__proto__
별개의 두 객체를 연결(상속)시키는 기능
var superObj = { superVal: "super" };
var subObj = { subVal: "sub" };
subObj.__proto__ = superObj;
console.log("subObj.subVal => ", subObj.subVal);
console.log("subObj.superVal => ", subObj.superVal);
// 출력
// subObj.subVal => sub
// subObj.superVal => super
// : subObj에서는 superVal이라는 프로퍼티가 없는데 연결됨
subObj.superVal = "sub";
console.log("superObj.superVal => ", superObj.superVal);
// 그대로 super값이 나온다.
// 객체를 바꿨을 뿐, 원형인 proto를 바꾼것이 아니기 때문Object.create()
__ proto __ 는 사실 비공식
전통적인 방법으로 Object.create() 를 통해 같은 기능을 구현한다.
// __proto__의 대체재 : Object.create()
var superObj = { superVal: "super" };
// var subObj = { subVal: "sub" };
// subObj.__proto__ = superObj;
// 위의 주석처리된 코드와 같은 기능을 하는 아래의 Object.create()
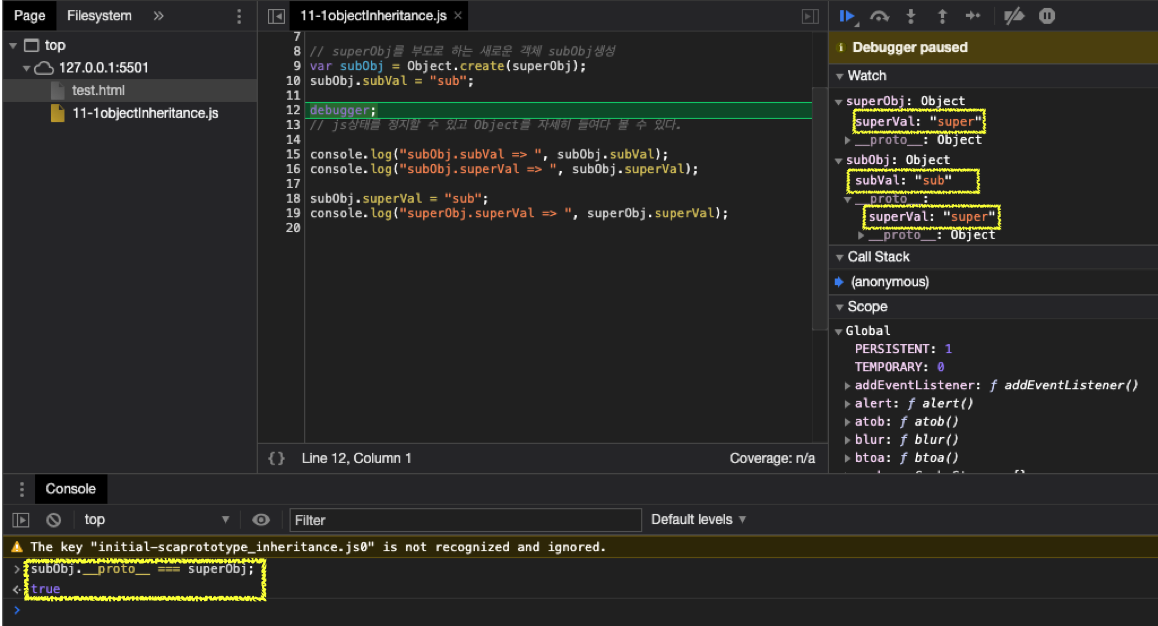
// superObj를 부모로 하는 새로운 객체 subObj생성
var subObj = Object.create(superObj);
subObj.subVal = "sub";
debugger;
// js상태를 정지할 수 있고 Object를 자세히 들여다 볼 수 있다.
console.log("subObj.subVal => ", subObj.subVal);
console.log("subObj.superVal => ", subObj.superVal);참고) debugger
debugger; 를 입력하면 JS를 멈추고 객체를 자세히 들여다 볼 수 있다.