스코프란?
변수는 자신이 선언된 위치에 의해 자신이 유효한 범위, 즉 다른 코드가 변수 자신을 참조할 수 있는 범위가 결정된다. 이를 스코프라고 한다.
스코프는 식별자가 유효한 범위다.
스코프를 파일과 폴더에 비유해보겠다.
파일 이름은 하나의 파일을 규별하여 식별할 수 있는 식별자다. 식별자인 파일 이름은 유일해야 한다.
하지만 우리는 컴퓨터를 사용할 때 하나의 파일 이름만 사용하지는 않는다. 식별자인 파일 이름을 중복해서 사용할 수 있는 이유는 바로 폴더라는 개념이 있기 때문이다.
여기서 스코프는 폴더와 같은 역할을 한다.
만약 스코프라는 개념이 존재하지 않는다면 같은 이름을 갖는 변수는 충돌을 일으키므로 프로그램 전체에서 하나밖에 사용할 수 없다.
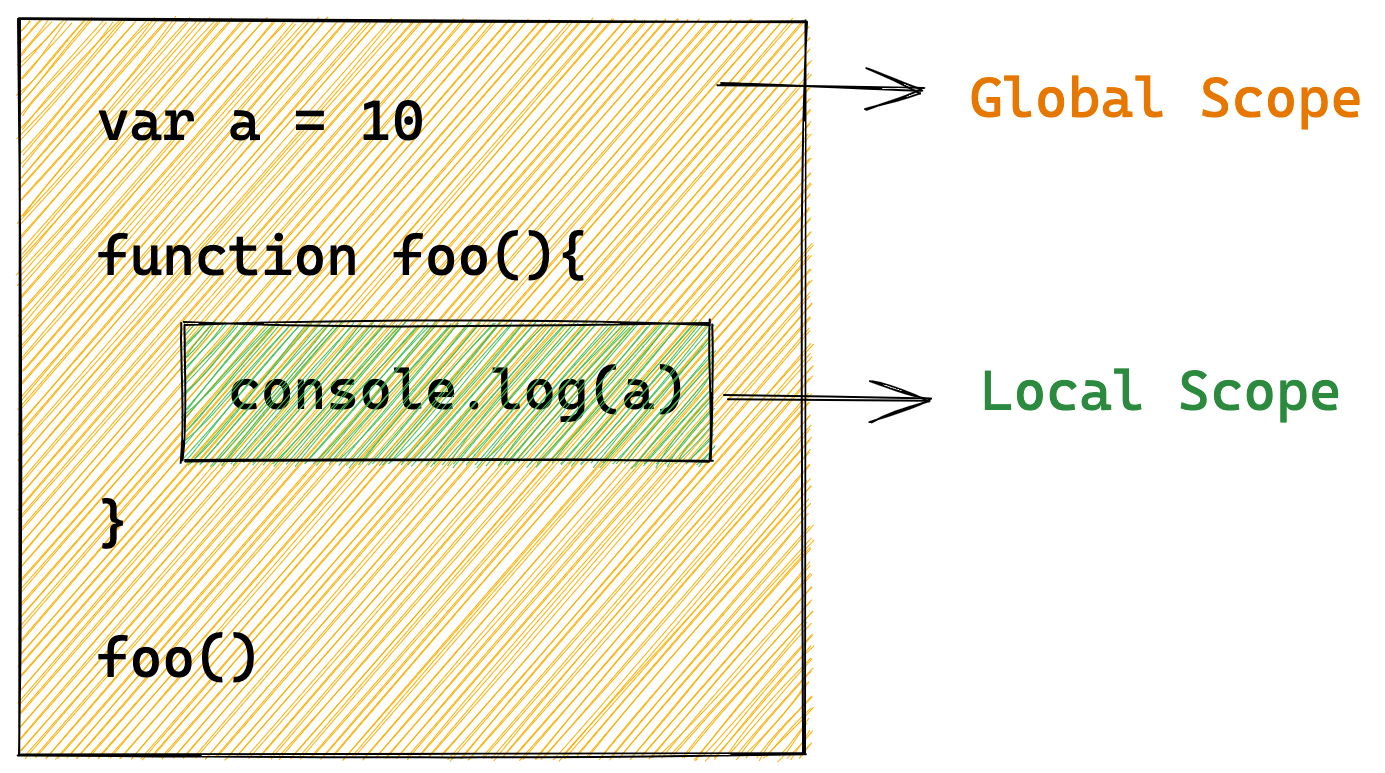
스코프의 종류
- 전역 스코프(Global scope) : 코드 어디에서든지 참조할 수 있다.
- 지역 스코프(Local scope or Function-level scope) : 함수 코드 블록이 만든 스코프로 함수 자신과 하위 함수에서만 참조할 수 있다.
모든 변수는 스코프를 갖는다. 변수의 관점에서 스코프를 구분하면 2가지로 나뉜다.
- 전역 변수(Global variable) : 전역에서 선언된 변수이며 어디에든 참조할 수 있다.
- 지역 변수(Local variable) : 지역(함수) 내에서 선언된 변수이며 그 지역과 그 지역의 하부 지역에서만 참조할 수 있다.
var x = 'global x';
var y = 'global y';
function outer() {
var z = 'outer's local z';
console.log(x); // global x
console.log(y); // global y
console.log(z); // outer's local z
function inner() {
var x = 'inner's local x';
console.log(x); // inner's local x
console.log(y); // global y
console.log(z); // outer's local z
}
inner();
}
outer();
console.log(x); // global x
console.log(z); // ReferenceError: z is not defined이 예제를 보면 함수가 아닌 코드의 바깥 영역은 전역 스코프이다. 그리고 outer, inner 함수는 지역 스코프인데, inner 함수는 outer 함수의 하위 지역 스코프이다. 지역 변수는 자신의 지역 스코프와 하위 지역 스코프에서만 유효하다.
스코프 체인
그럼 스코프 체인은 뭘까?
함수는 전역에서 정의할 수도 있고 함수 몸체 내부에서도 정의할 수 있다. 함수 몸체 내부에서 함수가 정의된것을 '함수의 중첩'이라 부르며 그 정의된 함수를 '중첩 함수'라고 부른다.
함수는 중첩될 수 있으므로 함수의 지역 스코프도 중첩될 수 있다. 이는 스코프가 함수의 중첩에 의해 계층적 구조를 갖는다는 것을 의미한다.
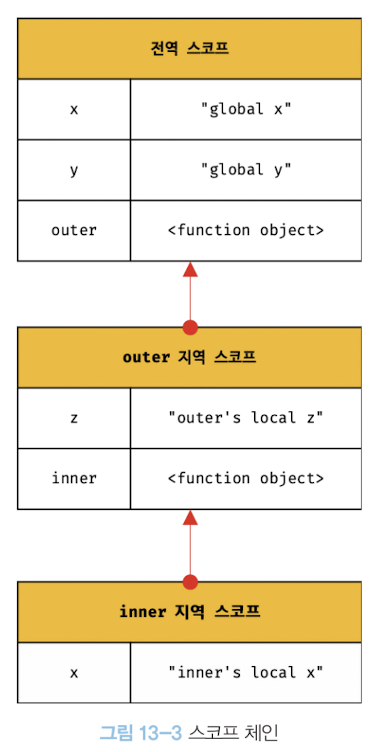
모든 스코프는 하나의 계층적 구조로 연결되며, 모든 지역 스코프의 최상위 스코프는 전역 스코프다. 이렇게 스코프가 계층적으로 연결된 것을 스코프 체인(scope chain)이라고 한다.
변수를 참조할 때 자바스크립트 엔진은 스코프 체인을 통해 변수를 사용하고자하는 코드의 스코프에서 시작하여 상위 스코프 방향으로 이동하며 선언된 변수를 검색한다.

위에 나왔던 예제를 확인해보면 inner, outer, 전역스코프는 하위에서 상위 스코프 방향으로 이동하며 계층적 구조로 이루어져있다.
스코프 체인은 부자 관계로 이루어진 상속(inheritance)과 유사하며 상위 -> 하위로는 자유롭게 참조가 가능하지만 하위 -> 상위로는 참조가 불가능하다.
변수를 참조할 때는 제일 가까운 스코프부터 탐색을 한다.
자바스크립트 스코프의 특징
대부분의 C 기반 언어들은 블록 레벨 스코프를 따른다.
하지만 자바스크립트는 함수 레벨 스코프를 따른다.
블록 레벨 스코프
int main(void) {
// block-level scope
if (1) {
int x = 5;
printf("x = %d\n", x);
}
printf("x = %d\n", x); // use of undeclared identifier 'x'
return 0;
}함수 몸체만이 아니라 모든 코드 블록(if, for, while, try/catch 등)이 지역 스코프를 만든다. 이러한 특성을 블록 레벨 스코프라고 한다.
예제를 확인해보면 if문 밖에서는 변수 x에 접근이 불가하다.
함수 레벨 스코프
var x = 1;
if(true) {
var x = 10;
}
function foo() {
var z = 100;
console.log(z);
}
foo(); // 100
console.log(x); // 10
console.log(z); // ReferenceError: z is not definedvar 키워드로 선언된 변수는 함수의 코드 블록(함수 몸체)만을 지역 스코프로 인정한다. 이것을 함수 레벨 스코프라고 한다.
함수 밖에서 var 키워드로 선언된 변수는 코드 블록 내에서 선언되었다 할지라도 모두 전역 변수다.
따라서 x는 전역 변수다. 이미 선언된 전역 변수 x가 있으므로 x 변수는 중복 선언된다.
이처럼 함수 레벨 스코프는 중복 선언은 의도치 않게 변수 값이 변경될 수 있다는 단점이 있다.
자바스크립트에서는 이러한 함수 레벨 스코프의 단점때문에 ES6버전에서 블록 레벨 스코프를 사용하는 let과 const를 추가했다.
let y = 0;
{
let y = 1;
console.log(y); // 1
}
console.log(y); // 0스코프의 결정 방식
스코프의 결정 방식에는 동적 스코프와 정적(렉시컬) 스코프 이 두가지가 있다.
- 동적 스코프 : 함수를 어디서 호출했는지에 따라 함수의 상위 스코프를 결정
- 정적(렉시컬 lexical) 스코프 : 함수를 어디서 정의했는지에 따라 함수의 상위 스코프를 결정
동적 스코프 방식은 함수가 어디서 호출될지 알 수 없기 때문에 가독성과 유지보수를 어렵게 만들 수 있다.
반면에 렉시컬 스코프 방식은 실행환경이 정적으로 결정 되기 때문에 스코프를 예측하기 쉽고, 일관성 있게 유지를 할 수 있어 유지보수가 용이해진다.
var x = 1;
function foo() {
var x = 10;
bar();
}
function bar() {
console.log(x);
}
foo(); // 1
bar(); // 1만약 동적 스코프 방식으로 스코프가 결정 된다면 위 예제의 출력은 모두 10이다. 함수 호출 위치에 따라 결정 되기 때문이다. 이는 코드의 예측을 어렵게 만들 수 있다.
이러한 동적 스코프의 단점 때문에 자바스크립트를 비롯한 대부분의 프로그래밍 언어는 렉시컬(정적) 스코프를 따른다.
자바스크립트는 렉시컬 스코프를 따르므로 함수를 어디서 호출했는지가 아니라 함수를 어디서 정의했는지에 따라 상위 스코프를 결정한다. 함수가 호출된 위치는 상위 스코프 결정에 어떤 영향도 주지 않는다. 즉, 함수의 상위 스코프는 언제나 자신이 정의된 스코프다.
함수의 상위 스코프는 함수 정의가 실행될 때 정적으로 결정된다.(렉시컬)
함수 정의가 실행되어 생성된 함수 객체는 결정된 상위 스코프를 기억한다.
함수가 호출될 때마다 함수의 상위 스코프를 참조할 필요가 있기 때문이다.
따라서 위의 예제는 함수가 정의된 위치에 따라 스코프가 결정되기 때문에 bar함수는 호출된 위치에 관계 없이 자신이 기억하고 있는 전역 스코프를 상위 스코프로 사용한다.