Javascript
1.자바 스크립트(Javascript)

자바스크립트 기본 환경 구축
2.비주얼 코드(Visual Code) 기본 설정

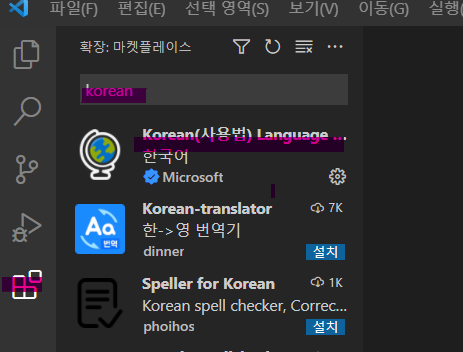
좌측 하단 마켓 플레이스(확장) 아이콘 클릭 -> korean 검색 \-> Korean(사용법) Language Pack for Visual Studio Code 설치 F1 또는 Ctrl + Shift + p -> Configure Display Language
3.Visual Code 기본 단축키

왼쪽 목차를 열고 닫을 수 있다.HTML의 기본 형식을 불러온다.
4.자바스크립트 코드의 위치

HTML태그에는 마우스가 클릭되거나 키보드의 키가 입력되는 등의 이벤트가 발생할 때 처리하는 코드를 등록하는 리스너 속성이 있다. 이 속성에 자바스크립트 코드를 작성할 수 있다.컴파일할 때 메소드를 사용할때 메소드 선언부가 아래에 있어서 인식 못하면 아래부터 끌고와서
5.자바스크립트로 HTML요소 출력

자바스크립트로 HTML요소 출력 > 자바스크립트 코드로 HTML요소를 웹 페이지에 직접 삽입하여 브라우저 윈도우에 출력되게 할 수 있다. 이 때 document.write() 혹은 document.writeln()을 사용한다. > ※ writeln()은 줄바꿈(\n
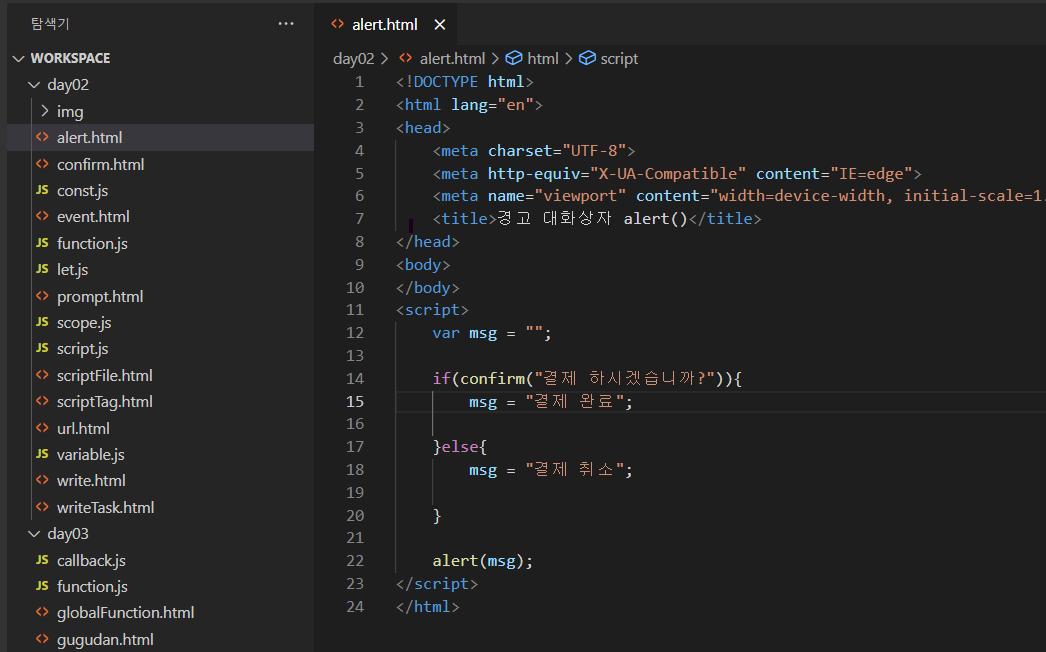
6.자바스크립트(Javascript) 다이얼로그(Prompt, confirm, alert)

자바스크립트 다이얼 로그 사용자 입력 및 메세지 출력 사용자에게 메세지를 출력하거나, 입력을 받을 수 있는 3가지 다이얼로그가 있다. 1.프롬프트 다이얼로그 사용 방법 : prompt("메세지", "디폴트 입력 값") 디폴트 입력 값은 생략이 가능하다.
7.자바스크립트(Javascript)의 변수(Variable)

(확장자 .js파일에서 제대로 작동되는지 확인 하는 방법)
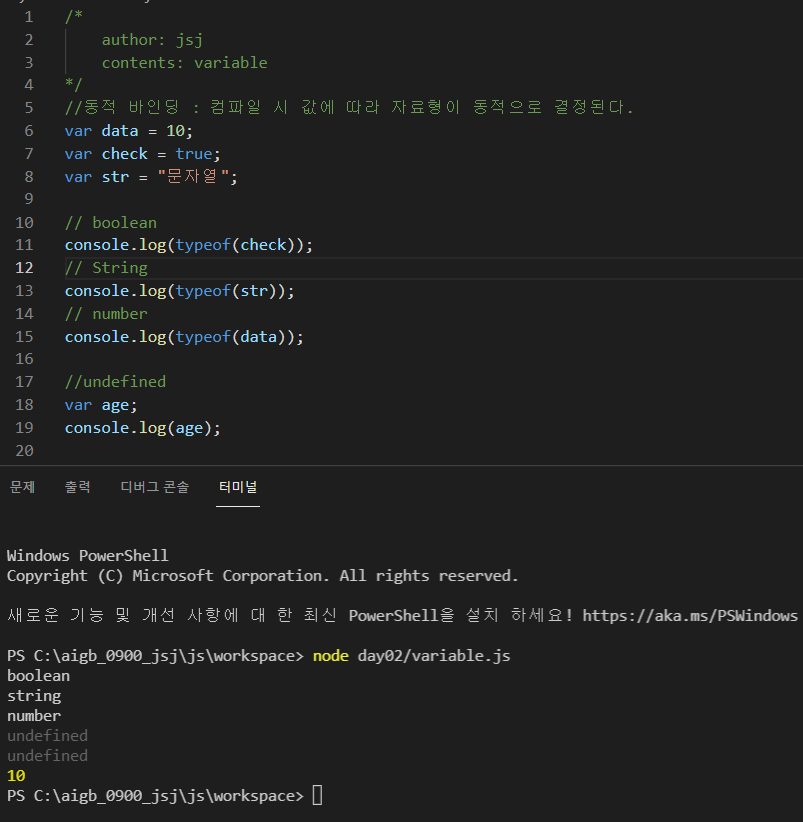
8.자바스크립트(Javascript) 확장자 .js파일에서 콘솔창 출력하는 방법

1\. conso.log(출력할값); 을 사용한다2\. alt + \`3\. node 콘솔에 출력할 js파일 경로 입력
9.자바스크립트(Javascript) 데이터 타입과 변수

7\. 상수
10.함수(function)

printFrom1To10();콘솔 출력 결과 : 콘솔 출력 결과 : console.log(add(1, 3));
11.조건식에서 undefined, "", 0 / 값, 타입 비교 ==, ===

undefined, "", 0은 조건식 자리에서 작성하면 false로 판단한다.undefined는 false이기 떄문에 if(!undefined)면 값 없음이 나온다."", 0 또한 마찬가지다.==는 값만 비교한다. 같다면 true를 리턴한다. ===은 값과 타입 모
12.함수의 매개변수 예제

이름, 나이, 성별을 입력받고이름이 없다면 "무명(no name)"", 성별이 없다면 "선택 안함"을 대신 출력한다.나이는 반드시 입력받는다.잘 나오는걸 알 수 있다.하지만 이 방법은 intro(10, "남자")로 했을 때그림과 같이 이름 부분에 남자, 성별 부분에 선
13.Callback

JS에서는 함수를 값으로 취급하기 때문에 매개변수로 전달이 가능하고,함수를 리턴할 수도 있다.출력결과상품명, 가격, 개수를 전달받은 뒤 전체 금액을 출력한다.1\. 상품명과 가격, 개수는 A함수에서 전달받는다.2\. B함수에서는 상품명과 전체 금액을 전달받아서 출력한다
14.전역함수

전역함수 > #### eval() 문자열 형태로 수식을 전달받아서 수식을 계산한다. 예시 eval("2 * 3 + 4 * 6") == 30; > #### parseInt() 문자열을 정수타입으로 변환한다 예시 parseInt("32") === 3
15.예제 구구단

구구단