상속
상속(inheritance)은 객체지향 프로그래밍의 핵심 개념으로, 어떤 객체의 프로퍼티 또는 메서드를 다른 객체가 상속받아 그대로 사용할 수 있는 것을 말한다.
자바스크립트는 프로토타입을 기반으로 상속을 구현하여 불필요한 중복을 제거한다. 중복을 제거하는 방법은 기존의 코드를 적극적으로 재사용하는 것이다. 다음 예제를 살펴보자.
// 생성자 함수
function Circle(radius) {
this.radius = radius;
this.getArea = function() {
return Math.PI * this.radius ** 2;
};
}
// 반지름이 1인 인스턴스 생성
const circle1 = new Circle(1);
// 반지름이 2인 인스턴스 생성
const circle2 = new Circle(2);
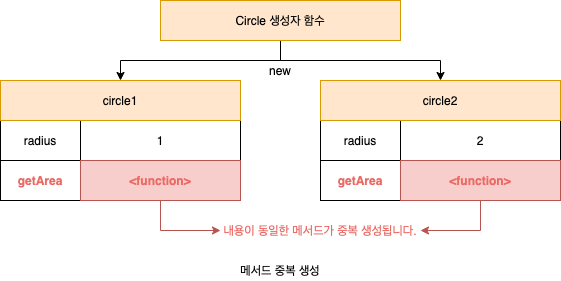
// Circle 생성자 함수는 인스턴스를 생성할 때마다 동일한 동작을 하는
// getArea 메서드를 중복 생성하고 모든 인스턴스가 중복 소유한다.
console.log(circle1.getArea === circle2.getArea); // falseCircle 생성자 함수가 생성하는 모든 객체(인스턴스)는 radius 프로퍼티와 getArea 메서드를 갖는다. radius 프로퍼티 값은 일반적으로 인스턴스마다 다르다. 하지만 getArea 메서드는 모든 인스턴스가 동일한 내용의 메서드를 사용하므로 단 하나만 생성하여 모든 인스턴스가 공유해서 사용하는 것이 바람직하다.

이처럼 동일한 생성자 함수에 의해 생성된 모든 인스턴스가 동일한 메서드를 중복 소유하는 것은 메모리를 불필요하게 낭비한다. 상속을 통해 불필요한 중복을 제거해 보자. 자바스크립트는 프로토타입(prototype)을 기반으로 상속을 구현한다.
프로토타입으로 상속하기
// 생성자 함수
function Circle(radius) {
this.radius = radius;
}
Circle.prototype.getArea = function () {
return Math.PI * this.radius ** 2;
};
// 인스턴스 생성
const circle1 = new Circle(1);
const circle2 = new Circle(2);
// Circle 생성자 함수가 생성한 모든 인스턴스는 부모 객체의 역할을 하는
// 프로토타입 Circle.prototype으로부터 getArea 메서드를 상속받는다.
console.log(circle1.getArea === circle2.getArea); // true
Circle 생성자 함수가 생성한 모든 인스턴스는 자신의 프로토타입, 즉 상위(부모) 객체 역할을 하는 Circle.prototype의 모든 프로퍼티와 메서드를 상속받는다.
getArea 메서드는 단 하나만 생성되어 프로토타입인 Circle.prototype의 메서드로 할당되어 있다. 따라서 Circle 생성자 함수가 생성하는 모든 인스턴스는 getArea 메서드를 상속받아 사용할 수 있다. 즉, 자신의 상태를 나타내는 radius 프로퍼티만 개별적으로 소유하고 내용이 동일한 메서드는 상속을 통해 공유하여 사용하는 것이다.
프로토타입 객체
프로토타입 객체란 객체지향 프로그래밍의 근간을 이루는 객체간 상속을 구현하기 위해 사용된다. 프로토타입은 어떤 객체의 상위(부모) 객체의 역할을 하는 객체로서 다른 객체에 공유 프로퍼티(메서드 포함)을 제공한다. 프로토타입을 상속받은 하위(자식) 객체는 상위 객체의 프로퍼티를 자신의 프로퍼티처럼 자유롭게 사용할 수 있다.
모든 객체는 [[prototype]] 이라는 내부 슬롯을 가지며, 이 내부 슬롯의 값은 프로토타입의 참조다. [[prototype]] 에 저장되는 프로토타입은 객체 생성 방식에 의해 결정된다. 즉, 객체가 생성될 때 객체 생성 방식에 따라 프로토타입이 결정되고 [[prototype]] 에 저장된다.
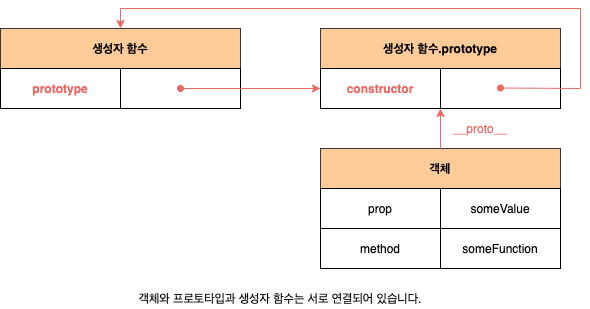
모든 객체는 하나의 프로토타입을 갖는다. 그리고 모든 프로토타입은 생성자 함수와 연결되어 있다. 즉, 객체와 프로토타입과 생성자 함수는 다음 그림과 같이 서로 연결되어 있다.

[[prototype]] 내부 슬롯에는 직접 접근할 수 없지만, 위 그림처럼 __proto__ 접근자 프로퍼티를 통해 자신의 프로토타입, 즉 자신의 [[prototype]] 내부 슬롯이 가리키는 프로토타입에 간접적으로 접근할 수 있다. 그리고 프로토타입은 자신의 constructor 프로퍼티를 통해 생성자 함수에 접근할 수 있고, 생성자 함수는 자신의 prototype 프로퍼티를 통해 프로토타입에 접근할 수 있다.
__proto__접근자 프로퍼티를 코드 내에서 직접 사용하는 것은 권장하지 않는다.
리터럴 표기법에 의해 생성된 객체의 생성자 함수와 프로토타입
리터럴 표기법을 사용하여 생성된 객체도 생성자 함수와 프로토타입과 관련이 있다. 이를 이해하기 위해 먼저 리터럴 표기법으로 객체를 생성하는 방법을 살펴보자.
리터럴 표기법으로 객체 생성
객체 리터럴 표기법은 중괄호 "{}"를 사용하여 객체를 생성하는 방법이다.
const person = {
name: "John",
age: 30,
};생성자 함수와 프로토타입
객체 리터럴 표기법으로 생성된 객체도 실제로는 생성자 함수와 프로토타입과 관련이 있다. 객체 리터럴 표기법을 사용하면 내부적으로 해당 객체에 대한 생성자 함수와 프로토타입이 생성된다.
const person = {
name: "John",
age: 30,
};
console.log(person.constructor); // 출력: Object
console.log(Object.getPrototypeOf(person)); // 출력: Object.prototype위 코드에서 person 객체의 constructor 프로퍼티는 Object 생성자 함수를 가리킨다. 또한, Object.getPrototypeOf(person)을 통해 person 객체의 프로토타입이 Object.prototype 임을 확인할 수 있다.
객체 리터럴로 생성된 객체는 기본적으로 Object 생성자 함수의 인스턴스이며, 프로토타입 체인을 따라 Object.prototype 의 메소드와 속성을 상속받는다.
이와 같이 객체 리터럴 표기법을 사용하여 생성된 객체도 실제로는 생성자 함수와 프로토타입의 관계와 유사한 방식으로 동작하며, 내부적으로는 생성자 함수와 프로토타입과 연결되어 있다.
프로토타입의 생성 시점
프로토타입은 생성자 함수가 생성되는 시점에 더불어 생성된다.
프로토타입은 객체 생성 시점에 이미 존재하며, 객체의 생성과 함께 프로토타입도 생성된다. 객체는 생성자 함수를 통해 만들어지거나 객체 리터럴을 사용하여 만들어질 때, 해당 객체의 프로토타입도 함께 생성된다.
객체 생성 방식과 프로토타입의 결정
객체 생성 방식과 프로토타입의 결정은 객체를 생성하는 방법에 따라 프로토타입이 어떻게 결정되는지를 나타낸다. 두 가지 주요한 방식은 생성자 함수를 사용하는 방식과 객체 리터럴을 사용하는 방식이다.
- 객체 리터럴
- Object 생성자 함수
- 생성자 함수
- Object.create 메서드
- 클래스(ES6)
이처럼 다양한 방식으로 생성된 모든 객체는 각 방식마다 세부적인 객체 생성 방식의 차이는 있으나 추상 연산에 의해 생성된다는 공통점이 있다.
추상 연산은 필수적으로 자신이 생성할 객체의 프로토타입을 인수로 전달받는다. 그리고 자신이 생성할 객체에 추가할 프로퍼티 목록을 옵션으로 전달할 수 있다. 추상 연산은 빈 객체를 생성한 후, 객체에 추가할 프로퍼티 목록이 인수로 전달된 경우 프로퍼티를 객체에 추가한다. 그리고 인수로 전달받은 프로토타입을 자신이 생성한 객체의 [[prototype]] 내부 슬롯에 할당한 다음, 객체를 반환한다.
즉, 프로토타입은 추상 연상에 전달되는 인수에 의해 결정된다. 이 인수는 객체가 생성되는 시점에 객체 생성 방식에 의해 결정된다.
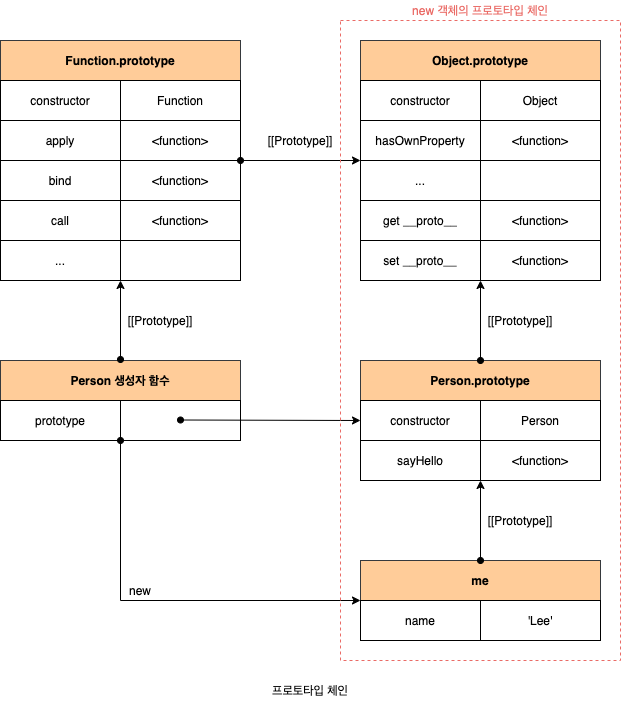
프로토타입 체인
프로토타입 체인은 자바스크립트에서 객체 간의 상속을 구현하는 메커니즘이다. 객체가 특정 속성이나 메서드를 찾을 때, 해당 객체의 프로토타입부터 시작하여 상위 프로토타입들을 순차적으로 검색하며 찾는 것을 의미한다.
프로토타입 체인은 아래와 같은 순서로 동작한다.
-
객체 자신: 객체에 직접 정의된 속성이나 메서드를 먼저 검색한다.
-
객체의 프로토타입: 객체의 프로토타입에 정의된 속성이나 메서드를 검색한다.
-
프로토타입의 프로토타입: 프로토타입의 프로토타입에 정의된 속성이나 메서드를 검색한다. 이 과정은 계속해서 상위 프로토타입까지 반복된다.
프로토타입 체인을 이해하면 객체 간의 상속 및 코드의 재사용성을 높일 수 있다. 예를 들어 생성자 함수로 만든 객체는 해당 생성자 함수의 프로토타입을 상속받으며, 객체 리터럴로 만든 객체는 Object.prototype 을 상속받는다.
function Person(name) {
this.name = name;
}
Person.prototype.sayHello = function() {
console.log(`Hello, my name is ${this.name}.`);
};
const person = new Person("John");
person.sayHello(); // "Hello, my name is John."
console.log(person.toString()); // 상속된 메서드, 출력: [object Object]위 예제에서 person 객체는 Person 생성자 함수의 프로토타입을 상속받아 sayHello 메서드를 사용할 수 있으며, Object.prototype 에서 상속받은 toString 메서드도 사용할 수 있다.

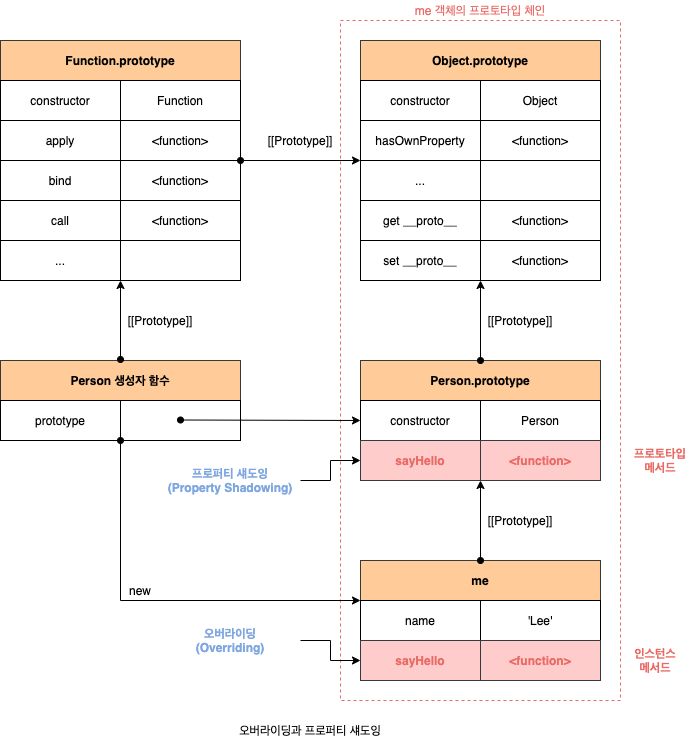
오버라이딩과 프로퍼티 섀도잉
프로토타입이 소유한 프로퍼티(메서드 포함)를 프로토타입 프로퍼티, 인스턴스가 소유한 프로퍼티를 인스턴스 프로퍼티라고 부른다.

프로토타입 프로퍼티와 같은 이름의 프로퍼티를 인스턴스에 추가하면 프로토타입 체인을 따라 프로토타입 프로퍼티를 검색하여 프로토타입 프로퍼티를 덮어쓰는 것이 아니라 인스턴스 프로퍼티로 추가한다. 이때 인스턴스 메서드는 프로퍼티 메서드를 오버라이딩했고 프로토타입 메서드는 가려진다. 이처럼 상속 관계에 의해 프로퍼티가 가려지는 현상을 프로퍼티 섀도잉이라 한다.
오버라이딩이란
상위 클래스가 가지고 있는 메서드를 하위 클래스가 재정의하여 사용하는 방식이다.
오버로딩이란
함수의 이름은 동일하지만 매개변수의 타입 또는 개수가 다른 메서드를 구현하고 매개변수에 의해 메서드를 구별하여 호출하는 방식이다. 자바스크립트는 오버로딩을 지원하지 않지만 arguments 객체를 사용하여 구현할 수는 있다.
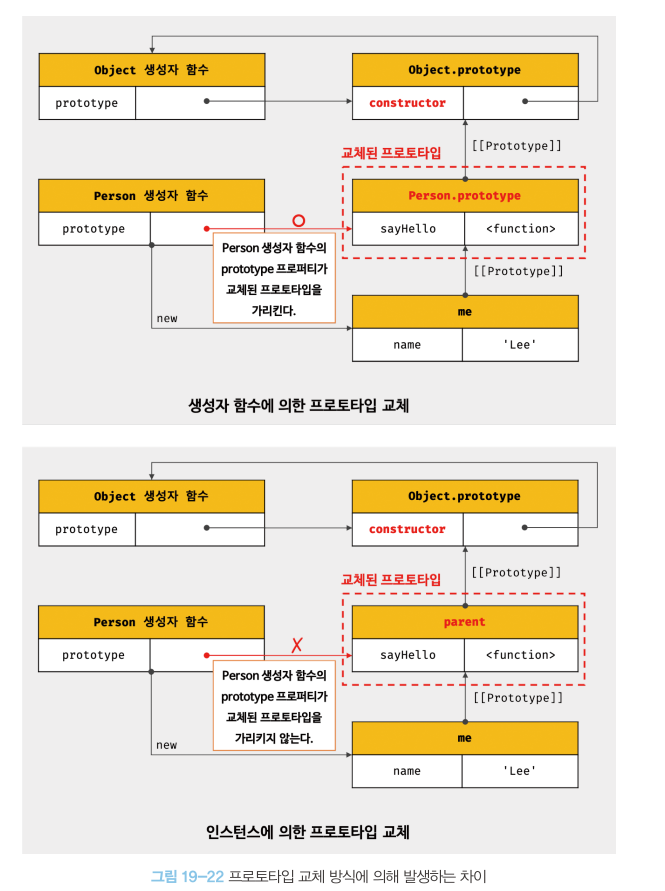
프로토타입의 교체
프로토타입은 임의의 다른 객체로 변경할 수 있다. 이는 부모 객체인 프로토타입을 동적으로 변경할 수 있다는 것을 의미한다. 이러한 특징을 활용하여 객체 간의 상속 관계를 동적으로 변경할 수 있다. 프로토타입은 생성자 함수 또는 인스턴스에 의해 교체할 수 있다.

참고
프로토타입


잘 읽었습니다. 좋은 정보 감사드립니다.