선택한 상품에 따라 다른 폼들이 나오게 하는 기능 만들기

<form class="container my-5">
<div class="form-group">
<p>상품선택</p>
<select id="option1" class="form-control">
<option>모자</option>
<option>셔츠</option>
</select>
뭐가 되든 UI는 일단 만들자
--- 숨기는 부분 ---
<div class="size-select">
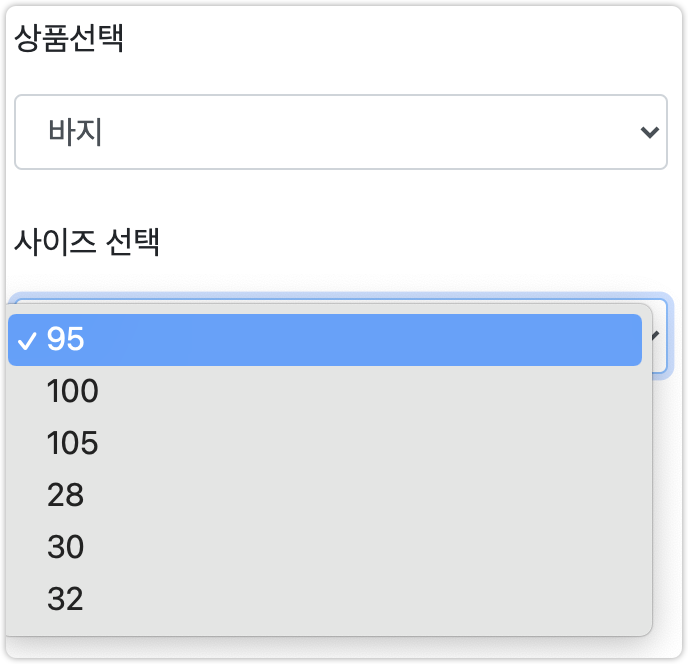
<p class="mt-4">사이즈 선택</p>
<select id="option2" class="form-control">
<option>95</option>
<option>100</option>
<option>105</option>
</select>
</div>
</div>
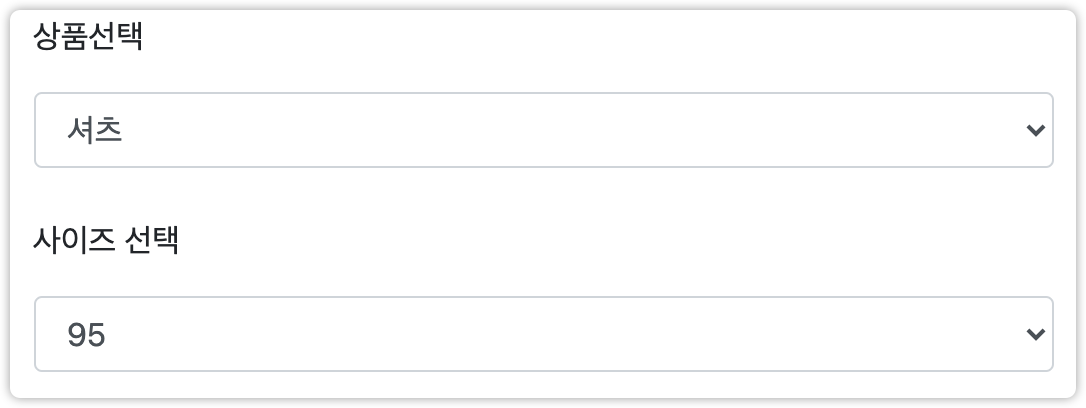
</form>select인풋에서 셔츠라는 값을 선택하면 밑에 그 UI를 보여줌
값을 알아내기 위한 메서드 : val()

- form과 관련된 이벤트
1. input : 안의 값이 바뀔때 발동되는 이벤트
2. change : 값이 바뀌고 포커스를 잃어야 발동. //<select>는 focus랑 상관없음
$("#option1").on("change", function () {
if ($("#option1").val() == "셔츠") {
$(".size-select").show()
} else {
// 셔츠 이외의 옵션을 선택하면 사라짐
$(".size-select").hide()
}
})
기존 : UI를 미리 만들어놓고 특정 상황에서 보여주는 방식
새로운 방법 : HTML을 자바스크립트로 짜서 넣기 --> append()
$("#option1").on("change", function () {
if ($("#option1").val() == "셔츠") {
// <option>95</option>
// <option>100</option>
// <option>105</option>
// 템플릿을 만들고 append()한다.
// 템플릿 ?
// var 템플릿= '<div></div>'
// $('#option2').append(템플릿);
var 템플릿 =
"<option>95</option><option>100</option><option>105</option>"
$("#option2").append(템플릿)
} else {
$(".size-select").hide()
}
})템플릿에서 여백을 주면 오류가 난다. 그러므로 따닥따닥 붙여야 함.
너무 복잡해 보인다
``을 이용한다. 그러면 공백을 사용할 수 있다.
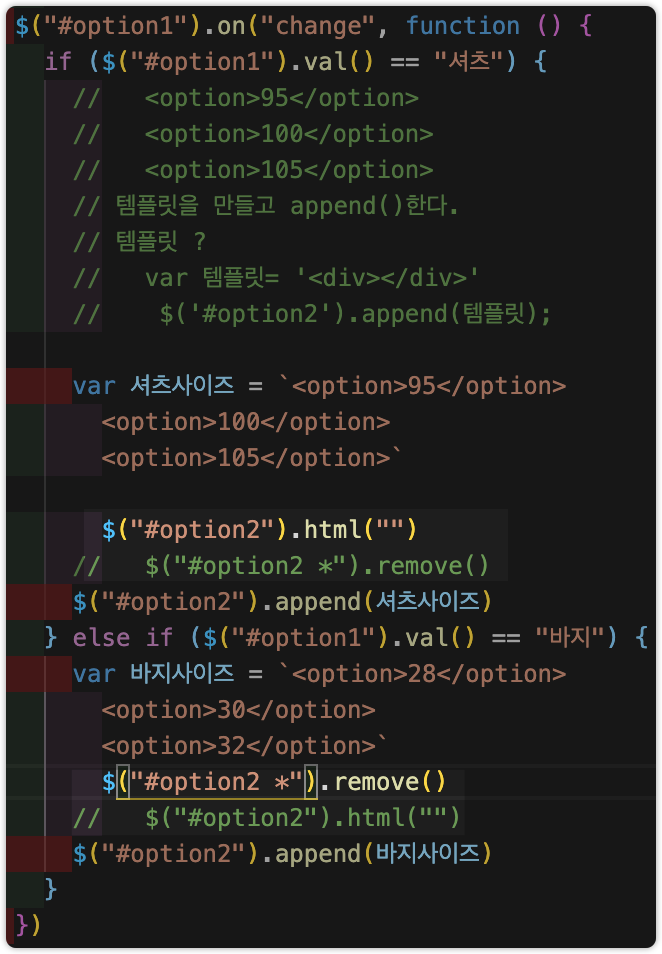
$("#option1").on("change", function () {
if ($("#option1").val() == "셔츠") {
var 셔츠사이즈 = `<option>95</option>
<option>100</option>
<option>105</option>`
$("#option2").append(셔츠사이즈)
} else if ($("#option1").val() == "바지") {
var 바지사이즈 = `<option>28</option>
<option>30</option>
<option>32</option>`
$("#option2").append(바지사이즈)
}
})
다른 옵션을 선택하면 스택에 계속 쌓인 결과물들이 나옴.
제거하고 다시 추가해주어야 한다.
값들을 제거하기 위한 방법 2가지
$('#option2').html('') 을 추가해 주거나
$('#option2 *').remove() 를 해준다.
$('#option2').remove() 를 입력하면 요소 전체가 삭제되어 값 자체가 안나온다._

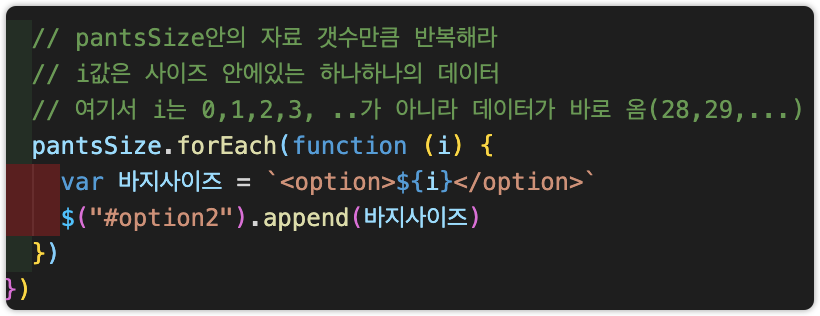
옵션이 매우 많은 경우 ? (10개 이상?)
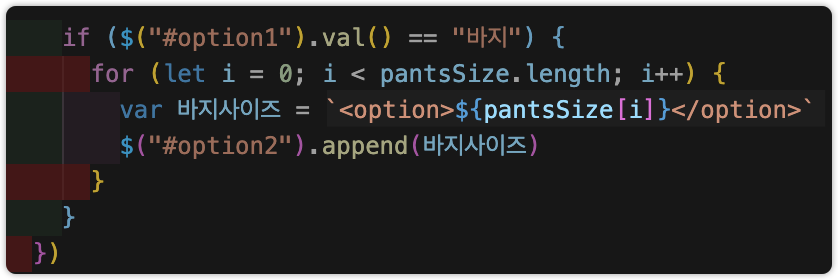
var pantsSize = [28, 29, 30, 31, 32, 33, 34]
반복문 사용!

따옴표 안에 데이터 바인딩을 하려면 ${ } 을 사용하면 된다.
forEach() 반복문