컴포넌트 생성
public
: run npm start를 했을 때 파일을 찾는 document root
리액트가 없을 경우의 상황
react 전
pure.html
<html>
<body>
<!-- <header>
<h1>WEB</h1>
world wide web!
</header> -->
<!-- header * 99123123개 라면 ? 매우 혼란스러울 것 -->
<!-- 그렇다면 ? -->
<!-- <Subject></Subject> 이렇게만 적어도기능은 같고 알기 쉽게 된다면 훨씬 편리할 것. -->
<nav>
<ul>
<li><a href="1.html"></a>HTML</li>
<li><a href="3.html"></a>CSS</li>
<li><a href="2.html"></a>JS</li>
</ul>
</nav>
<article>
<h2>HTML</h2>
HTML is HyperText Markup Language.
</article>
</body>
</html>
<Subject></Subject> 를 만들어보자
App.js
- subject라는 컴포넌트를 만든다
import React, { Component } from "react"
import "./App.css"
class Subject extends Component {
//render : 필수
render() {
return (
// 중요 ! 컴포넌트는 하나의 최상위 태그만 있을 수 있다.
<header>
<h1>WEB</h1>
world wide web!
</header>
)
}
}
// ++ 추가로 만든 부분
class TOC extends Component {
render() {
return (
<nav>
<ul>
<li>
<a href="1.html"></a>HTML
</li>
<li>
<a href="3.html"></a>CSS
</li>
<li>
<a href="2.html"></a>JS
</li>
</ul>
</nav>
)
}
}
class Content extends Component {
render() {
return (
<article>
<h2>HTML</h2>
HTML is HyperText Markup Language.
</article>
)
}
}- App 컴포넌트에 적용
// 클래스형
// 컴포넌트를 만드느 코드부분
class App extends Component {
render() {
return (
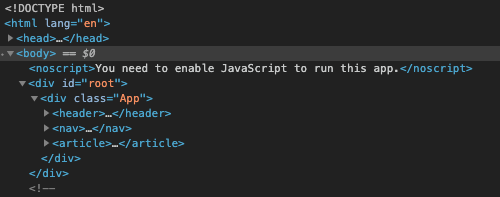
<div className="App">
<Subject></Subject>
<TOC></TOC>
<Content></Content>
</div>
)
}
}
export default App
-
웹브라우저는 react를 모른다.
JSX언어로 render되고 난 후 웹브라우저에 HTML태그가 적용되는 것이기 때문. -
유사 자바스크립트 (!= 자바스크립트)
: JSX
create-react-app이 JSX로 JS언어로 컨버팅해줌