
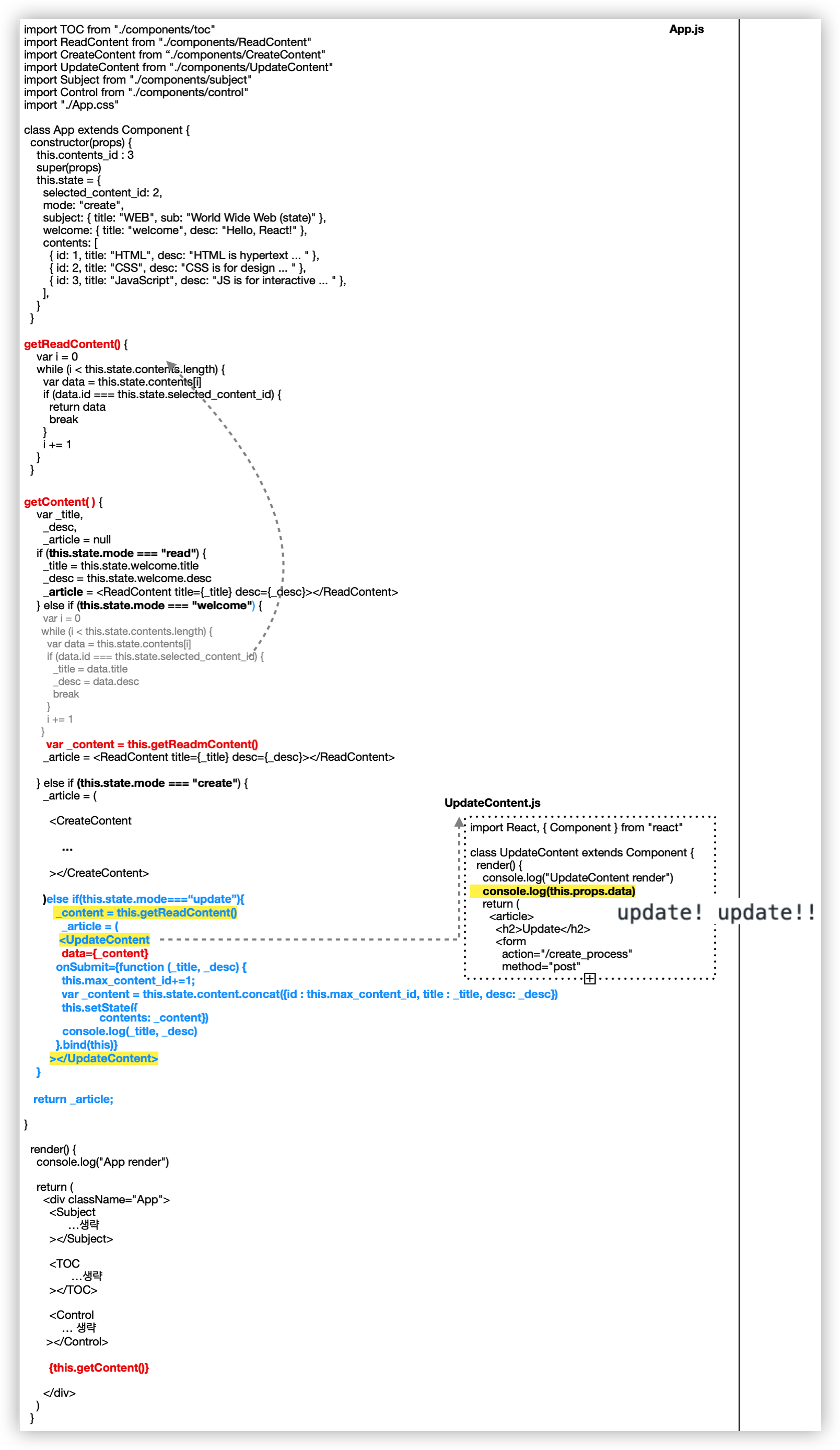
- render 부분 정리를 위해
getContent()함수에 정리했다.
return은_article로 한다. - 목록을 불러오는 부분인
getReadContent()함수를 만든다. - UpdateContent 컴포넌트를 만든다.
- console에 app.js에서 받은
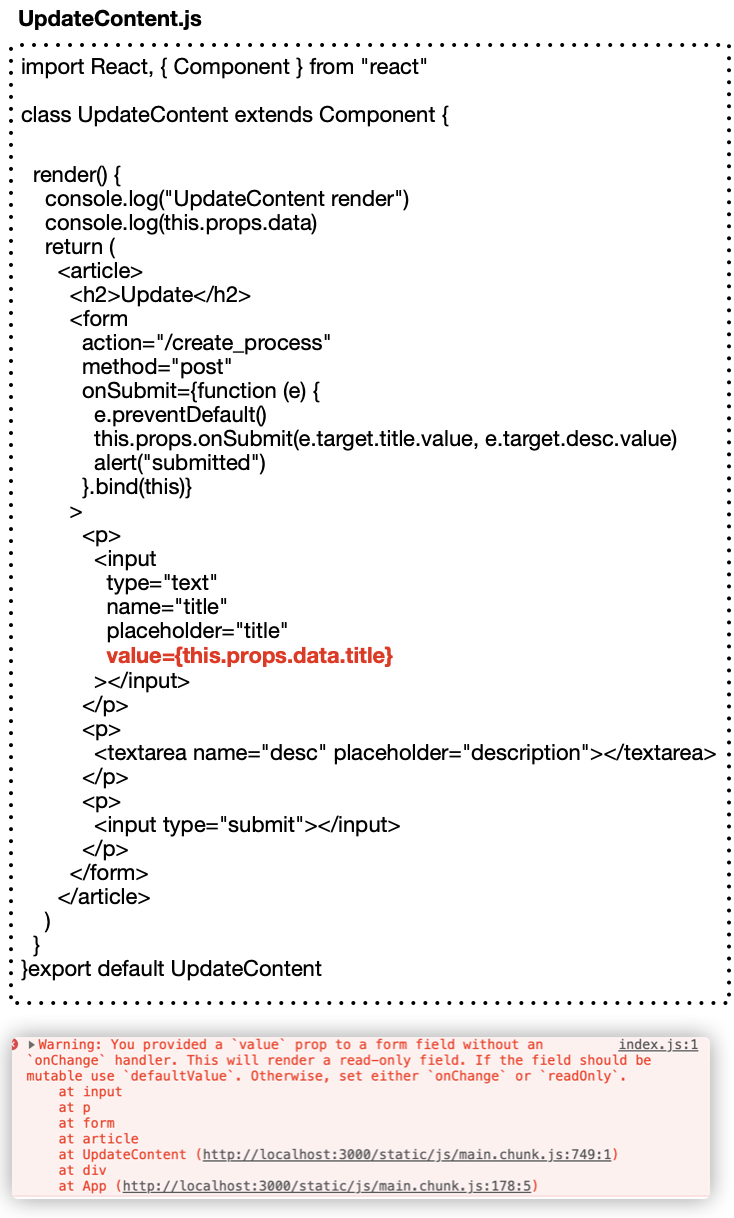
data를this.props.data를 통해 잘 받아왔는지 확인한다 ---> update! update!!
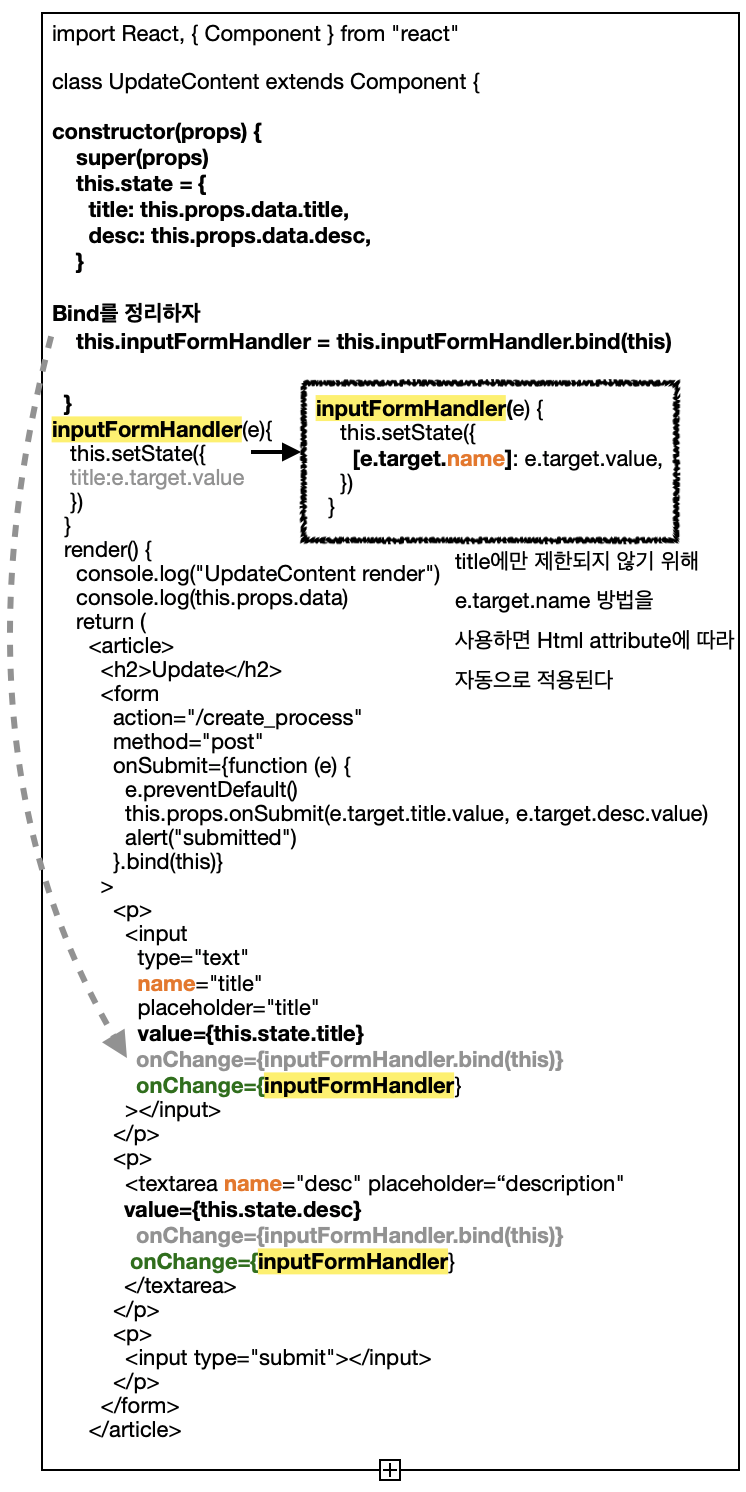
UpdateContent.js 부분

오류가 생기는 원인 : props는 ReadOnly이기 때문!
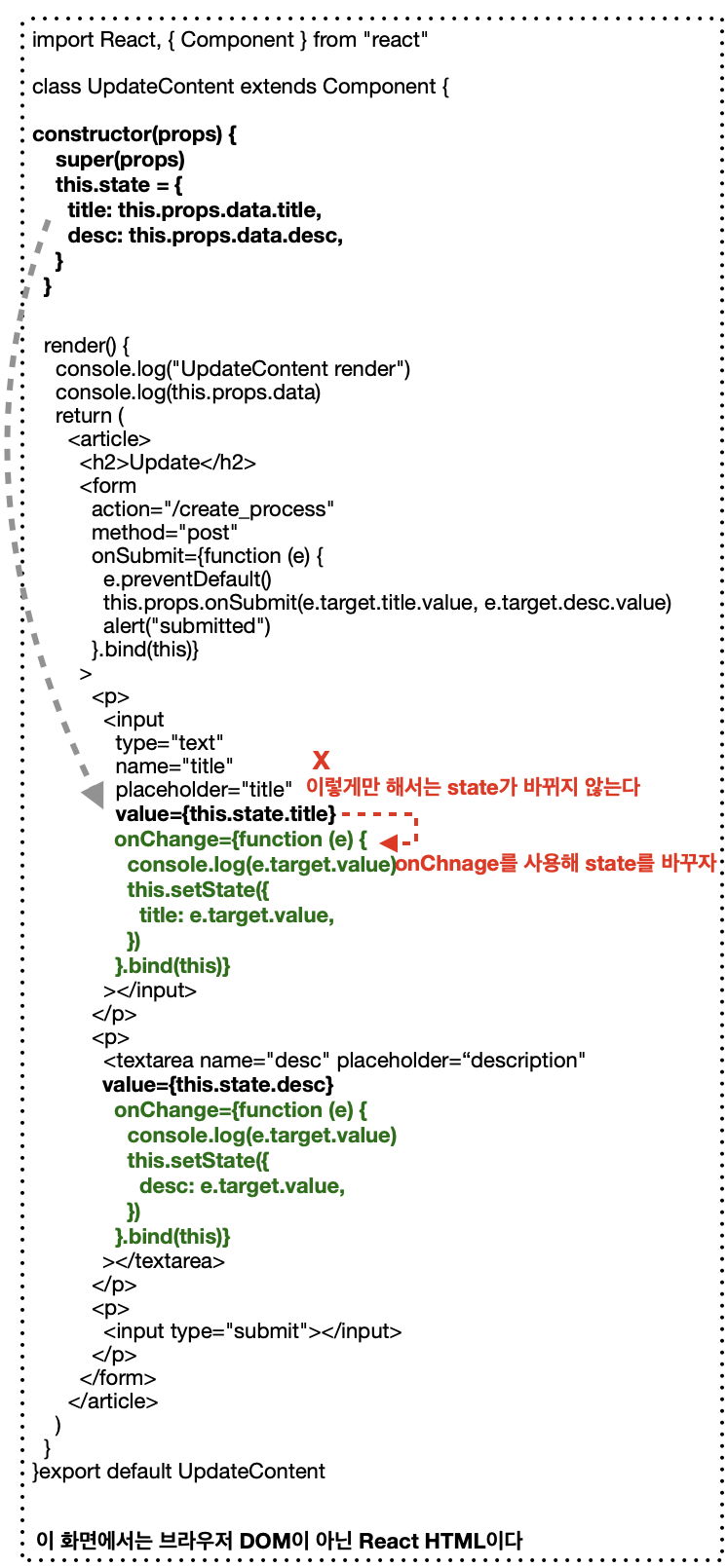
--> state화 해주어야 한다.

매번 태그마다 onChange를 반복적용 하는 것보다 하나의 함수를 정의해서 사용하자.

inputFormHandler함수를 추가해 깔끔하게 정리했고 함수 안에[e.target.name]을 활용해 각 태그마다의name이 저절로 적용되는 효과를 볼 수 있다.
- 생성자함수 부분에
this.inputFormHandler = this.inputFormHandler.bind(this)를 정의해주면 일일이 bind를 붙여주지 않아도 된다.