
Event Handling
JS는 onClick="alert('executed')" 처럼 이벤트핸들링에 JS코드를 넣는다
React의 이벤트 시스템은 웹브라우저의 HTML이벤트와 인터페이스가 동일하다.
주의사항
1. 카멜표기법할것!
2. JS 코드 X, 함수형태 O
3. DOM요소에만 이벤트 설정 O : 우리가 직접 만든 컴포넌트에는 설정 X
e : synthetic Event. 웹 브라우저의 네이티브 이벤트를 감싸는 객체.
네이티브 이벤트와 같은 인터페이스
이벤트가 끝나면 이벤트가 초기화됨(Event Polling)--> 정보를 참조할 수 X (성능상의 이유로)
Event Polling으로 인한 변화는 다음과 같다.
- Synsthetic Event객체를 재사용하기 때문에 메모리 사용량이 적다.
- 해당 Synthetic Event가 실행될 때 한번만 발생한다.
비동기적으로 처리하려면 ? e.persist()함수 호출 ---> X (풀링되지 않으니 호출안해도된다)
synthetic Event 본문
v17부터 e.persist()는 SyntheticEvent가 더 이상 풀링되지 않기 때문에 아무런 동작을 하지 않습니다.
Synthetic Event ?
모든 브라우저에서 동일하게 이벤트를 처리하기 위한 이벤트 래퍼.
nativeEvent ?
브라우저의 고유 이벤트가 필요할 경우
onMouseLeave (Synthetic Event) !== mouseout (nativeEvent)
이벤트 핸들러 등록하는 방법
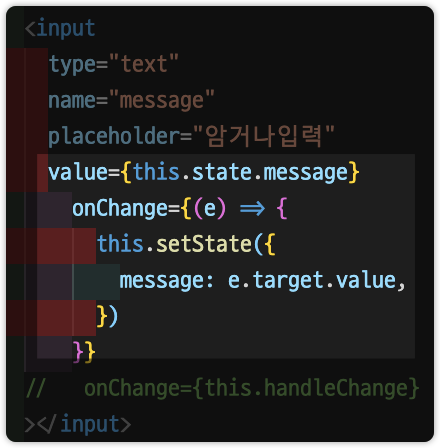
- HTML요소에 직접
onClick이벤트를 연결.

2.임의의 함수를 만들고 지정하는 방법.
렌더링시 함수가 호출될때 this의 scope는 호출부에 따라 결정된다.
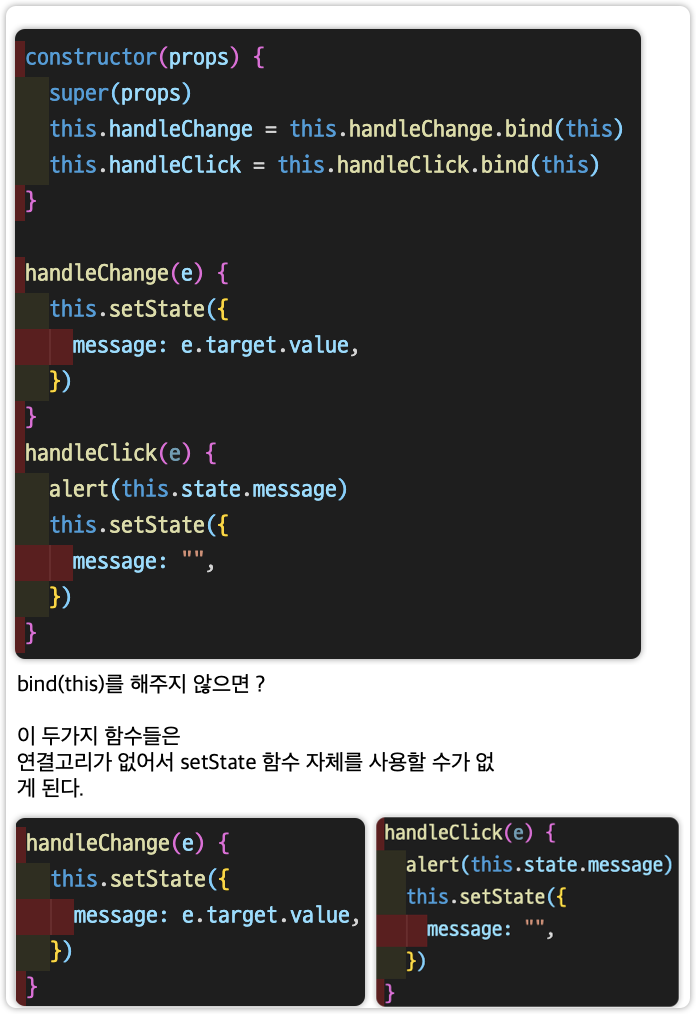
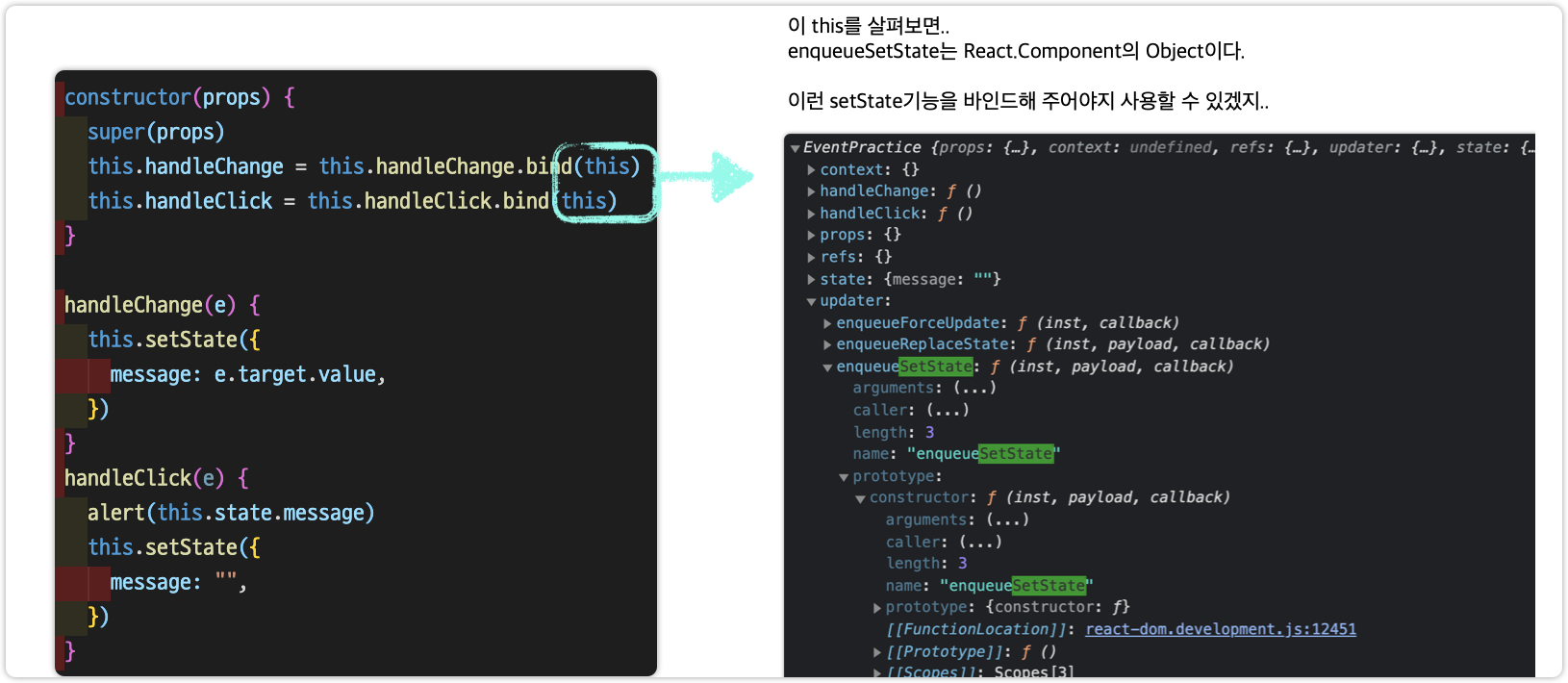
클래스의 임의 메서드가 특정 HTML요소의 이벤트로 등록되는 과정에서 메서드와 this의 관계가 끊어져 버린다.
임의 메서드가 이벤트로 등록되어도 this를 컴포넌트 자신으로 제대로 가리키기 위해서 메서드를 this와 바인딩해 주어야 한다.


그런데, 메서드를 추가할때마다 constructor함수에서 바인딩해야하는 불편함이 생긴다..
이럴땐 화살표함수를 이용하면 된다!
handleChange(e) {
this.setState({
message: e.target.value,
})
} // 바인딩 필요
handleChange = e =>{
this.setState({
message:e.target.value
})
} // 바인딩 불필요input이 여러개일 경우
메서드를 여러개 만드는 방법 X
--> name속성을 이용한다 O (e.target.name)
handleChange = e =>{
this.setState({ [e.target.name] : e.target.value })
}key에 []를 넣으면 해당하는 프러퍼티가 key값이 된다.
var name = 'helloKEY'
const obj = {
[name] : 'value'
}
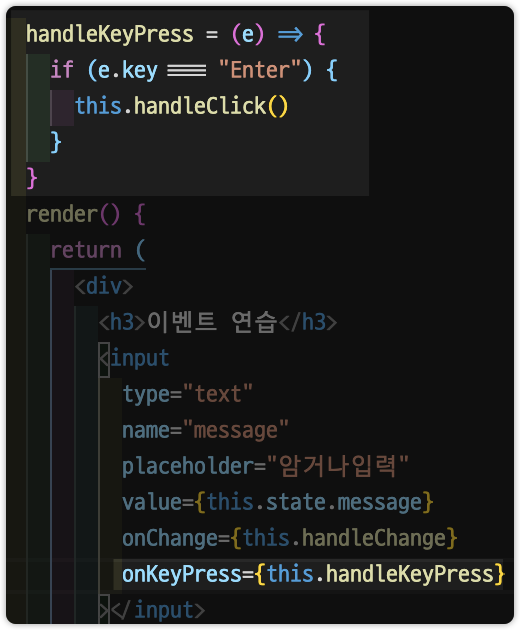
즉, ===> {'helloKEY' : 'value'}onKeyPress 이벤트핸들링

인풋의 갯수가 많아지면 [e.target.name] : e.target.value 을 활용하는 것이 나을수도 있다.
import React, { Component } from "react"
const EventPractice = () => {
const [form, setForm] = useState({username : '', message : ''})
const [username, message] = form
const onChange =e =>{
const nextForm = {
...form, // 기존의 form을 복사
[e.target.name] : e.target.value
}
setForm(nextForm);
}
const onClick = () =>{
alert(username + ' ' + message);
setForm({username :'', message :''})
}
const onKeyPress = (e) =>{
if(e.key === 'Enter'){
onClick();
}
}
render() {
return (
<div>
<h3>이벤트 연습</h3>
<input
type="text"
name="message"
placeholder="암거나입력"
value={username}
onChange={onChange}
onKeyPress={onKeyPress}
></input>
<input
type="text"
name="username"
placeholder="사용자명"
value={username}
onChange={onChange}
></input>
<button
onClick={onClick}
>
확인
</button>
</div>
)
}
}
export default EventPractice[e.target.name] 을 사용하기 위해서 useState를 쓸때, 인풋값들이 들어있는 객체(form)를 넣어줌
