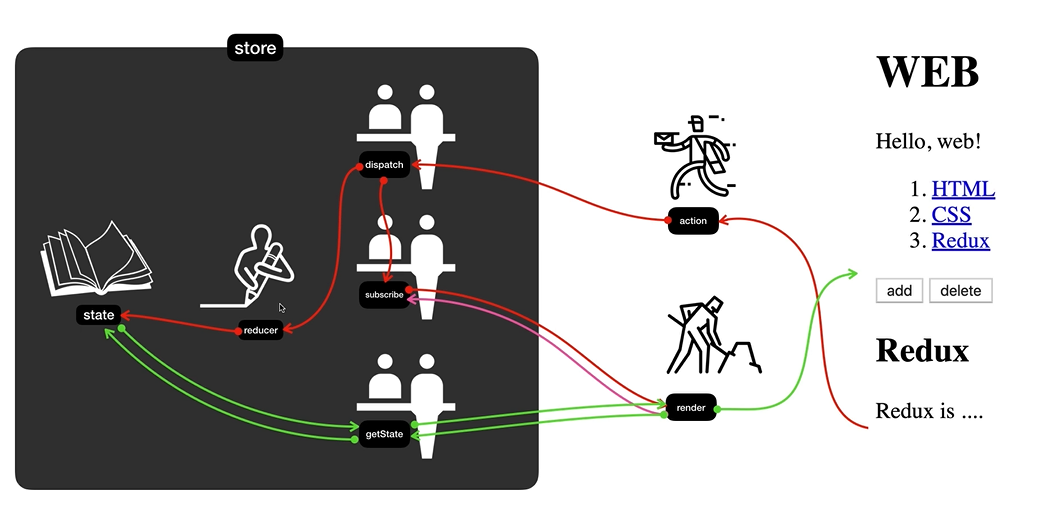
이제 생활코딩님이 만들어주신 이미지를 통해 흐름을 알아보자.

우선 render에서 getState를 통해 state로 접근해서 상태를 읽어온다. 읽어온 상태를 통해 컴포넌트를 렌더링한다.
만약 사용자가 어떠한 액션을 발생시킨다면 액션은 dispatch에 전달되고 dispatch는 등록된 reducer에 액션과 현재 상태를 전달한고 subscribe에도 상태가 변경되었음을 알려준다. 액션과 상태를 전달받은 reducer는 적절한 로직을 통해 state를 최신화한다.
만약 render에서 subscribe를 통해 store를 구독하고 있다면, 상태 변경이 감지되었을 때 render에서 getState를 다시 호출해서 최신화된 상태를 가져온다.