Ref
DOM요소에 이름달기
DOM을 렌더링할때 id가 그대로 전달됨. ===> 규모가 커지다보면, id는 unique해야 하는데 중복이 발생할 가능성이 있음
ref는 전역적으로 작동 X , 컴포넌트 안에서만 작동 O
DOM을 꼭 직접적으로 건드려야 할 때만 사용 O
특정input에 포커스,
스크롤,
Canvas, ...
ref사용
-
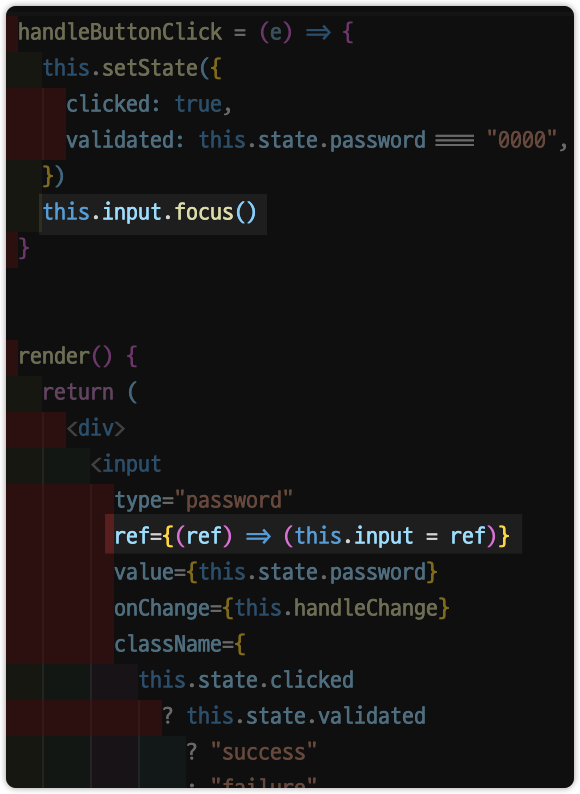
콜백함수를 통한 ref설정
<input ref = {(ref)=>{this.작명 = ref}}/> -
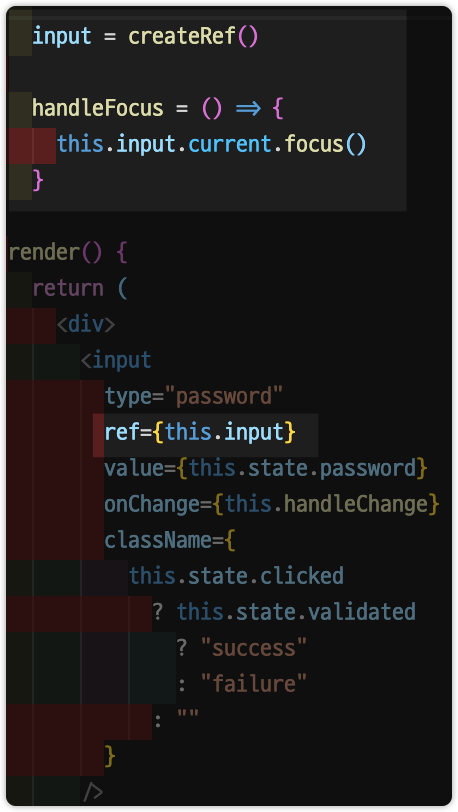
createRef를 통한 ref설정 (v16.3 이후)

Ex ) 콜백함수로 focus조작하기

ref 사용전 : 버튼을 누르면 input의 포커스를 잃음.
ref 사용 후 : 버튼을 누르면 input에 포커스가 다시 돌아옴.
컴포넌트에 ref달기

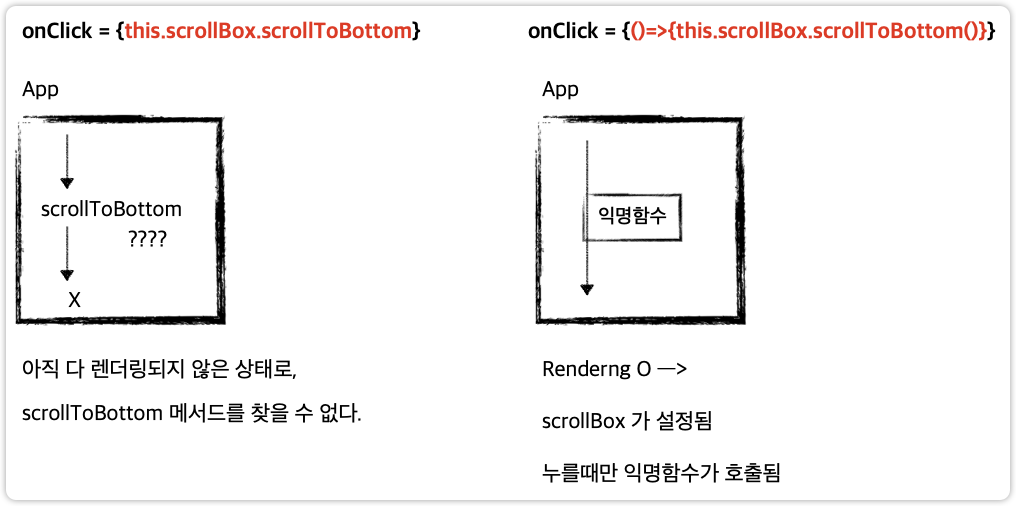
함수 호출 시 undefined오류 나는 경우, 익명함수로 호출한다