

<body>
<div class="card-background">
<div class="card-box">
<img src="card1.png" alt="" />
</div>
<div class="card-box"><img src="card2.png" alt="" /></div>
<div class="card-box"><img src="card3.png" alt="" /></div>
</div>
</body>CSS
.card-background {
height: 3000px;
margin-top: 800px;
margin-bottom: 1600px;
}
.card-box img {
display: block;
margin: auto;
max-width: 80%;
}
.card-box {
position: sticky;
top: 200px;
margin-top: 100px;
/* transform: scale(1); */
transition: all 0.2s;
}- 스크롤하기 위해서 높이를 길게 준다.
position:sticky효과로 스크롤시 고정하도록 한다.
이때, 반드시 위치좌표 속성도 같이 줘야한다. (top:200px)
JS
$(window).scroll(function () {
var 높이 = $(window).scrollTop()
// console.log(높이)
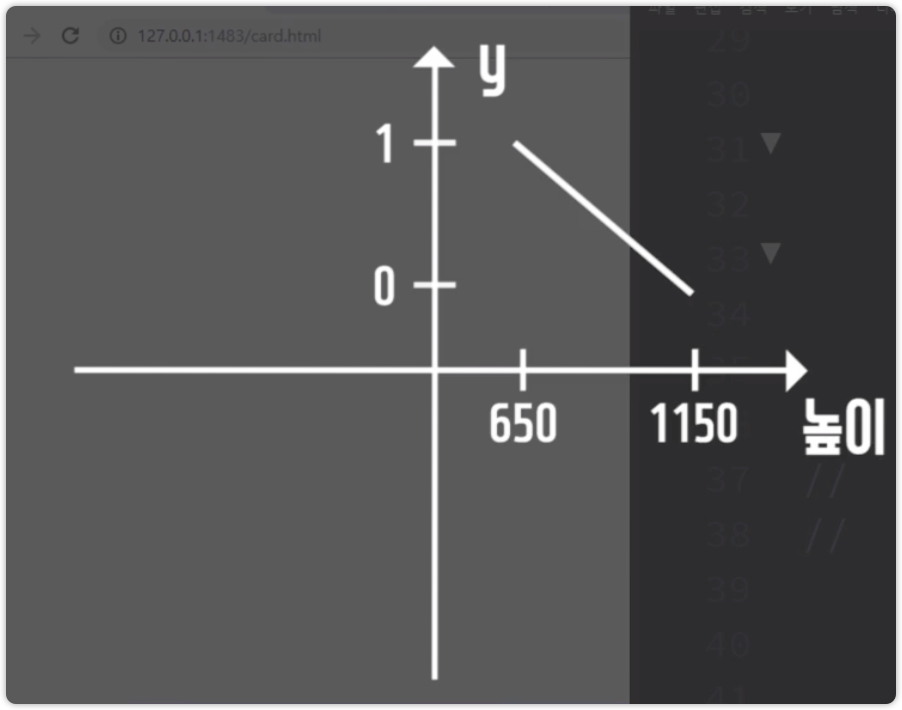
// 650~1150까지 스크롤바를 내리면, 첫째카드의 opacity를 1~0으로 서서히 변경해라
// var y = a * 높이 + b
// 높이가 650일때는 y가 1
// 1 = a * 650 + b;
// 0 = a * 1150 + b;
// a = -1 / 500
// b = 115 / 50
var y1 = (-1 / 500) * 높이 + 115 / 50
var y2 = (-0.1 / 500) * 높이 + 1.13
// console.log(y2)
$(".card-box").eq(0).css("opacity", y1)
$(".card-box").eq(0).css("transform", `scale(${y2})`)
})
높이(650~1150)가 변경됨에 따라 opacity속성이 변해야 한다.
650~1150까지 스크롤바를 내리면, 첫째카드의 opacity를 1~0으로 서서히 변경해라
var y = a * 높이 + b
높이가 650일때는 y(opacity)가 1,
높이가 1150일때는 y(opacity)가 0
1 = a * 650 + b;
0 = a * 1150 + b;
a = -1 / 500 b = 115 / 50
var y1 = (-1 / 500) * 높이 + 115 / 50
$(".card-box").eq(0).css("opacity", y1)
