네카라쿠배
1.20210927_네카라쿠배 3기 1일차 _HTML(1)

1일차 학습내용 1.개요 2.HTML이란?위와같은 순서로 작성웹 브라우저 크롬, 엣지, 사파리 ,파이어 폭스 등을 생각하면된다. 이들은 단순히 HTML 문서를 보여주는 뷰어 용이 아니라 웹 페이지를 분석 할 수 있는 도구들까지도 제공하고 있다 HTML( Hype
2.20210928_네카라쿠배 3기 2일차_HTML(2)

아래 사진처럼 크기별로 설정이 가능 출력 값 blockquote\-안쪽의 텍스트가 긴 이용문q \-둘러싼 테스트가 짧은 애들을 간결하게 사용 인용문의 출처나 문서 메세지를 가르키는 URL인용문의 맥락 혹은 출처 정보를 가르키는 용도라는 면에서 blockquote
3.20210929_네카라쿠배 3기 3일차 _HTML(3)

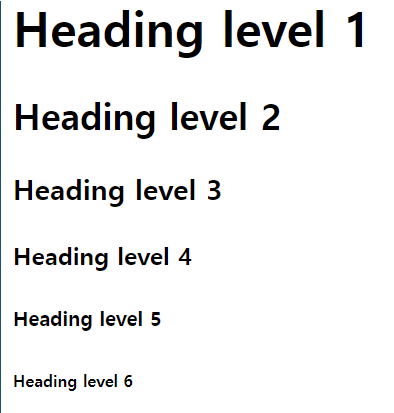
\-데이터를 설명하는 데이터를 메타데이터라고 한다 \-문서의 데이터를 설명한다고 보자 \-검색 엔진의 가장 먼저 수집하는 내용\-탭 제목이라는 요소가 타이틀 태그 사이에 넣은 것이라고 보자 \-무조건 문자열만 \-다른 타이틀을 포함하지않은 head -> 문서 하나에 하
4.20210929_네카라쿠배 3기 3일차 _CSS(1)

1. CSS란? Cascading Style Sheets -모듈별로 각자의 버전잉을 하고있다. Cascading : 위에서 아래로 흐르듯 스타일링을 만든다는 의미 여러개의 스타일이 하나의 요소에 작성이 될수 있는데 어떤 스타일을 선택할건지 법칙이 적용이 되어있지
5.20210930_Git(1)

✔🙆♀️수업은 9/29일에 진행한거 까지 같이 정리 👌우리는 CLI 모드에서 깃을 사용하는 것을 먼저 익힐것vi란? 리눅스의 대표적인 데이터커서 이동 h, j ,k, l - 왼쪽 , 아래 , 위 , 오른쪽 w - 오른쪽 한 단어의 끝 부분 이동e - 오른쪽 한
6.20210930_git(2)

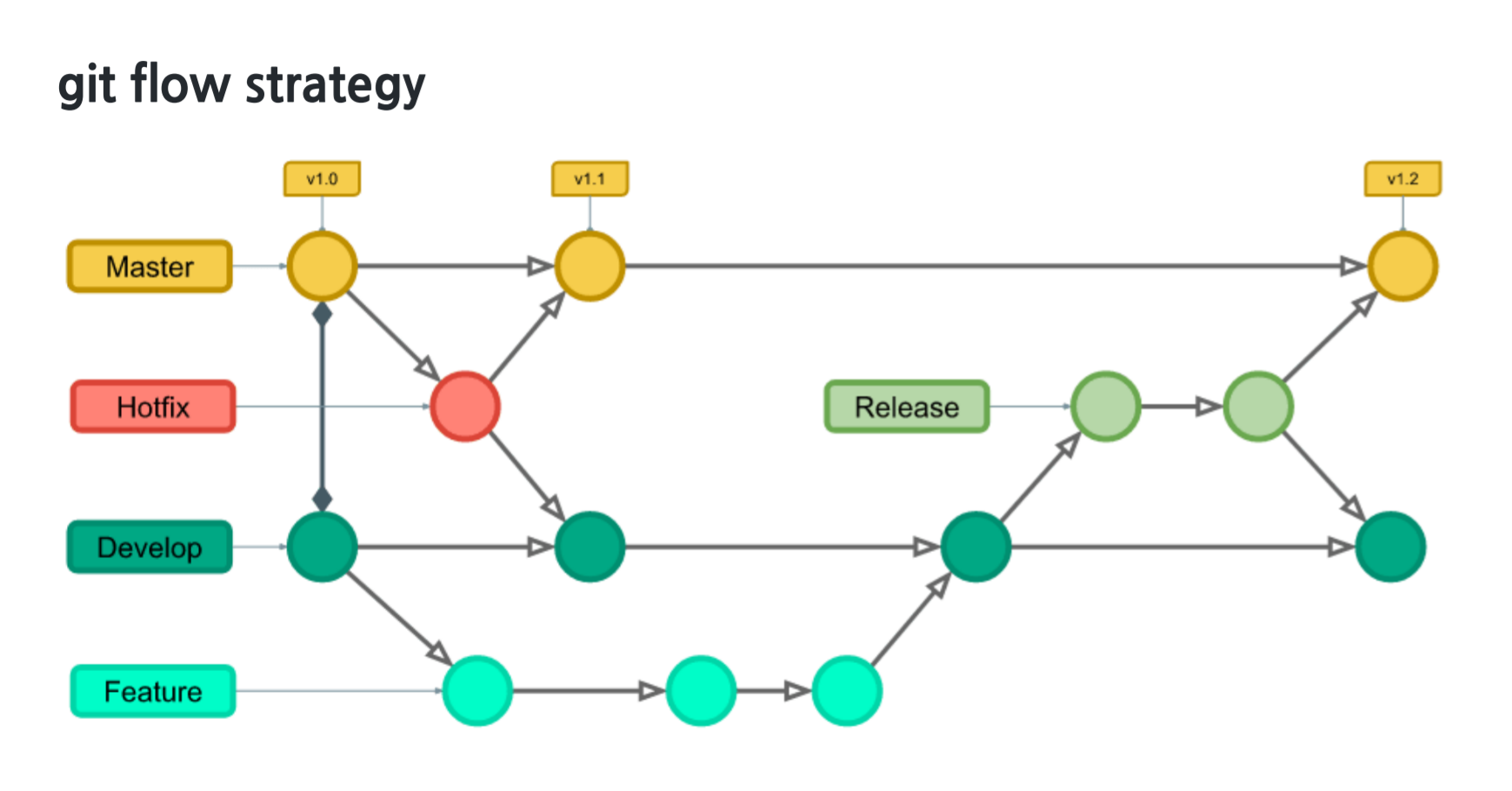
분기점을 생성하여 독립적으로 코드를 변경할 수 있도록 도와주는 역할 비선형적 개발 가능 -> 각 branch에서 독립적인 개발을 할 수 있고 원본을 두고 진행하는 것이기 때문에 실험적인 개발이 가능하다고 볼수있다 현재 로컬의 branch 확인하기branch 생성하기새
7.20210930_css(3)

font-size 글씨 크기를 조정하는 속성 보통 24px, 80% 이런식으로 작성한다 font -style이탤릭체를 만들기 위해 사용하는 애다 기본값은 normalem(강조하기 위해서) , i 태그를 사용해도 이탤릭체로 기울어진다 이 font-style 얘는 진짜
8.210930_css(4)

단위라는것을 아무거나 사용할 수 없기 때문에 !! 쓸수있는 단위를 배워보자 허용도는 프로퍼티 값들을 mdn에서 검색해보면 된다 상대길이 단위 : 기준점이 있는 상태에서 기준점에 따라 상대적 비율절대길이: 모니터형 보여지는 고정값 단위 (px만 대부분 사용)많은 사용자
9.211001_CSS(4) _box-model

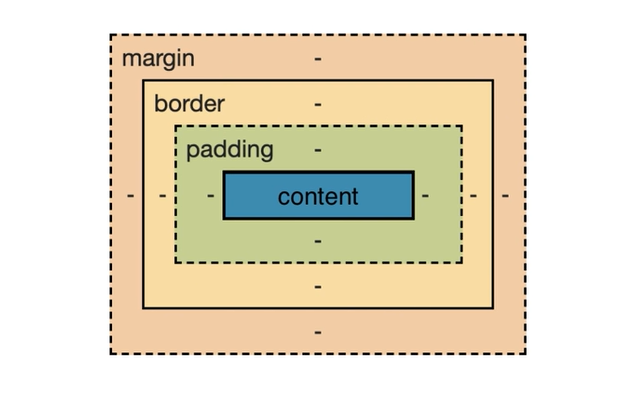
content: 콘텐츠가 표시되는 영역 width, height(진짜 내용을 담고 있는 핵심 박스)padding: 콘텐츠와 테두리(border)사이의 여백 (공백 영역)border : padding 과 margin 사이의 테두디 기본값음 0px 이지만 보더 영역이 있다
10.CSS(5)_Layout&position

inline , block , inline - block 영역의 크기가 내부 콘텐츠 크기로 정해진다 , margin과 padding 의 top 과 -- - bottom 은 따로 지정할 수가 없다 여러 요소가 가로 배치가 가능하다 ex) span 태그 영역의 크기를 w
11.201001_git(3)

파일의 히스토리를 남기기 위해서는 삭제 후 생성이 아닌 다른 이름으로 바꾸기로 추적 사진과 같이 git status에서 renamed된 것을 확인 할 수 있다 git을 쓰지않고 바로 mv를 하는것 삭제하고 새로운 파일이 만들어지는 것!!파일의 수정했을 때 복원 하려면
12.css(6)_color&background

키워드 사용(ex blue, transparent(투명하게 만들기))RGB 3차원 좌표계 사용 \- -rgb(),rgba() (투명도까지 조절 가능) 로 작성하기 \-요소의 불투명도를 설정한다 \-기본값은 1이다 (initial :1) 원래 요소에 투명도가
13.css (7)_transform&transition

회전, 크기 조절, 기울이기 ,이동 효과등을 부여할 수 있다 함수를 작성해서 쓴다 함수를 한꺼번에 스페이싱으로 적용시키는 것도 가능하다 함수들을 작성하는 순서가 있다 (왼쪽 -> 오른쪽) 부터 적용 2D 만을 위해서 나온 것 , 3D는 사용 불가능하다 크기를 조절한다
14.css(8)_animation&Flexbox

transition은 user의 action(ex. hover) 이 있어야 효과를 보는 것이지만 animation은 요소가 계속 변할 수 있는 하나의 세트를 만들수있다 (다수의 스타일 변화를 자동으로 재생될 수 있게 해준다 ) 단축 속성이다 keyframe 이라는 세트
15.(10) css_Gird layout

이차원 레이아웃 시스템 바깥에 컨테이너를 가지고 행과 열을 만들고 그 틀에 맞춰서 넣는 형태Coulmns,row로 구성되며 각 행과 열 사이에 공백이 있는데 gutters 라고 부른다.외부 레이아웃과 내부 레이아웃 형태를 두가지로 설정 가능하다 차례대로 아이템들이 들
16.211006_자료구조&알고리즘(2)

🔥길이가 n 인 수열이 주어지면 두 수의 차이를 이용해 길이가 n-1 인 수열을 만든다.n길이의 수열이 주어지면 m번의 길이 축소 작업한 결과 출력하기 간단하게 for문만 사용하면 된다 첫번째 for문 -> m번의 길이 축소 작업 횟수 두번째 배열의 길이 ((n-1)
17.211007_자료구조&알고리즘(3)

알고리즘 배열이나 리스트의 요소의 일정 범위 값을 비교할 때 사용하면 유용한 알고리즘매번 중복된 요소를 버리지 않고 재사용함으로써 낭비되는 계산을 하지 않는 것 연속된 K 일 동안의 매출액의 합 중에서 최대값이 얼마인지 구하라 하지만 강사님 수업의 패턴에 맞추기로 했다
18.211008_자료구조&알고리즘(4)

2차원 배열은 말그대로 2차원 배열을 사용하여 문제를 푸는 방식으로 주로 for 문과 같은 반복문을 사용하여 말그대로 구현하는 능력이 중요시되는 기법이다.5\*5 격자판에 주어진 각 행의 합, 각 열의 합, 두 대각선의 합 중 가장 큰 합을 출력하라 (1) n \*
19.20211012_자료구조 & 알고리즘 (5)

유일하게 자료구조 알고리즘 파트에서 내가 익숙한 구간이어서 최대한 스스로 문제를 풀어보려고 노력했다 괄호가 입력되어서 올바른 괄호면 "YES" 그렇지 않으면 "NO"입력된 문자열에 () 사이에 존재하는 애들 빼고 남는 애들만 출력해라 후위 연산식이 주어지면 연산한 결과
20.2021013_자료구조 & 알고리즘(6)

문제를 해결하는 과정에서 그 순간순간 최적이라고 생각하는 결정을 하는 방식 반드시 최적의 해를 구해준다는 보장은 없다 배수 관계를 가지고 있어야지 그리디가 적용된다 그렇지않으면 결과값이 틀림정렬을 해줘야지 풀리는 경우가 많다 동전들의 주어져 있을 때 거스름돈을 거슬러
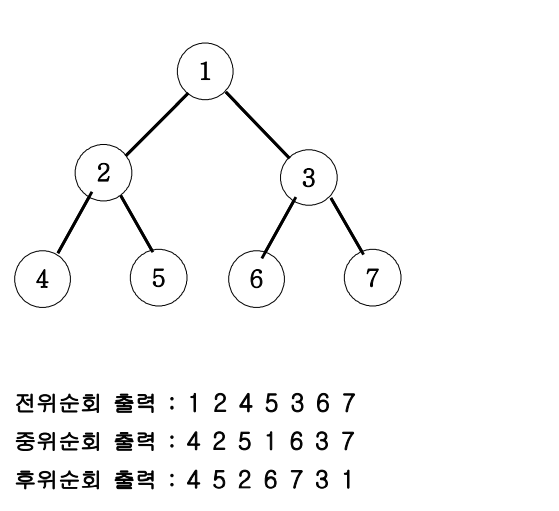
21.211014_자료구조&알고리즘(7)

DFS 깊이 우선 탐색으로 루트노드에서 시작해서 깊게 다음 분기로 넘어가기 전에 해당 분기를 완벽하게 탐색하는 방법이다스택과 재귀함수로 구현된다 전위순회: 부모 -> 왼쪽자식 -> 오른쪽자식 중위순회: 왼쪽자식-> 부모 -> 오른쪽자식후위순회 : 왼쪽자식-> 오른쪽자
22.JavaScript 대하여 알아보자

웹 페이지의 보조적인 기능을 수행하기 위해 브라우저에서 동작하는 (정적인 HTML 을 동적으로 표현하기 위해) 경량 프로그래밍 언어로 브레던 아이크가 개발했다 개발의 목적어플리케이션 개발 목적이 아니라 브레던 아이크는 자바스크립트라는 스크립트 언어가 비개발자들이 쓸 것
23.정적 타입 언어 vs 동적 타입 언어

정적 타입 언어와 동적 타입 언어의 차이점은 변수데이터 타입의 선언과 처리방식이다 데이터 타입은 무엇인지 어떻게 다르게 동작하는지 알아보자
24.표현식과 문

용어를 알아야지 개념을 정확히 이해하고 설명할 수 있기 때문에 용어 정리는 매우 중요하다 자바스크립트의 기본 용어를 정리해보기로 했다 식(표현 식(expression))이 평가 되어서 생성된 결과를 말한다 평가란? 값을 만드는 행위이다 그 결과 값은 평가가 되어진 것
25.element 크기 지정

element 크기 지정을 위한 offsetHeigh,scrollHeight, clientHeight