참고자료:
gh-pages로 내 React 웹사이트 배포하기
[React] react-router 적용한 React 앱을 github pages로 배포하는 법
이전에 React학습을 위해 진행했던 프로젝트를 그냥 방치하기엔 아까워서 마무리로 배포랑 Readme.md파일이라도 작성하기 위해 다시 꺼냈다.
중요한 프로젝트는 아니여서 가볍게 배포할 수 있는 gh-pages를 사용했다.
해당 프로젝트는 CRA를 사용해서 생성된 React + TypeScript 프로젝트입니다.
gh-pages
Github Pages로 배포하기 위해서는 Github Pages에서 지원하는 패키지인 gh-pages를 설치해야한다.
yand add gh-pages -Dpackage.json
package.json에 빌드/배포 명령어와 프로젝트 주소를 추가해준다.
{
"homepage": "htpps://KKamjangE.github.io/CRYPTO-TRACKER", // 주소
"name": "react-master",
"version": "0.1.0",
"private": true,
"dependencies": {...},
"scripts": {
"start": "craco start",
"build": "craco build",
"test": "craco test",
"eject": "react-scripts eject",
"predeploy": "npm run build", // 빋드 명령어
"deploy": "gh-pages -d build" // 배포 명령어
},
"eslintConfig": {...},
"browserslist": {...},
"devDependencies": {...}
}배포하기
npm을 사용한다면
npm run deployyarn을 사용한다면
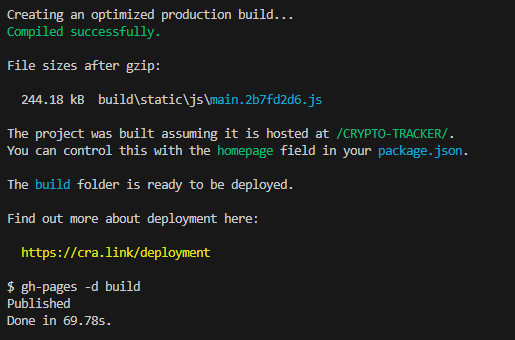
yarn deploy명령어를 사용해주면 배포가 시작된다.

배포가 성공적으로 완료된다면 gh-pages라는 브렌치가 새로 생성된다.
Github Pages
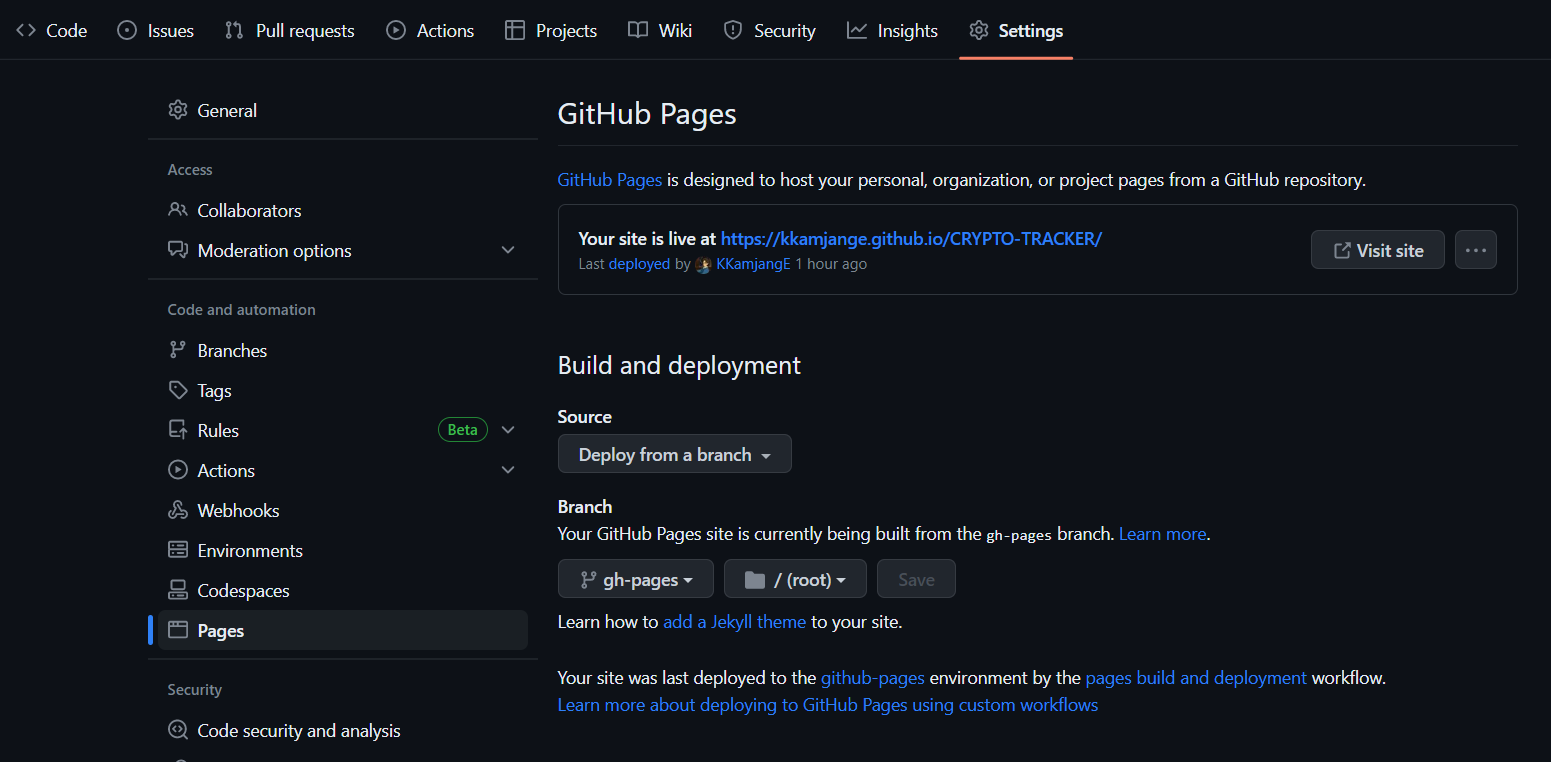
일단 gh-pages를 사용하기 위해서는 당연하게도 git 원격 저장소에 프로젝트가 저장되어 있어야한다. 해당 프로젝트가 저장되어있는 레포지토리에서 Settings에 들어가보면 Pages탭에서 Github Pages에 관한 내용을 확인할 수 있다.

내 프로젝트는 이미 배포가 된 상태이기 때문에 Source에 Deploy from a branch로 설정되어 있다. 아마 배포하기 전에는 None으로 되어있을 것이다.
위 글을 따라서 배포까지 했다면, Branch부분이 활성화되고 gh-pages라는 브렌치를 선택하면 Github Pages에 배포가 끝난다.
package.json 파일에 작성한 주소로 접속하면 배포된 프로젝트를 볼 수 있다.
React Router
React Router를 사용하면 경로가 달라서 이상한 페이지가 보이는 현상이 있는데, 이 부분은 간단하게 해결할 수 있다.
Router파일의 BorwserRouter태그에 basename을 작성해주면 해결된다.
import { BrowserRouter, Routes, Route } from "react-router-dom";
import Coin from "@/routes/Coin";
import Coins from "@/routes/Coins";
function Router() {
return (
<BrowserRouter basename={process.env.PUBLIC_URL}> // basename 작성
<Routes>
<Route path="/:coinId/*" element={<Coin />}></Route>
<Route path="/" element={<Coins />} />
</Routes>
</BrowserRouter>
);
}
export default Router;basename props를 추가하면 프로젝트의 기본URL을 설정할 수 있다.
라우터한테 기본 URL을 제공하여 "/"가 아닌 레포지토리 주소로 이동하라고 지시하는 것이다. 이렇게 하면 Github Pages를 이용한 React 프로젝트 배포 시 생기는 라우팅 오류를 해결할 수 있다.
PUBLIC_URL은 package.json파일의 homepage URL값으로 설정된다.

