
실행 컨텍스트(execution context)는 자바스크립트의 동작 원리를 담고 있는 핵심 개념이다.
글을 읽어보며 차차 알아가보자.
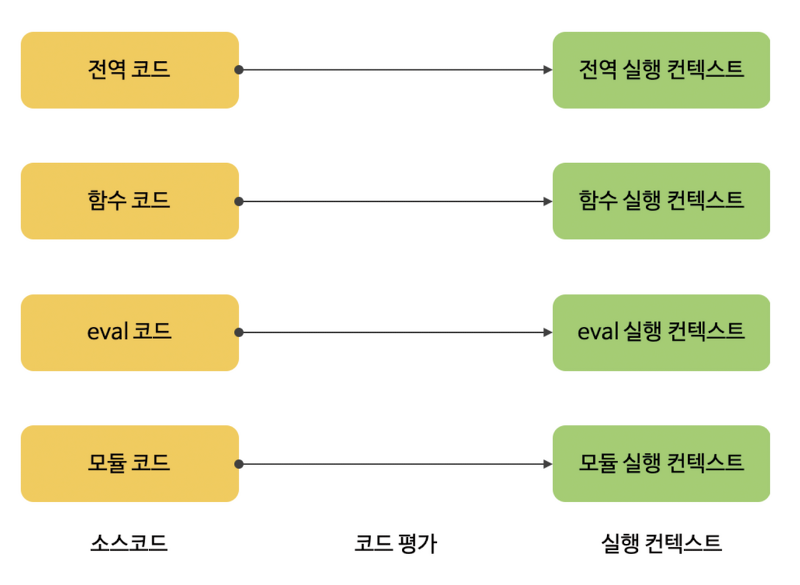
실행 컨텍스트가 생성되는 소스코드 타입
전역 코드: 전역에 존재하는 소스코드를 말한다.
함수 코드: 함수 내부에 존재하는 소스코드를 말한다.
eval 코드: 빌트인 전역 함수인 eval 함수에 진수로 전달되어 실행되는 소스코드를 말한다.
모듈 코드: 모듈 내부에 존재하는 소스코드를 말한다.
소스코드를 4가지 타입으로 구분해 놓은 이유는 소스코드의 타입에 따라 실행 컨텍스트를 생성하는 과정과 관리 내용이 다르기 때문이다.
전역 코드
전역 스코프 생성 -> var 키워드 및 함수 선언문을 전역 객체의 프로퍼티와 메서드로 바인딩 -> 참조하기 위해 전역 객체와 연결
함수 코드
지역 스코프 생성 -> 지역 변수, 매개변수, arguments 객체 관리 -> 스코프 체인 연결
eval 코드
strict mode에서 스코프 생성
모듈 코드
모듈 스코프 생성

자바스크립트 엔진의 처리과정
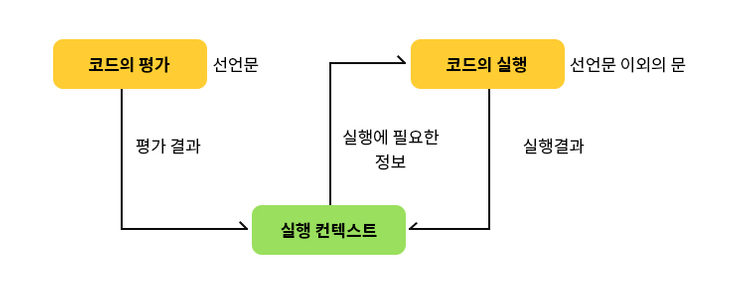
자바스크립트 엔진은 소스코드를 소스코드의 평가와 소스코드의 실행과정으로 나누어 처리한다.
소스코드 평가
실행 컨텍스트를 생성하고 변수, 함수 등의 선언문만 먼저 실행하여 생성된 변수나 함수 식별자를 키로하여 실행 컨텍스트가 관리하는 스코프에 등록한다. 즉, 호이스팅이 발생한다.
호이스팅이란?
포스팅 예정임니다..
소스코드 실행
선언문을 제외한 소스코드가 순차적으로 실행되기 시작한다.
소스코드 실행에 필요한 정보는 해당 실행 컨텍스트의 스코프에서 검색해 사용한다.
변수 값 변경 등의 소스코드 실행 결과는 다시 실행 컨텍스트가 관리하는 스코프에 등록된다.

코드가 실행되기 위해서는
코드가 실행되기 위해서는 여러가지 관리가 필요하다.
-
선언에 의해 생성된 모든 식별자를 스코프를 구분하여 등록하고 상태 변화를 지속적으로 관리 해야함
-
스코프는 중첩 관계에 의해 스코프 체인을 형성해야 함.
스코프 체인을 통해 상위 스코프로 이동하여 검색할 수 있어야 함 -
현재 실행 중인 코드의 실행 순서를 변경할 수 있어야 하며 다시 되돌아 갈 수도 있어야 함
이 모든 것을 관리하는 것이 바로 실행 컨텍스트다.
실행 컨텍스트는 식별자를 등록하고 관리하는 스코프와 코드 실행 순서 관리를 구현한 내부 메커니즘으로, 모든 코드는 실행 컨텍스트를 통해 실행되고 관리된다.
실행 컨텍스트 스택과 렉시컬 환경
실행 컨텍스트는 스코프와 식별자를 렉시컬 환경으로 관리하고, 코드의 실행 순서는 실행 컨텍스트 스택으로 관리한다.
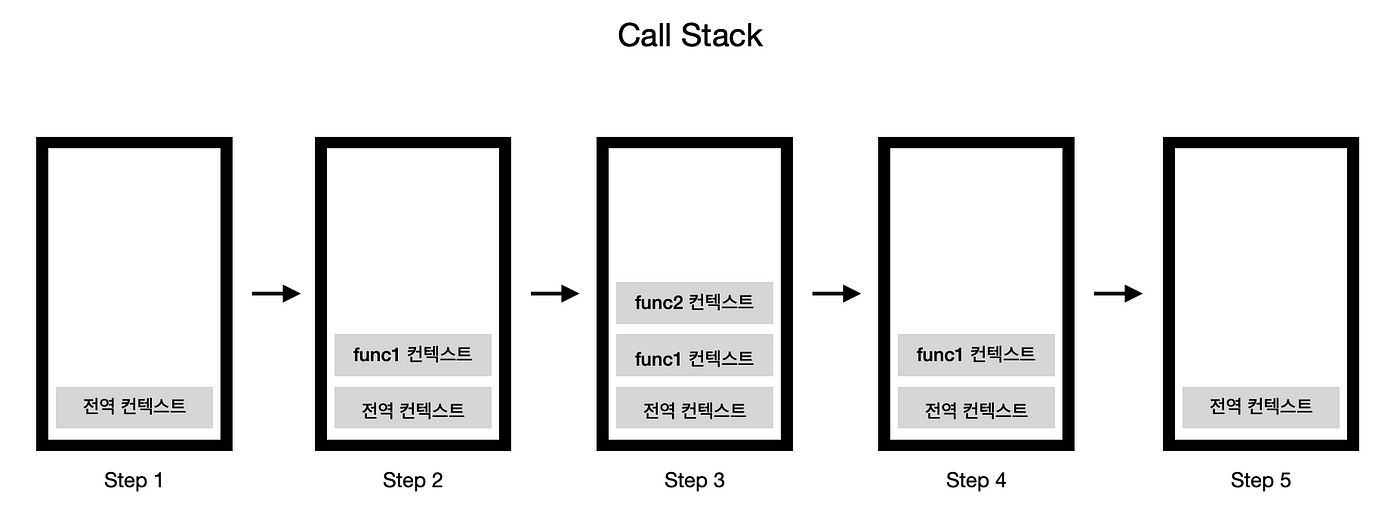
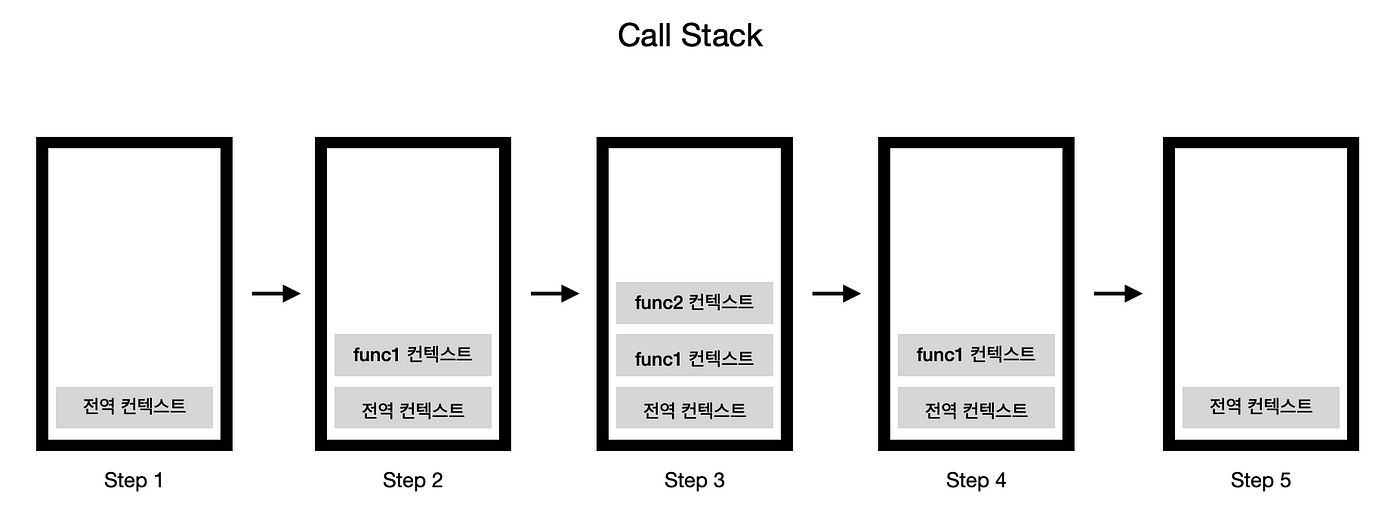
실행 컨텍스트 스택
실행 컨텍스트 스택은 Call Stack이라고도 부른다.
const x = 1;
const y = 2;
function foo () {
const y = 2;
function bar () {
const z = 3;
console.log(x + y + z);
}
bar();
}
foo(); // 6자바스크립트 엔진은 먼저 전역 코드를 평가하여 전역 실행 컨텍스트를 생성한다.
그리고 함수가 호출되면 함수 코드를 평가하여 함수 실행 컨텍스트를 생성한다.

작동 순서
- 전역 코드를 평가하여 전역 실행 컨텍스트를 생성하고 실행 컨텍스트 스택에 push한다.
- 전역 함수 foo가 호출되면 전역 코드의 실행은 잠시 중단되고 foo 함수 내부로 이동한다.
- foo 함수 내부의 코드를 평가하여 foo 함수 실행 컨텍스트를 생성하고 스택에 push한다.
- 중첩 함수 bar가 호출되면 foo 함수 코드의 실행은 중단되고 bar 함수 내부로 이동한다.
- bar 함수 내부의 코드를 평가하여 bar 함수 실행 컨텍스트를 생성하고 스택에 push한다.
- 실행이 끝난 bar 함수는 실행 컨텍스트에서 pop하여 제거되어 종료된다.
- 실행이 끝난 foo 함수는 실행 컨텍스트에서 pop하여 제거되어 종료된다.
- 더 이상 실행할 전역 코드가 남아있지 않으므로 전역 실행 컨텍스트 또한 스택에서 pop되어 종료된다.
이처럼 실행 컨텍스트 스택은 코드의 실행 순서를 관리한다.
실행 컨텍스트 스택의 최상위에 존재하는 실행 컨텍스트는 언제나 현재 실행 중인 코드의 실행 컨텍스트이다.
렉시컬 환경
렉시컬 환경은 객체 형태의 스코프를 생성하여 식별자를 키로 등록하고 식별자에 바인딩된 값을 관리한다. 즉, 스코프와 식별자를 관리한다.
렉시컬 환경은 환경 레코드와 외부 렉시컬 환경에 대한 참조로 이루어져 있다.
환경 레코드(Environment Record): 스코프에 포함된 식별자를 등록하고 등록된 식별자에 바인딩된 값을 관리하는 저장소
외부 렉시컬 환경에 대한 참조(Outer Lexical Environment Reference): 외부 렉시컬 환경에 대한 참조는 상위 스코프를 가리킨다. 해당 실행 컨텍스트를 생성한 소스코드를 포함하는 상위 코드의 렉시컬 환경. 단방향 링크드 리스트인 스코프 체인을 구현함
실행 컨텍스트의 생성과 식별자 검색 과정
전체적인 흐름
실행 컨텍스트 생성 -> 렉시컬 환경 생성 -> 환경 레코드 생성 -> this 바인딩 -> 외부 렉시컬 환경에 대한 참조 결정
var x = 1;
const y = 2;
function foo(a){
var x = 3;
const y = 4;
function bar(b){
const z = 5;
console.log(a+b+x+y+z);
}
bar(10);
}
foo(20); // 42전역 코드

-
전역 실행 컨텍스트 생성: 전역 실행 컨텍스트를 생성하여 실행 컨텍스트에 push한다.
-
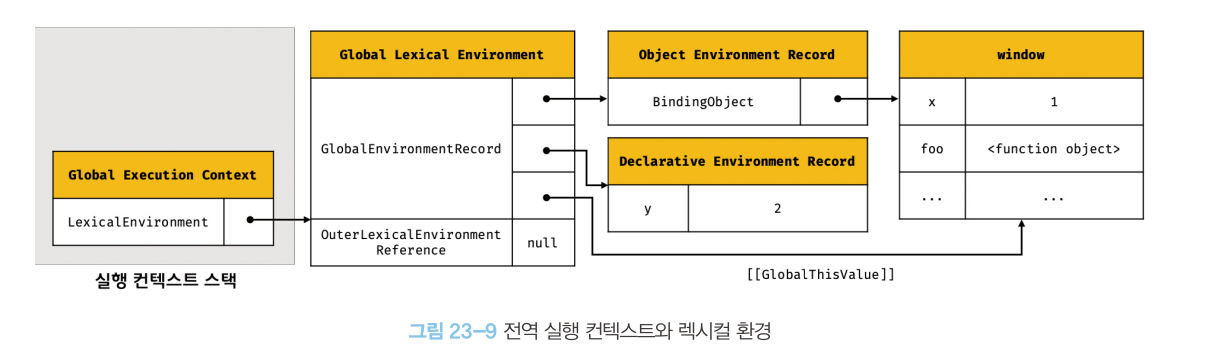
전역 렉시컬 환경 생성: 전역 렉시컬 환경을 생성한 후 전역 실행 컨텍스트에 바인딩한다.
-
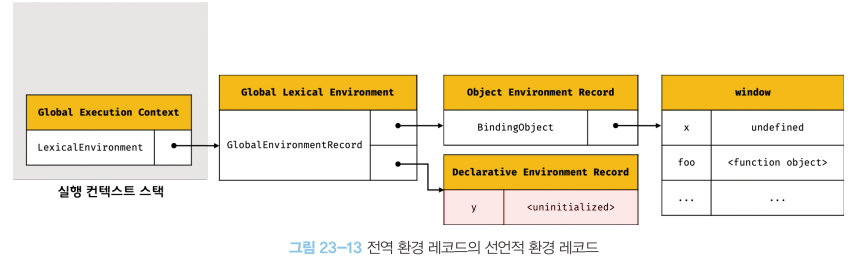
객체 환경 레코드 생성: 객체 환경 레코드에 BindingObject를 연결해 전역 객체의 프로퍼티와 메서드를 연결한다. 이때, 전역 스코프에 선언되어 있는 식별자는 선언 단계와 초기화 단계가 동시에 진행된다. => 호이스팅
-
선언적 환경 레코드 생성: var와 함수 선언문으로 정의한 전역 함수 이외의 선언된 변수가 레코드에 등록되고 관리된다. let, const
-
this 바인딩: 전역 코드에서 this는 전역 객체를 가리키므로 환경 레코드의 [[GlobalThisValue]] 내부슬롯에는 전역 객체가 바인딩된다.
-
외부 렉시컬 환경에 대한 참조 결정: 전역 스코프의 상위 스코프는 존재하지 않으니 null이 할당된다.
-
전역 코드 실행: 평가가 끝나면 전역 코드가 순차적으로 실행된다. 해당 코드에서는 이제 foo 함수가 호출된다. 코드가 실행되면 미리 등록되어 undefined였던 변수 값에 실행 순서에 따라 제 값이 들어가게 된다.

전역 환경 레코드가 생성 될 때 객체 환경 레코드와 선언적 환경 레코드 이 두가지가 생성되는데, 객체 환경 레코드에는 전역 객체 데이터가 들어오고, 선언적 환경 레코드에는 let, const 키워드로 선언한 변수가 등록되게 된다.
함수 코드

-
함수 실행 컨텍스트 생성: 함수 실행 컨텍스트를 생성한다.
-
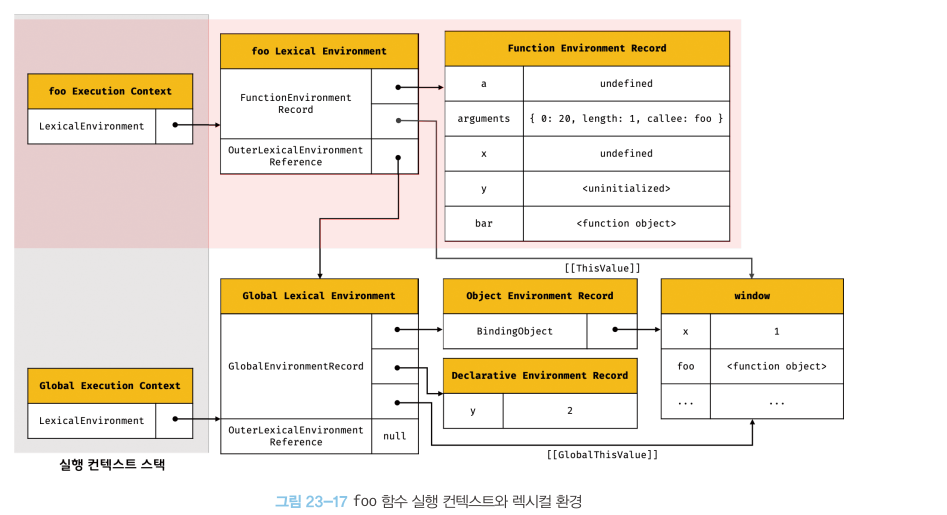
함수 렉시컬 환경 생성: foo 함수 렉시컬 환경을 생성하고 foo 함수 실행 컨텍스트에 바인딩한다.
-
함수 환경 레코드 생성: 함수 렉시컬 환경을 구성하는 컴포넌트 중 하나이며 매개변수, arguments 객체, 함수 내부에 선언한 지역 변수와 중첩 함수를 등록하고 관리한다.
-
this 바인딩: foo 함수는 일반 함수로 호출되었으므로 this는 전역 객체를 가리킨다.
-
외부 렉시컬 환경에 대한 참조 결정: foo 함수 정의가 평가도니 시점에 실행 중인 실행 컨텍스트의 렉시컬 환경의 참조가 할당된다. 해당 함수의 평가가 실행중인 실행 컨텍스트는 전역 실행 컨텍스트이다.
-
foo 함수 코드 실행: foo 함수의 소스코드가 순차적으로 실행된다. 다음으로는 bar 함수가 호출된다.
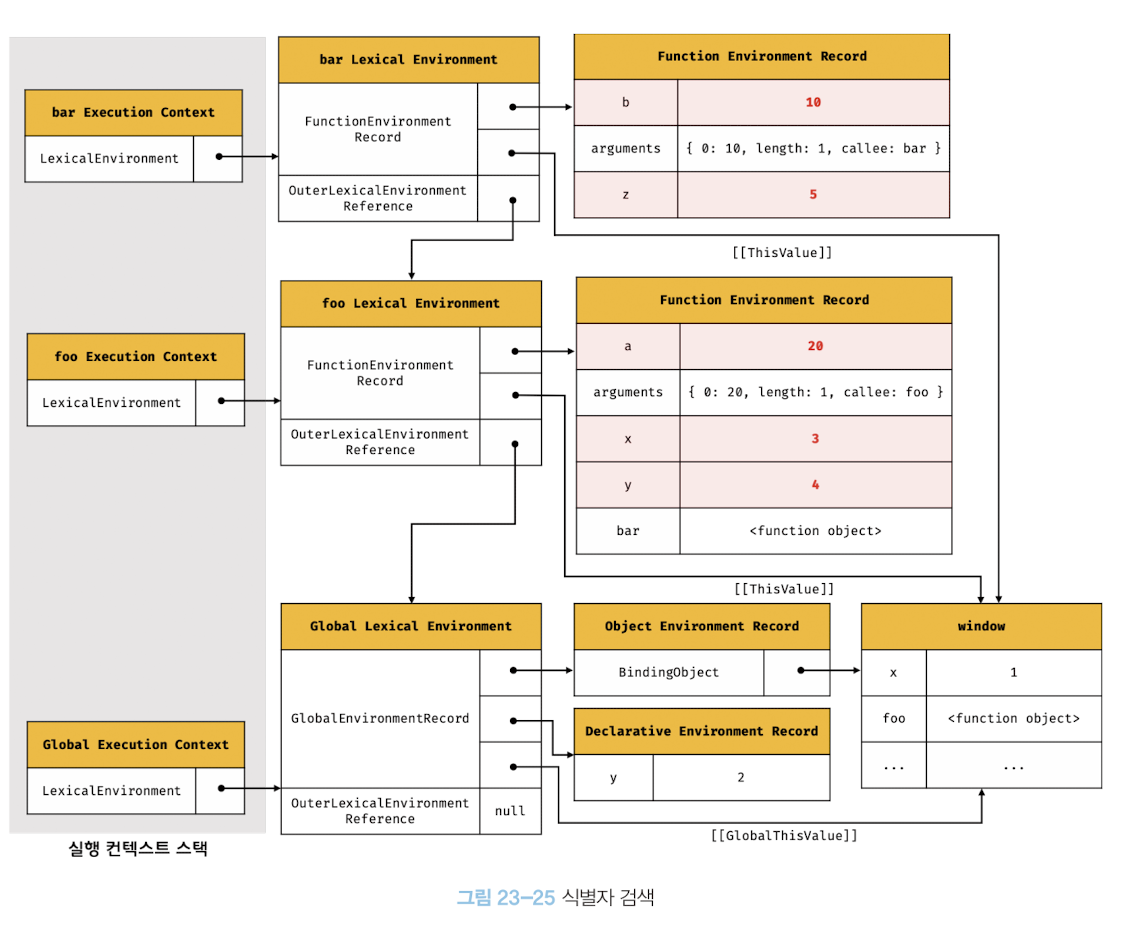
만약 실행 중인 실행 컨텍스트의 렉시컬 환경에서 식별자를 검색할 수 없으면 스코프 체인을 타고 올라가 상위 스코프(외부 렉시컬 환경에 대한 참조)에서 식별자를 검색한다.
bar 함수 코드 평가와 실행을 한 상태는 이와 같다.

console.log는 먼저 console 식별자를 검색하는데 전역 렉시컬 환경에 존재하는 식별자이기 때문에 스코프 체인을 타고 전역 렉시컬 환경까지 올라간다. 그 후 log메서드를 찾아 해당 메서드를 실행하게 된다.
