font 관련 속성
font-size
글씨 크기를 조정하는 속성
.text{
font-size: 24px;
}보통 24px, 80% 이런식으로 작성한다
font -style
- 이탤릭체를 만들기 위해 사용하는 애다
- 기본값은 normal
.text{
font-style: italic;
}em(강조하기 위해서) , i 태그를 사용해도 이탤릭체로 기울어진다
이 font-style 얘는 진짜 꾸미기 위함으로 사용한다
font-weight
- 폰트의 가중치나 굵기를 설정
- 기본값은 normal ,initial , 400 다 같음
- bold 처리 가능 (얘도 단순히 굵게 보이고 싶을 때 사용)
.text{
font-weight : bold;
}font-family
-글꼴 자체를 설정할 수 있음
- 사용하는 폰트가 사용자의 컴퓨터에 설치 유무에 따라서 고르게 설정도 가능하다
ex)Gill Sans Extrabold 가 없다면 sans 애들을 사용하라
.text{
font-family : 'Gill Sans Extrabold', sans-serif;
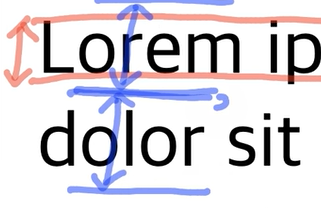
}line- height
-한 줄의 행간 높이를 설정할 수 있음 아래와 같은 간격을 의미한다
- 보통은 숫자로 많이 지정한다
- 글꼴과 상관없이 라인 하이트를 이용할 수 있음 (글꼴마다 설정된 라인 하이트가 다름)

.text{
line -height : 2.0;
}font
관련있는 애들을 나열할 수 있는 단축 속성이다
총 6가지를 나열할 수 있다
얘네는 필수요소
font-size
font-family
나머지는 선택사항이다
-
font-style
-
font-variant(거의 사용안되는 특성 )
-
font-weight
-
line-height
🚨font- style , font-weight ,size/line-height , font-family 가 법칙이다 꼭 지키자
.text{
font : italic bold 20px/1.7 'Time New Roman', Times , serif ;
}letter-spacing과 word -spacing
letter-spacing : 글자간의 여백
word-spacing :단어와 단어 사이의 여백
- 글꼴에 따라서 적합한 여백이 정해져있음 폰트 디자이너가 지정함 -
- 폰트 디자인 자체가 최적의 값으로 지정해준것이기 때문에 변경하지 않는게 좋다
- 음수도 가능하다
.text{
letter-spacing : 5px ;
}
.text{
word-spacing : 10px ;
}
text-align
얘는 입력된 방향으로 정렬시켜준다
.text{
text-align : center
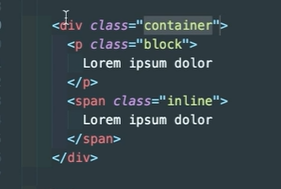
}🚨text - align 이 먹지 않는 경우
div {
text-align : center
}
div는 블럭 요소이기 때문에
늘어나는 가로 길이에 따라서 계속 정렬의 위치가 바뀜
span {
text-align : left
}
span은 inline 요소라서 어차피 꽉차있기 때문에 불가능하다!!
🚨가로 길이가 어느정도 정해져있는 애들에만 적용이된다
해결방안

span을 div로 묶고 하면 정렬된다 👌

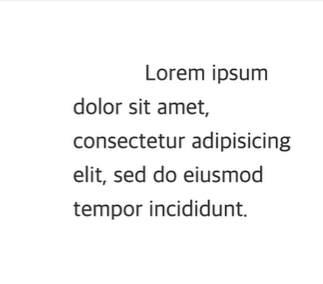
text-indent
- 들여쓰기에 관련된 속성
- 상속을 받을 수 있는 속성
- 적용을 할수있는건 블록 요소만 가능하다
.container {
text-indent : 30%
}
text-decoration
단축 속성이다 여러개의 css 프로포티를 작성해서 쓰는것
shorthand 사용비율이 font 보다는 더 낮다 (단독으로 많이 쓰여서)
font 처럼 순서가 정해져있지 않다 (하지만 멀티로 라인의 값들을 넣을 때는 붙여써라)
쓰일 수 있는 속성 4가지
text - decoration line (필수) : 어떤 데코레이션을 할지 결정
text - decoration color
text - decoration style (solid , double, dotted, dashed , wavy)
text - decoration thickness
value
none : 기본값 none으로 적용 안해주면 변화 없음
underline : 밑줄 그어주는 값
overline : 위에 줄을 그어주는 값
line -through: 중간에 취소선을 그어주는 요소
text-decoration : underline;word-break
value
normal : 기본 줄바꿈 사용
break-all : 영어에 많이 쓴다 (단어가 뚫고 나갈 때 사용한다)
keep-all : 한국어만 사용한다

이런 애들한테 사용해주면된다
p[lang ="en"]{
word-break:break-all;
}
p[lang ="ko"]{
word-break:keep-all
}반대로 끊기지 않는 이상 단어가 연결되어서 나온다
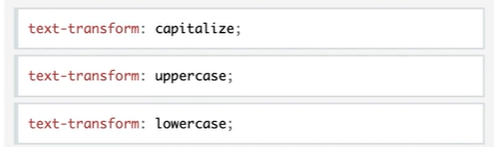
text-transform
-한글에는 적용할수가 없는 속성
-터키나 영어 일본어 등등...
많이 사용되는 속성