기술면접
1.React vs Vue vs Angular 뭐가 다를까?

Facebook에서 만든 자바스크립트 UI 라이브러리입니다.라이브러리라서 유연성이 좋으며, React Native를 통해 앱 개발로도 확장이 가능합니다.CRA 등의 커맨드라인 인터페이스가 많아 접근성이 좋고 사용하기 편리하다는 장점이 있습니다.그리고 Virtual DO
2.REST API가 뭔데???

REST(Representational State Transfer)는 월드 와이드 웹과 같은 분산 하이퍼미디어 시스템을 위한 소프트웨어 아키텍처의 한 형식.HTTP URI(Uniform Resource Identifier)를 통해 자원(Resource)을 명시하고,HT
3.라이브러리, 프레임워크 뭐가 다르지?

소프트웨어의 구성요소 중 한 가지로, API를 기반으로 대상 환경(플랫폼:Linux, macOS, Windows)에서 바로 실행될 수 있도록 모듈화된 프로그램 모음이다자주 쓰는 메소드 및 함수들을 미리 구현해 놓고, 프로그램에 추가해서 사용하는 형태가 된다사용자가 직접
4.나를 힘들게 하는 CORS에 대하여

야심차게 기획했던 첫 토이 프로젝트를 진행하는데 API를 이용해 데이터를 불러오려던 중 빨간색 에러가 슈슈슉떠서 몹시 당황했던 기억이 있었다. 백 없이 프론트만으로 진행중이던 프로젝트라 해결하는데에 애를 많이 먹었었다. CORS(Cross Origin Resour
5.리액트가 사용하는 Virtual DOM이 뭘까?

Virtual DOM에 대해 알아보자!
6.SOP란?

Same Origin Policy의 약자로Same 동일한Origin 기원, 출처Policy 정책의 뜻을 가져 동일 출처 정책이라고 부른다.동일 출처 정책은 어떤 출처에서 불러온 문서나 스크립트가 다른 출처에서 가져온 리소스와 상호 작용할 수 있는 방법을 제한하는 중요한
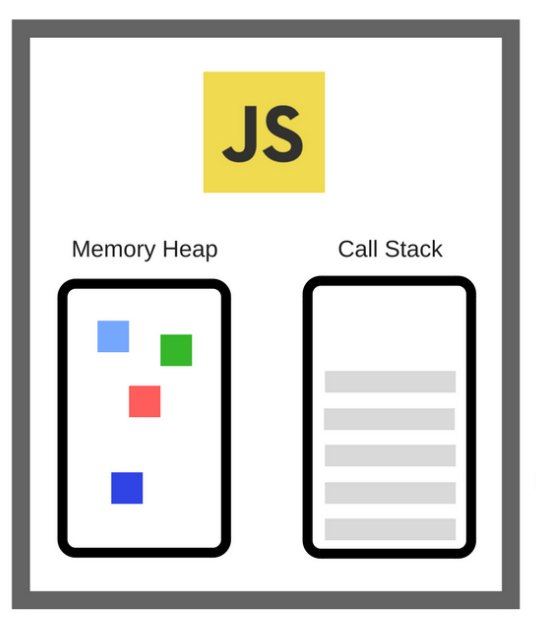
7.Javascript의 엔진 구조에 대해 알아보자

앞에 포스팅 했던 브라우저의 렌더링 과정에서 끝 부분에 살짝 나왔던 자바스크립트 엔진에 대해 알아보고 싶었다.V8: 대표적인 자바스크립트 엔진으로 Google에서 개발한 오픈소스 엔진이다.SpiderMonkey: 최초의 자바스크립트 엔진. 넷스케이프 네비게이터 웹 브라
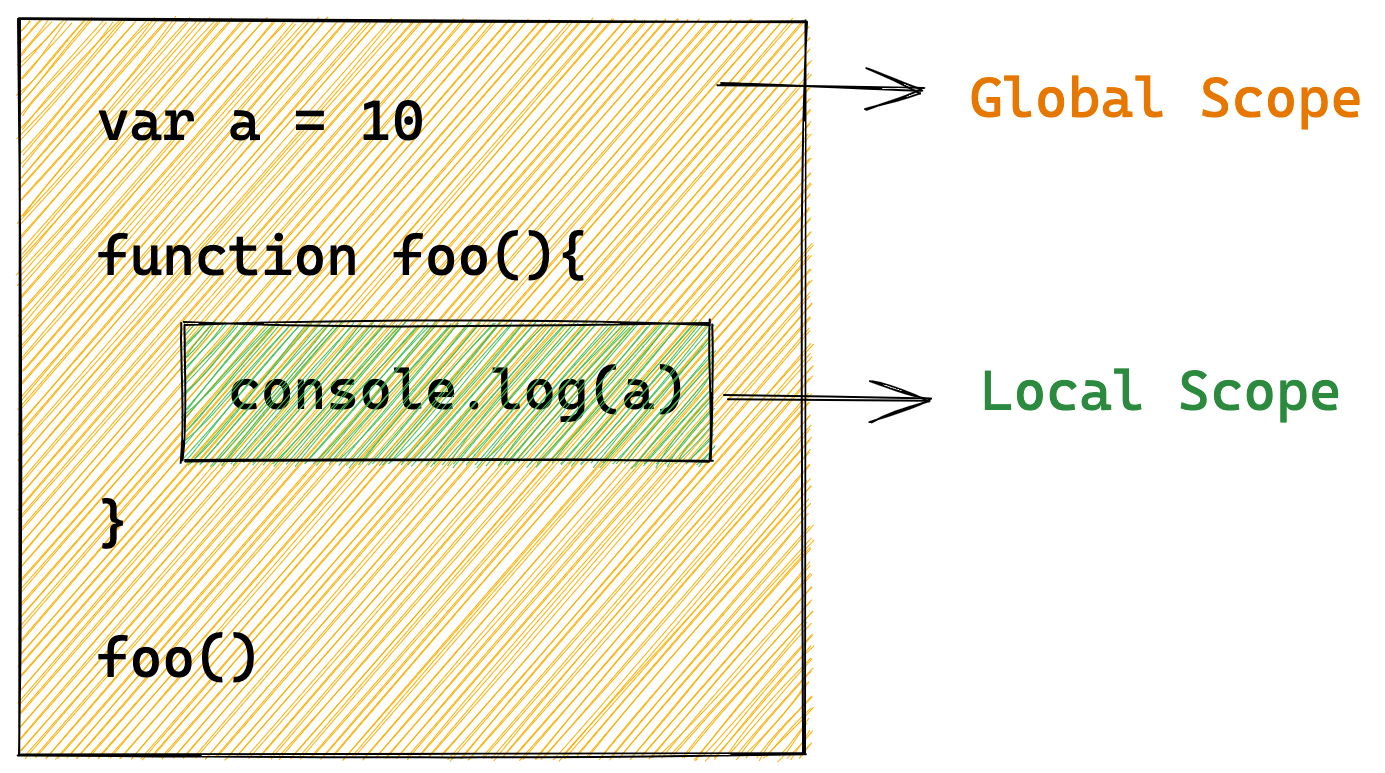
8.스코프(Scope)

변수는 자신이 선언된 위치에 의해 자신이 유효한 범위, 즉 다른 코드가 변수 자신을 참조할 수 있는 범위가 결정된다. 이를 스코프라고 한다. 스코프는 식별자가 유효한 범위다. 스코프를 파일과 폴더에 비유해보겠다.파일 이름은 하나의 파일을 규별하여 식별할 수 있는 식별자
9.this가 뭘까? 무슨 용도일까?

this는 자신이 속한 객체 또는 자신이 생성할 인스턴스를 가리키는 자기 참조 변수다.메서드는 자신이 속한 객체의 상태, 즉 프로퍼티를 참조하고 변경할 수 있어야 한다.메서드가 자신이 속한 객체의 프로퍼티를 참조하려면 먼저 자신이 속한 객체를 가리키는 식별자를 참조할
10.실행 컨텍스트에 대하여

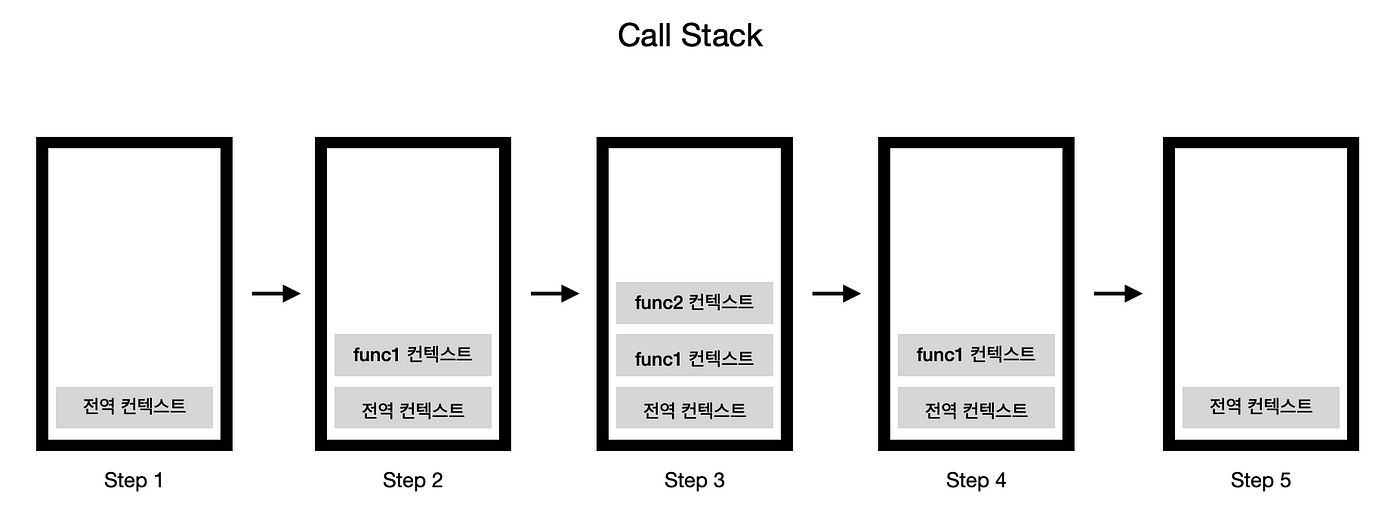
실행 컨텍스트(execution context)는 자바스크립트의 동작 원리를 담고 있는 핵심 개념이다.글을 읽어보며 차차 알아가보자.전역 코드: 전역에 존재하는 소스코드를 말한다.함수 코드: 함수 내부에 존재하는 소스코드를 말한다.eval 코드: 빌트인 전역 함수인 e