CRUD
1번째
이벤트와 컴포넌트
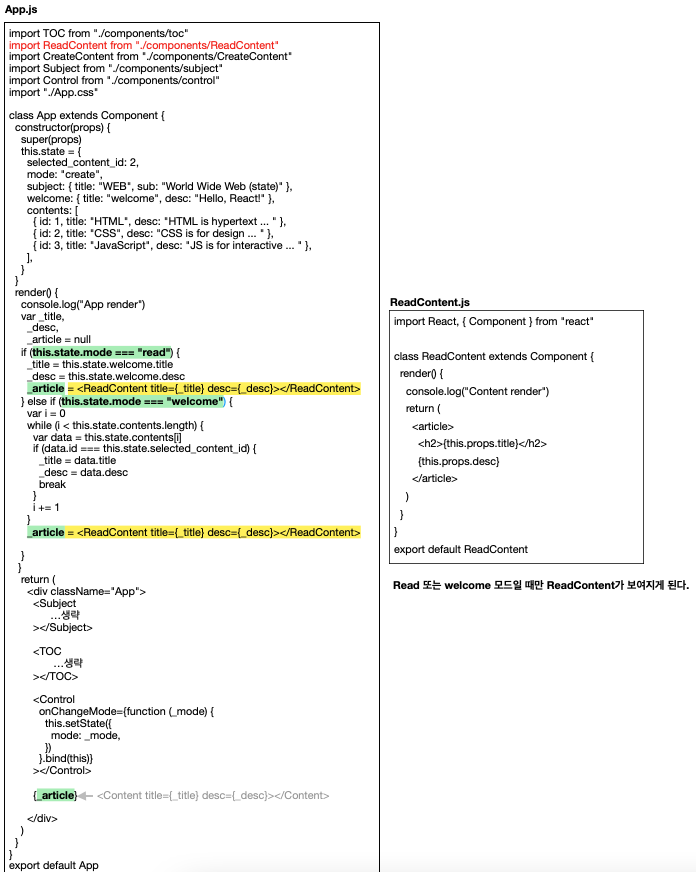
이벤트에 맞춰 그에 맞는 컴포넌트를 불러오는 이벤트르 만들어보자.

mode에 따라 불러올 것이기 때문에 ReadControl이라는 컴포넌트를 따로 만든다.
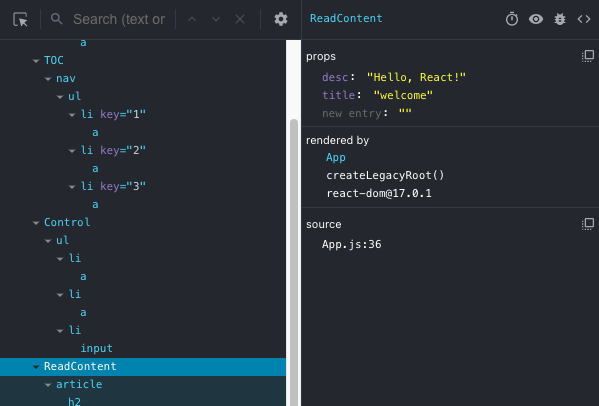
컴포넌트 자체를 변수에 담아 read 와 welcome모드일때만 해당 컴포넌트가 나오도록 한다.

새로운 요소를 추가하는 이벤트
Create
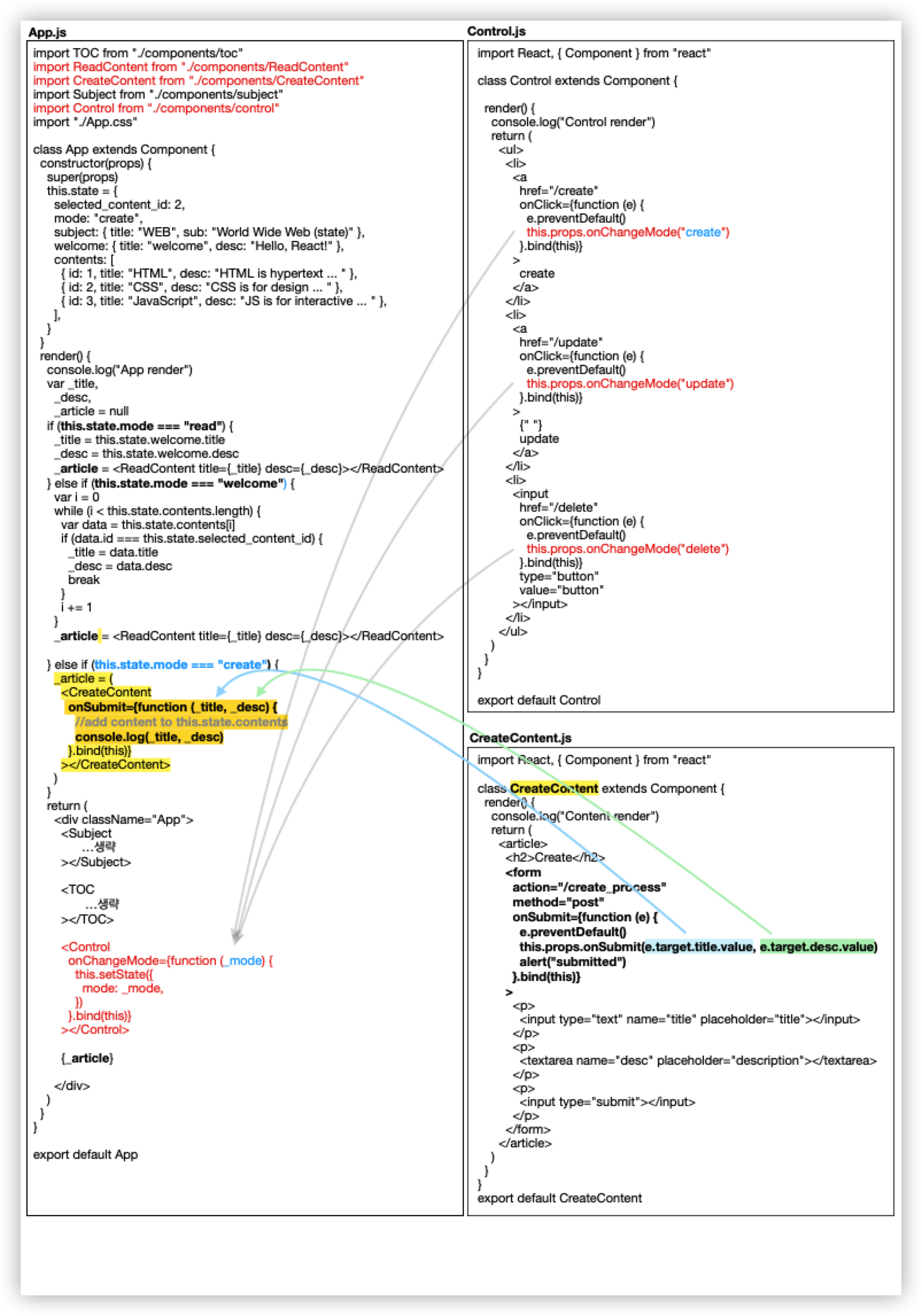
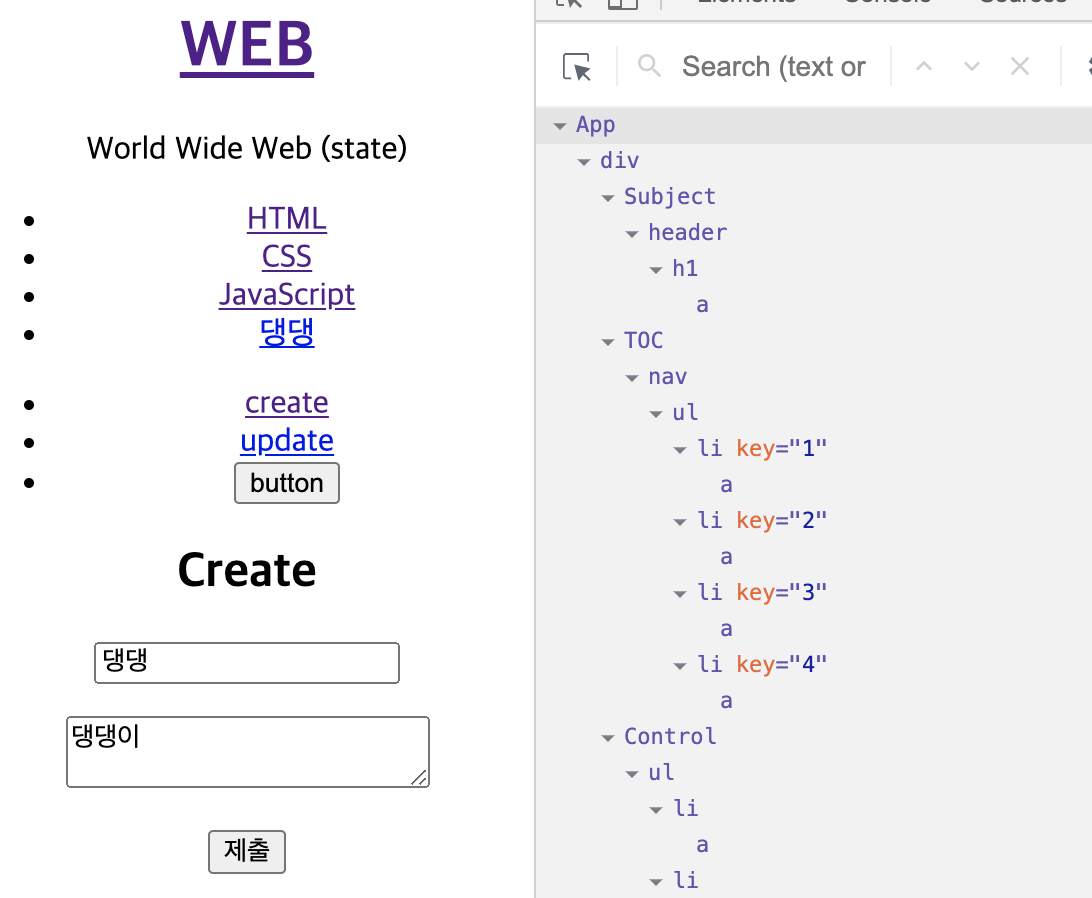
CRUD를 위한 create, update, delete 버튼을 만들고, 이와 관련된 컴포넌트인 Control.js 를 만들었다.
onChangeMode함수를 통해 각 기능에 따라 mode 값이 달라지도록 함.

submit을 하면 이벤트 객체e 에서 디버깅을 한 결과 e.target.title.value, e.target.desc.value 에서 각각 입력한 값들을 얻을 수 있었다.

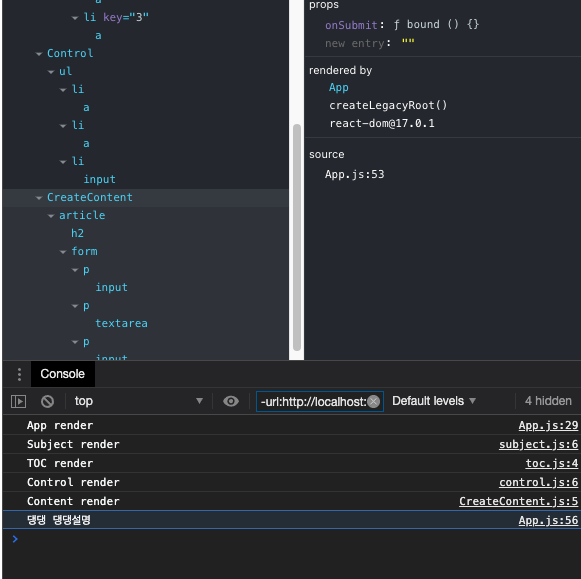
CreateContent 컴포넌트로 변경되었고, 각각 value들을 찾아내었다.

Push VS concat
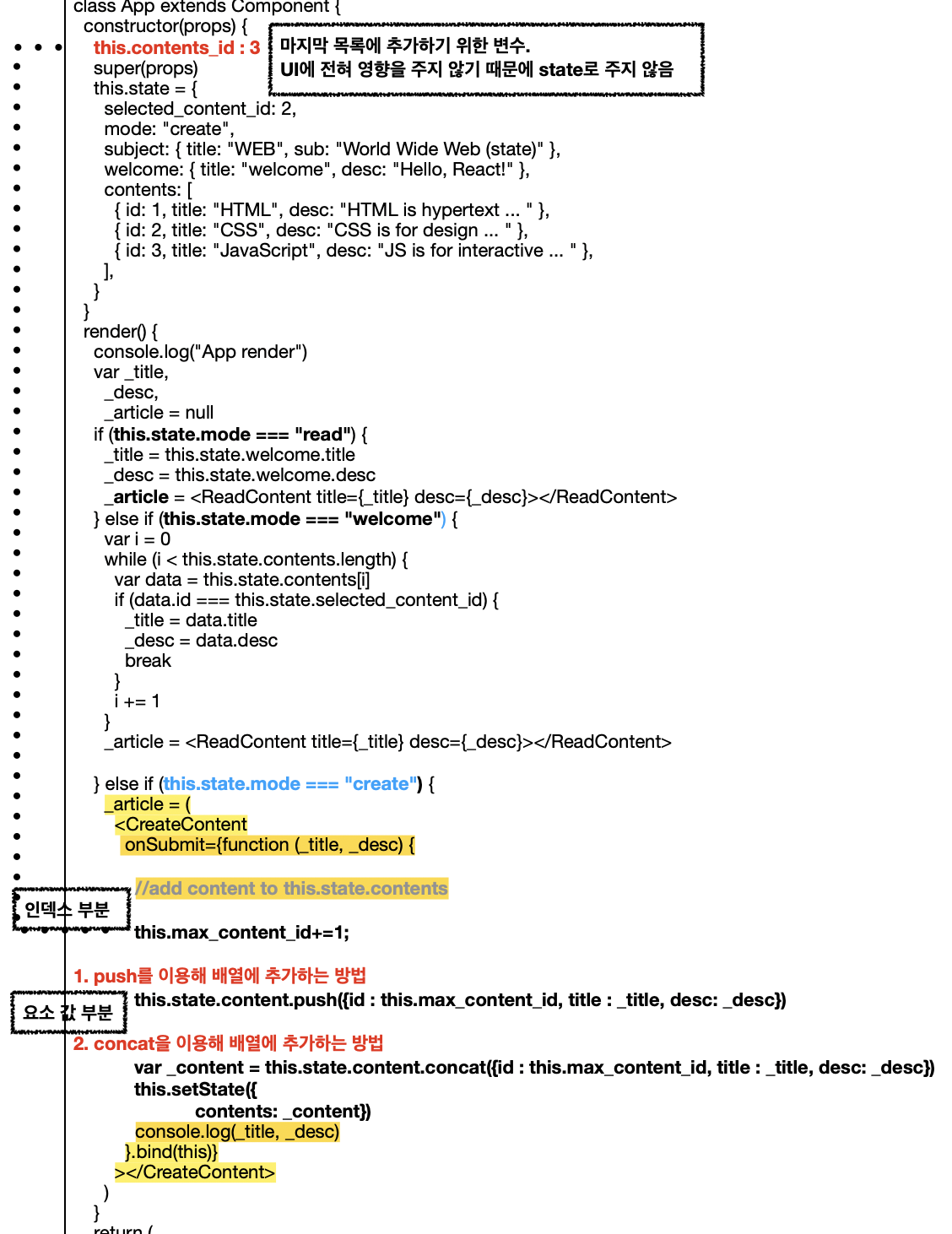
push 는 원본 데이터 자체를 바꿈.
concat은 원본 데이터를 바꾸지 않고 새로운 배열을 리턴함.
create할땐 push를 지양하자.

왜 ?
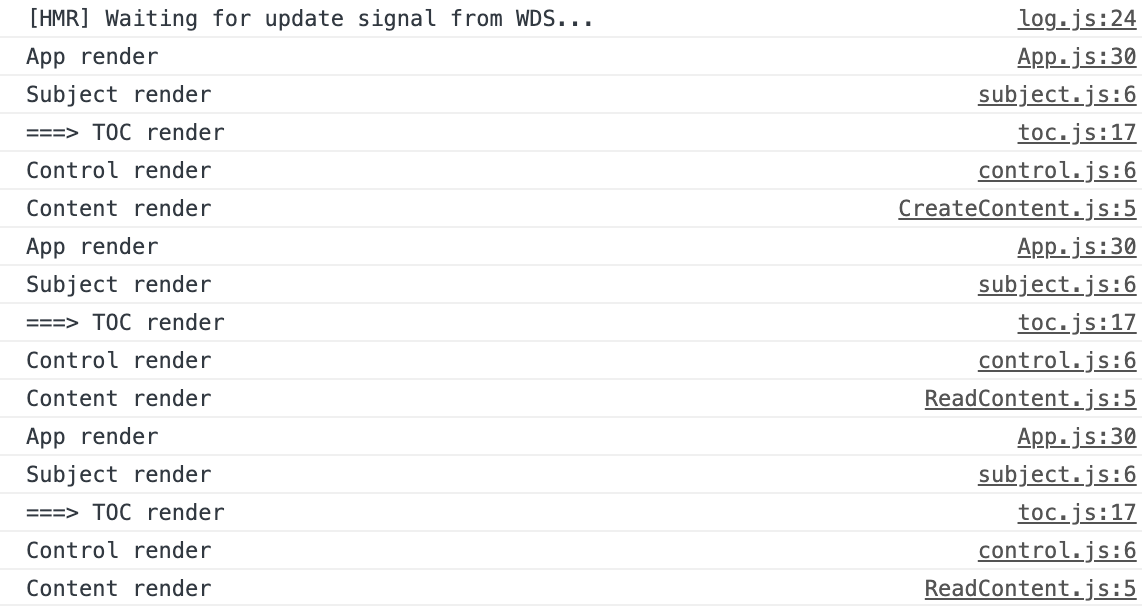
범위가 커질때를 생각해보자

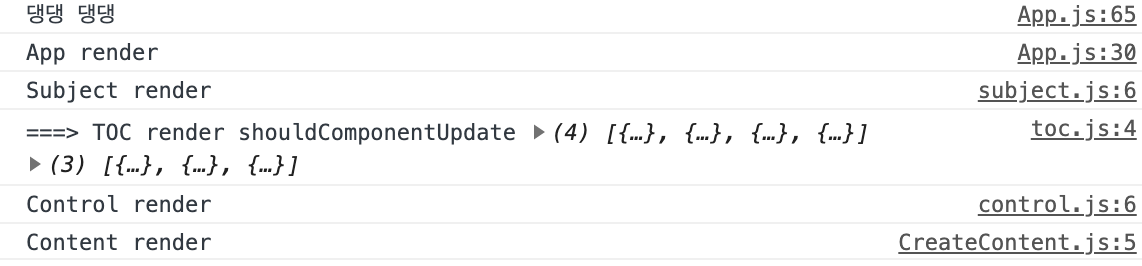
TOC와 전혀 상관없는 컴포넌트를 클릭했을때도 TOC가 렌더링된다. --> 불필요한 작업
그렇다면 선택적으로 렌더링 할 수 없을까 ?
shouldComponentUpdate 로 가능하다.
shouldComponentUpdate
이 함수에서 return 값을 false로 주면 render는 호출되지 않는다!
매개변수로 2가지를 줄 수 있다. shouldComponentUpdate(newProps, newState)
각각 Props가 바뀌었을때 바뀐 값, State가 바뀌었을때 바뀐 값이 된다.
shouldComponentUpdate(newProps, newState) {
console.log(
"===> TOC render shouldComponentUpdate",
newProps.data,
this.props.data
)
return false;
}
newProps를 통해 바뀐값들을 알 수 있다.
this.props.data 현재 값을 알 수 있다.
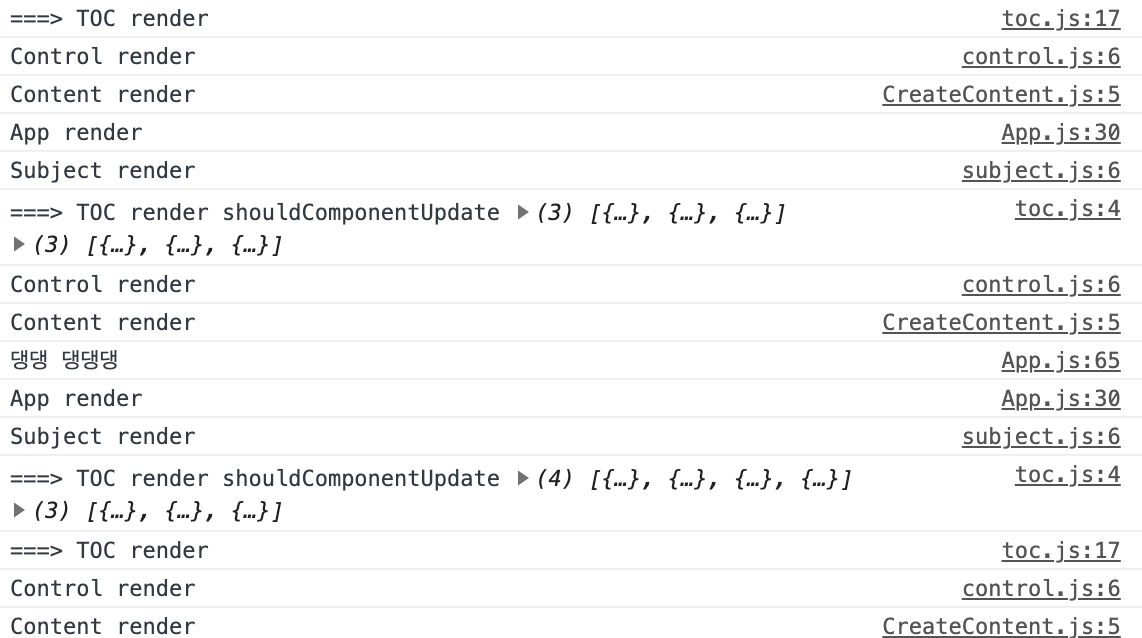
TOC로 들어오는 data의 props 값들이 바뀌면 render되고, 안바뀌면 render되지 않도록 하자.
shouldComponentUpdate(newProps, newState) {
console.log(
"===> TOC render shouldComponentUpdate",
newProps.data,
this.props.data
)
if (this.props.data === newProps.data) {
return false
}
return true
}
만약 push로 props를 추가했다면, 원본자체가 변경되었기 때문에 선택적으로 render할수가 없게된다.
Immutable
원본을 바꾸지 않는다.
배열
배열 복제 Array.from()
var a = [1,2,3];
var b = Array.from(a);
a === b
---------> FALSE내용은 같으나 완전히 다른 배열이다. 주소가 달라서(?)
객체
객체 복제 Object.assign()
Var a = {name:’Kim’}
Object.assign({},a);
var a = {name:'kim'}
var b = Object.assign({},a)
a === b
---------> false
b.name = 'lee'
"lee"
console.log(a,b)
{name: "kim"} {name: "lee"}
var b = Object.assign({left: 1, right: 2},a)
b
{left: 1, right: 2, name: "kim"}내용은 같으나 완전히 다른 객체이다.
참고 !
Push, concat , … 이런걸 기억하면서 원본에 대한 불변성도 신경써야 한다. 이에 도움이 되는 라이브러리가 immutable.js
Immutable.js라이브러리를 사용한다면 여기서는 무조건 복제되어 사용되기 때문에 불변성을 유지할 수 있다.