설치
npm을 이용한 create-react-app 설치
-
npm install -g create-react-apppermission오류가 나면
sudo npm install -g create-react-app-g : global이라는 의미 -
프로젝트 폴더에 방금 설치한 react-app으로 개발에 필요한 것들을 셋팅하기
create-react-app 프로젝트명
참고)
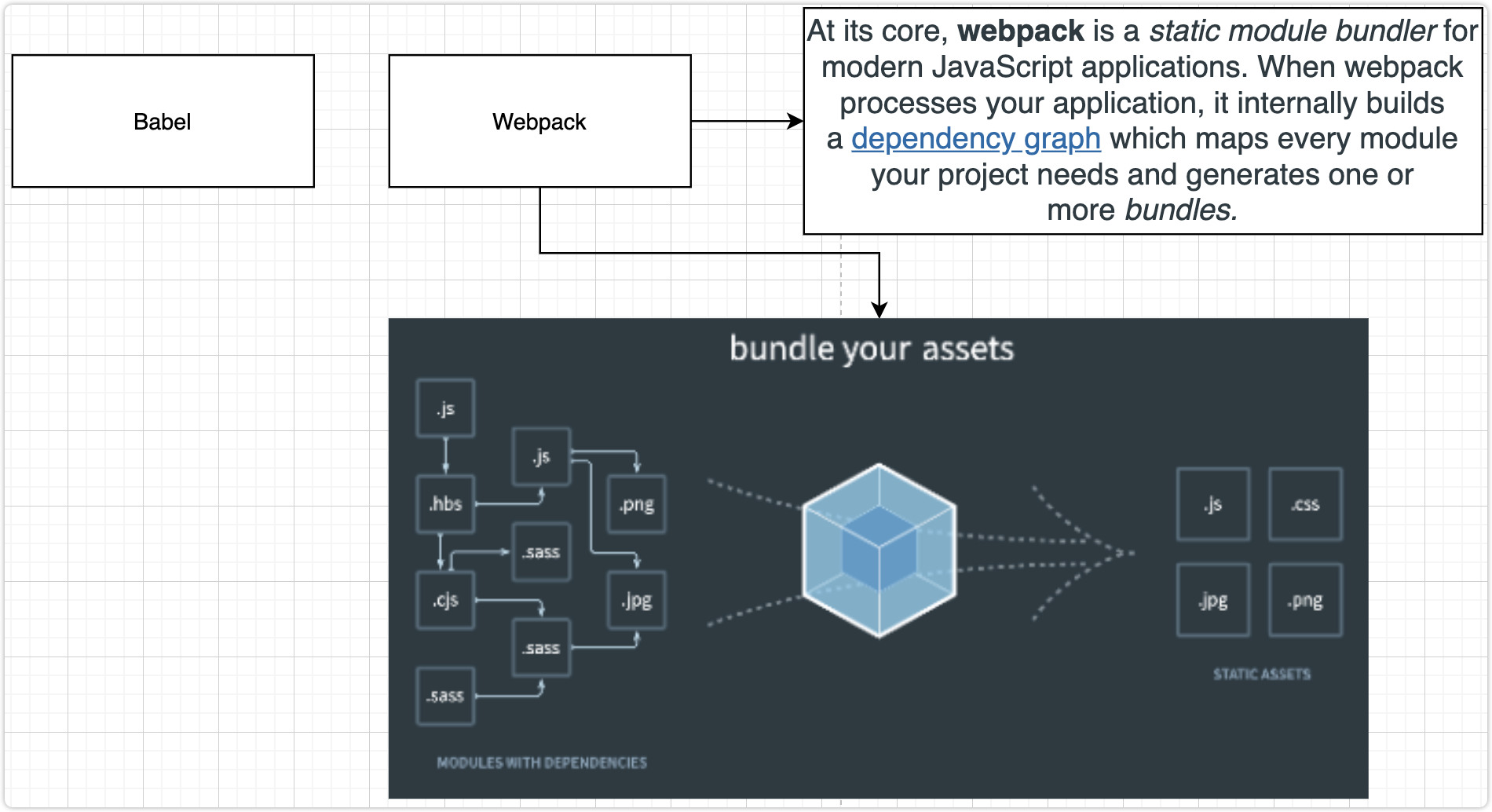
원래 리액트앱을 처음 실행하기 위해서는 webpack 이나 babel같은 것을 설정하기 위해 수많은 시간이 소요되었다.
하지만 create-react-app 커맨드로 바로 시작할 수 있게 되었다.
babel : 최신 js문법을 지원하지 않는 브라우저들을 위해서 최신 js문법을 구형 브라우저에도 작동될 수 있게 변환시켜줌.

npm (node package manager)
오픈소스 배포를 위한 온라인 저장소
npm install locally : ./node_modules/.bin
npm install globally : /usr/local/bin OR %AppData%/npm
install 하는 npm을 다른 프로젝트에서 쓰지 않는다면 Global하게 설치할 필요가 없음
npx를 통해 그냥 create-react-app을 이용할 수 있다. ====> 디스크 용량 절약! 항상 최신버전 유지 가능!
npx create-react-app
항상 최신상태, 컴퓨터 메모리를 절약할 수 있다. (설치하고 지워지기 때문)
npx create-react-app
sample_app
npm run start 로 실행하면 자동으로 샘플 앱이 실행된다.
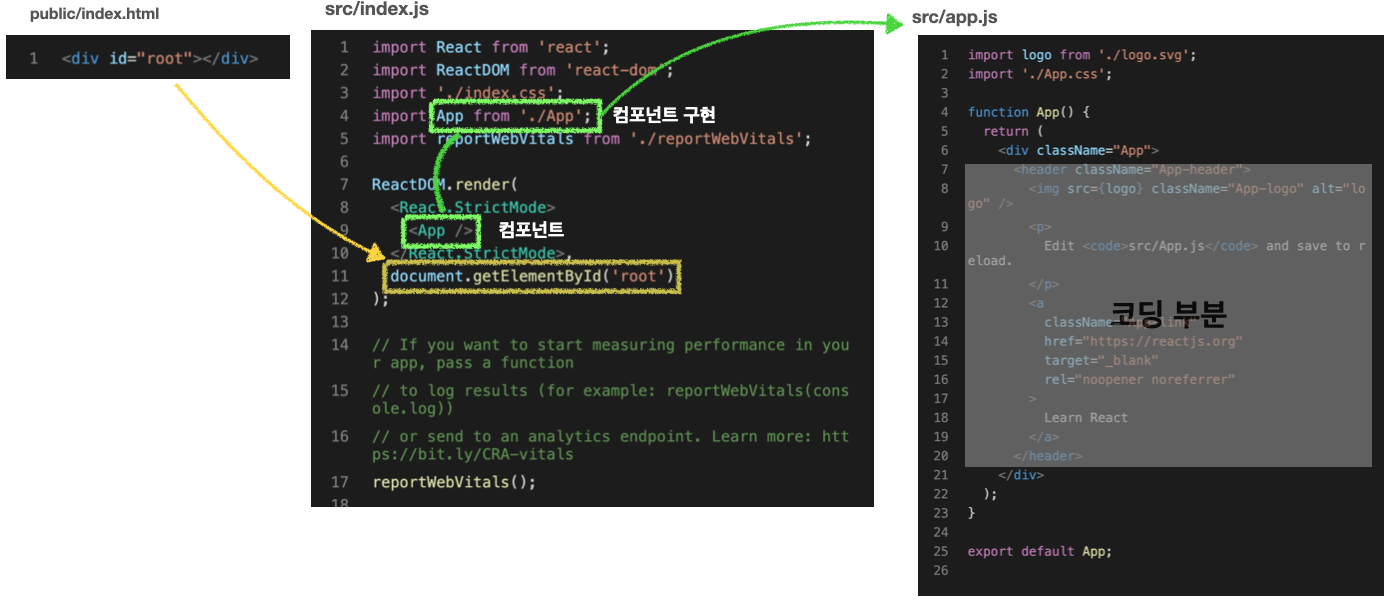
구조

배포
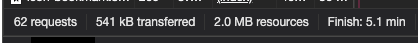
npm run start 로 실행한 결과

무려 2MB를 다운받게 된다.
너무 무거운 Application이 될수도 있고 보안애 취약할 가능성이 있다.
이에 대비해 프로덕션 모드에서 Application을 만들 때,
npm run build를 실행하면 build디렉토리가 하나 새로 생긴다.
-
실제 프로덕션 환경에서 사용되는 App을 만들기 위해 이미 있는 index.html(
public/index.html)에서 불필요한 정보(공백, ...)들을 제거한 것
--> (build/index.html) 용량이 훨씬 적다. -
또한, src에서 작업한 것들, 에러메세지,경고창 등과 같은 것을 처리한 결과를 index.html문서에서 Load할 수 있도록 알아서 대신 처리해준다.
실제로 서비스할땐 build안에서 작업하면 된다.
추가로 웹서버의 경우 최상위 dir를 build안에 위치시키면 된다.
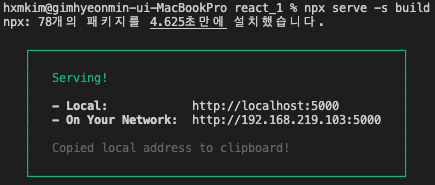
npx serve -s build
-s : 생성된 build를 document root로 설정한다.

이렇게 생성된 주소로 들어가보면