자바스크립트 다이얼 로그
- 사용자 입력 및 메세지 출력
- 사용자에게 메세지를 출력하거나, 입력을 받을 수 있는 3가지 다이얼로그가 있다.
1.프롬프트 다이얼로그
사용 방법 : prompt("메세지", "디폴트 입력 값")
- 디폴트 입력 값은 생략이 가능하다.
- 사용자가 입력한 문자열 값을 리턴하지만 아무 값도 입력하지 않으면 ""을 리턴,
- 취소나 강제로 닫으면 null을 리턴한다.
예시
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>입력 대화상자 prompt()</title>
</head>
<body>
</body>
<script>
var name = prompt("이름을 입력하세요");
document.write("<h1>" + prompt("이름을 입력하세요") + "</h1>");
console.log(name);
</script>
</html>
실행결과
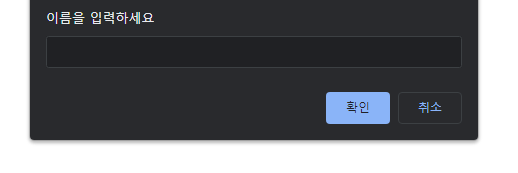
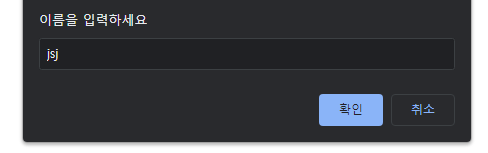
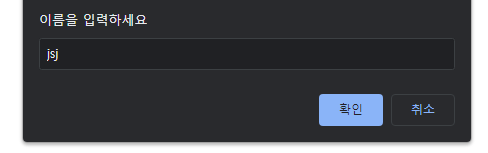
- 실행시 prompt로 인해 사용자에게 입력을 받는다.

- 사용자에게 입력받은 값을 출력한다.

2. 확인 다이얼로그
사용 방법 : confirm("메세지")
- 확인/취소 버튼을 가진 다이얼로그를 출력한다.
- 확인 true, 취소 혹은 강제로 닫을 시 false를 출력한다.
예시
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>확인 대화상자 confirm()</title>
</head>
<body>
</body>
<script>
var msg = "";
if(confirm("결제 하시겠습니까?")){
msg = "결제 되었습니다.";
}else{
msg = "결제 취소";
}
document.write("<p>" + msg + "</p>");
</script>
</html>
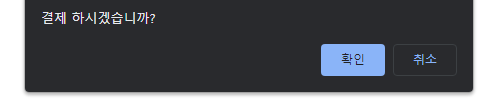
실행결과
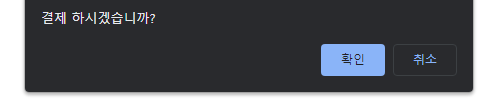
- 사용자에게 확인/ 취소 클릭을 입력받는다.

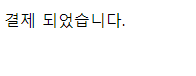
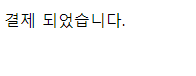
- 확인 클릭시

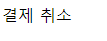
- 취소 클릭시

3. 경고 다이얼로그
사용 방법 alert("메세지");
- 경고창 출력
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>경고 대화상자 alert()</title>
</head>
<body>
</body>
<script>
var msg = "";
if(confirm("결제 하시겠습니까?")){
msg = "결제 완료";
}else{
msg = "결제 취소";
}
alert(msg);
</script>
</html>
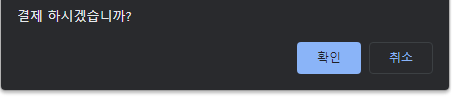
실행결과
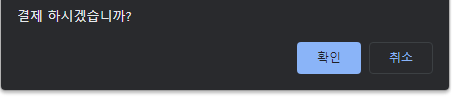
- 실행시 contirm으로 인해 사용자에게 확인/ 취소 클릭을 입력받는다.

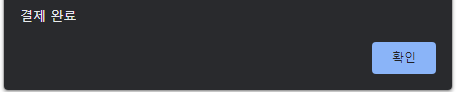
- 확인 클릭시

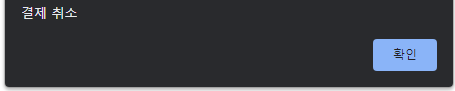
- 취소 클릭시