1개의 컴포넌트 당 1개의 .js 파일을 가질 수 있어서 모듈화가 가능하다.
컴포넌트별 스타일은 .module.css 파일을 생성 + import 하여 사용한다.
=> 여기서 스타일은 className이나 id로 import한 스타일 객체의
property를 전달하여 적용된다는 것! 이는 기존의 "어떤 class나 id에 적용할 스타일"이 아닌 "특정 jsx element에 적용할 스타일"로 생각할 수 있다.
react 컴파일 과정 중 random class나 id가 생성되기 때문에 .css 파일의 class, id 이름을 굳이 외울 필요없다
create-react-app을 사용하면 React 앱 스캐폴딩을 생성해준다.

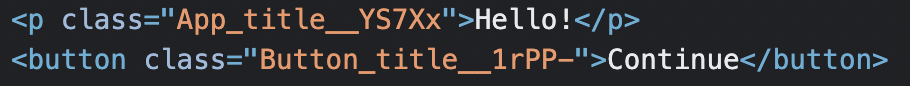
className이 title로 같지만 그 뒤에 랜덤한 무작위의 문자열이 더해져서 결국 다른 className이 된다. title_ 의 뒷부분은 react가 알아서 만들어준다.
css 코드를 자바스크립트 객체로 변환시켜준다.
import styles from "./~";
styles가 css 코드를 가지고 있는 객체로 넘어옴
따라서 해당 css코드에 작성된 class name(여기서는 title)을 프로퍼티 접근 연산자(.)를 사용해서 이용 가능해진다.
