

useEffect
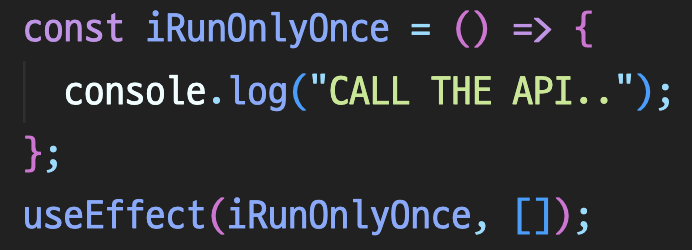
- 두 개의 argument를 가지는 함수
- 첫 번째 argument는 우리가 딱 한번만 실행하고 싶은 코드
- 두 번째는 [] 배열을 넣어줌
-> useEffect가 컴포넌트의 첫 번째 렌더 시점에
console.log("CALL THE API.."); 호출
그리고 상태를 변화시키면
console.log("CALL THE API.."); 호출되지 않는다.
즉, 한번만 렌더링 된다.
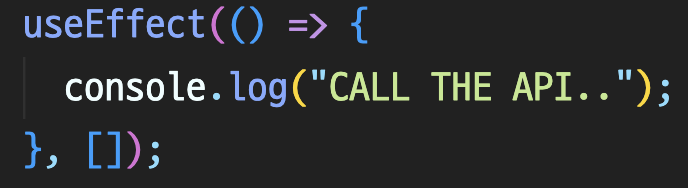
단순화 하여 useEffect(() => {
console.log("CALL THE API")
},[]); 써도 된다.
