프론트엔드에서 MVC 패턴?
MVC 패턴은 유명한 디자인 패턴이지만 프론트엔드에서의 적용 사례는 쉽게 찾을 수 없고 적용하기 어렵다. MVC가 많이 적용되고 있는 곳은 사실상 백엔드다.
백엔드에서의 수행절차를 본다면
-
Client의 Request를 받는다.
-
Request를 분석한다.
-
필요한 데이터를 수집/가공 한다.
-
뷰를 생성하고 Response한다.

백엔드에서는 굉장히 유용하지만 프론트엔드에서 그대로 사용하기에는 무리가 있다. 프론트의 SPA에서도 Request에 대한 처리가 필요하고 Controller에서 사용자가 입력한 URL을 분석하고 처리할 수 있다. 하지만 현실은 그렇지 않은 경우가 많다.
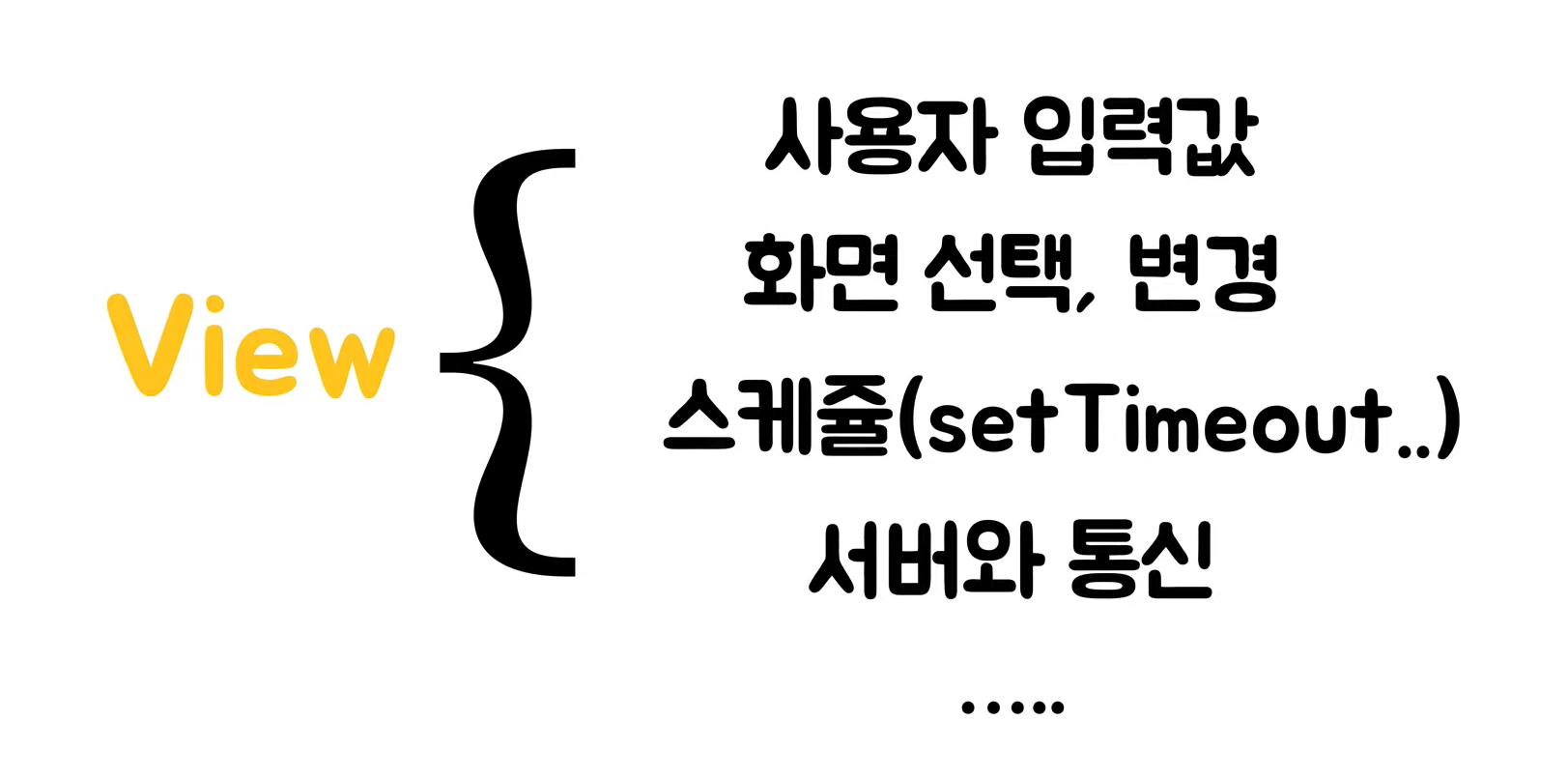
프론트엔드에서 복잡한 View가 굉장히 많아지고 있다. 프론트엔드는 그 자체가 View이기 때문에 MVC 패턴과 같은 처리보다는 그냥 View에 대한 처리가 필요한 것일 수 있다. 보통 MVC에서 View는 만들어지는 결정체일뿐이다. 하지만, 프론트엔드에서의 View는 온갖 이벤트가 발생한다. 결국 View가 메인이자 Controller와 같은 역할을 할 수 밖에 없는 상황이 되어버린다.

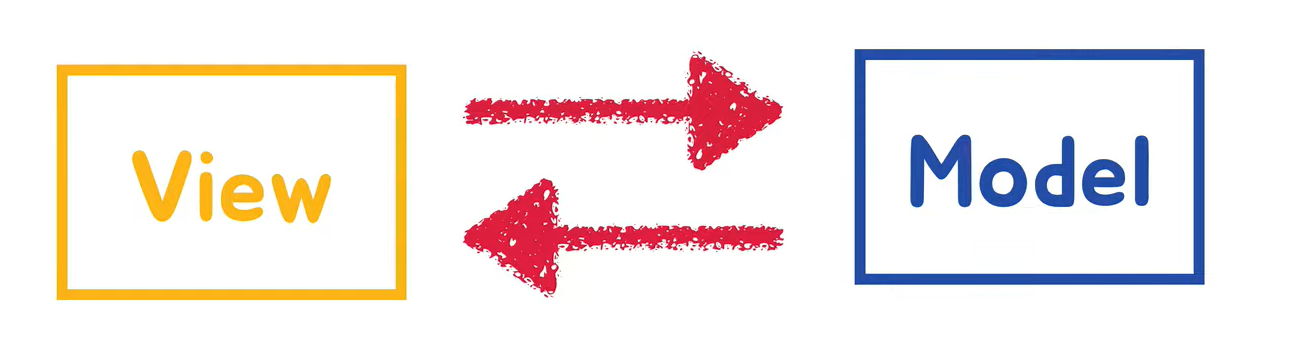
이런 프론트엔드의 특성을 모델과 뷰 관계로 한번 정리해 본다면
-
View의 변경으로 Model을 바꿔야 한다.
-
Model의 변경으로 View를 바꿔야 한다.

이러한 양방향의 문제가 프론트엔드의 복잡도를 올린다. 또한, View와 Model이 양방향으로 데이터를 교환하는데 이것이 아주 많아진다면 서로의 의존성과 복잡도가 높아질 것이다.
이러한 문제를 해결하기 위해서 MVC에 Controller를 사용하면 되지 않을까 라는 생각을 한다. 하지만, Controller는 복잡한 Model과 View의 관계를 모두 끌어안고 있기 때문에 방대해질 수 밖에 없다.
또한, View 간의 계층처리 때문에 MVC 패턴을 사용하기에는 다소 무리가 있다.
정리하자면
MVC 패턴을 프론트엔드에서 사용한다면
View가 아주 많다.
양방향 처리가 필요하다.
아주 큰 컨트롤러가 생긴다.
View 간의 계층처리가 필요하다.
그래서 필요한 것은 복잡한 View와 Model의 관계를 단순화 시키고 View 계층처리로 쉽고 효율적인 DOM 처리를 할 수 있게 만들어줘야 한다.
그렇다면 실제 프론트엔드에서 사용되는 기술들은 어떤 것이 있을까?
데이터 바인딩
프론트엔드에서 데이터 바인딩 기술은 HTML과 JavaScript를 연결하여 동적으로 데이터를 화면에 표시하거나 사용자 입력을 처리하는 기술이다. 데이터 바인딩은 View와 Model 사이의 데이터를 동기화하여 View가 Model의 상태를 반영하고, Model이 View의 상태를 업데이트할 수 있도록 한다.
React는 가상 DOM과 컴포넌트 기반 아키텍처를 사용하여 데이터 바인딩을 구현한다. JSX 문법을 사용해 컴포넌트의 상태와 View를 연결한다.
이러한 데이터 바인딩 기술은 프론트엔드 개발에서 데이터의 동적인 처리와 사용자와의 상호작용을 효과적으로 다룰 수 있도록 도와준다.
바인딩이란?
바인딩(Binding)이란 프로그래밍에서 서로 다른 두 개 이상의 요소를 묶어서 연결하는 것을 말한다.
MVVM 패턴
MVVM(Model-View-ViewModel) 패턴은 소프트웨어 아키텍처 디자인 중 하나로, 사용자 인터페이스와 비즈니스 로직을 분리하여 개발하는 방법을 말한다.
-
Model: 애플리케이션의 비즈니스 로직과 데이터를 담당한다. 데이터의 상태를 저장하고, 변경되는 데이터를 감지하여 ViewModel에 통지한다.
-
View: 사용자 인터페이스(UI)를 담당한다. 사용자가 애플리케이션과 상호작용하는 부분으로, 데이터의 표시와 입력을 처리한다.
-
ViewModel: View와 Model 사이의 매개체 역할을 수행한다. ViewModel은 View에 표시할 데이터를 Model로부터 가져와서 바인딩하고, 사용자 입력을 받아 모델에 전달한다. 또한, 뷰와 모델 사이의 양방향 데이터 바인딩을 관리하여 데이터의 상태를 자동으로 반영한다.
MVVM 패턴의 핵심 아이디어는 뷰와 모델을 가능한 한 독립적으로 만들고, 이 둘 사이의 의존성을 최소화하는 것이다.
Flux 아키텍처
Flux는 웹 애플리케이션의 데이터 흐름을 관리하기 위한 CSR 아키텍처 패턴이다. React와 함께 사용되며, 단방향 데이터 흐름과 잘 어울리도록 설계되었다.
-
View: 사용자에게 보이는 UI. 즉, React 컴포넌트다.
-
Action: View에서 발생하는 사용자의 입력 또는 이벤트를 나타내는 객체다.
-
Dispatcher: 데이터 흐름을 관리하는 중앙 허브 역할이다. 액션을 받아서 등록된 스토어에 액션과 함께 전달한다.
-
Store: 상태를 저장하고 관리하는 부분이다. 스토어는 디스패처에서 받은 액션을 처리하여 상태를 변경하고, 변경된 상태를 뷰에게 전달한다.
Flux 아키텍처에서 데이터는 단방향으로 흐른다. 사용자 입력이나 이벤트가 발생하면 View에서 해당 액션을 생성하고, 디스패처가 액션을 받아 스토어에 전달한다. 스토어에서 상태가 변경되면 이를 감지한 React 컴포넌트가 새로운 데이터를 뷰에 반영하여 화면에 업데이트된다.
이렇게 데이터의 흐름이 단방향으로 일어나기 때문에 데이터의 변화를 추적하고 디버깅하기 용이하며, 상태 관리가 더 투명하고 예측 가능해진다. Flux 아키텍처는 React와 함께 사용될 때 UI 컴포넌트와 상태 관리를 효과적으로 분리하여 코드를 보다 구조적으로 유지할 수 있게 도와주는 유용한 패턴이다.
결론
MVC는 프로그램 세계에서 인기가 많다.
FE에서는 View가 많고 인터랙션도 많다.
따라서 FE는 더 나은 선택이 필요하다.
MVVM, Flux 등의 패턴이 유용하다.