자바스크립트(Javascript) 데이터 타입과 변수
1. 자바스크립트 식별자(이름)
식별자(identifier)란 자바스크립트 개발자가 변수, 상수, 함수에 붙이는 이름이다. 식별자를 만들 때 다음 규칙을 준수 해야 한다. - 첫 번째 문자 : 알파벳, 언더바, $문자만 사용 가능 - 두 번째이상 문자 : 알파벳, 언더바, 0-9, $ 사용가능 - 대소문자 구분 : data와 dAta는 다른 식별자이다. - 키워도는 사용 불가 6variable (x) student_id (o) _code (o) if (x) %calc (x) data (o)
2. 문장 구분
세미콜론으로 문장과 문장을 구분한다. 한 줄에 한 문장만 있는 경우 세미콜론을 생략할 수 있다. i = i + i (o) j = j + 1 (o) k = k + 1; m = m + 1 (o) n = n + 1 p = p + 1 ) (x)
3. 주석
- 한 줄 주석 : // - 범위 주석 : /* */
4. 데이터 타입(typeof())
- 숫자 타입(number) : 42, 3.14..... - 논리 타입 : true, false - 문자열 타입 : "안녕", '하세요', "35", 'a', "A",... - 객체 레퍼런스 타입 : 객체를 가리킨다. - underfined, null 1) undefined : 타입이 정해지지 않은 것을 의미한다. 2) null : 값이 정해지지 않다는 값이다. 호이스팅은 초기화까지 걸러내지않음 따라서 undi가 나옴 선언 초기화 var age = 10;
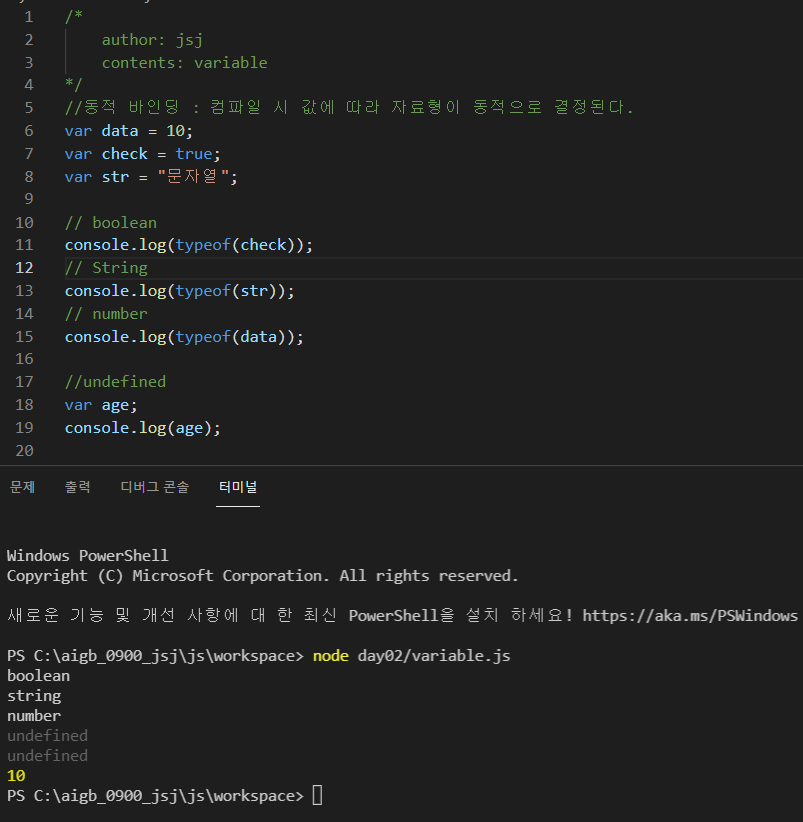
typeof()를 이용해서 6, 15번 쨰 줄은 보면 type이 number임을 알 수 있다.
typeof()를 이용해서 7, 11번 쨰 줄은 보면 type이 boolean임을 알 수 있다.
typeof()를 이용해서 8, 13번 쨰 줄은 보면 type이 String임을 알 수 있다.
typeof()를 이용해서 18번 쨰 줄은 보면 선언됐기 때문에 undefined임을 알 수 있다.
5. 변수
- var 키워드로 변수를 선언한다.
var score;
var year, month, day;
var address = "남양주";
- var 키워드 없이 변수를 선언한다
age = 20;
만약 위에 age가 이미 선언되어 있다면 값 수정.
var를 반드시 붙여서 선언하는 것이 명료하고, 실수를 막을 수 있기 때문에
var없이 선언하지 말자!
6. 지역변수와 전역변수
변수의 사용범위(scope)에 따라서 전역변수(global)와 지역변수(local)로 나뉜다. var로 선언 시, scope는 반드시 함수의 영역만 판단하다. // 실제로 대부분 이런식으로 사용하지 않는다. 전연변수 : 함수 밖에서 선언되거나 함수 안에서 var 키워드 없이 선언 지역변수 : 함수 안에서 var키워드로 선언. 선언된 함수 내에서만 사용 가능.
예시1
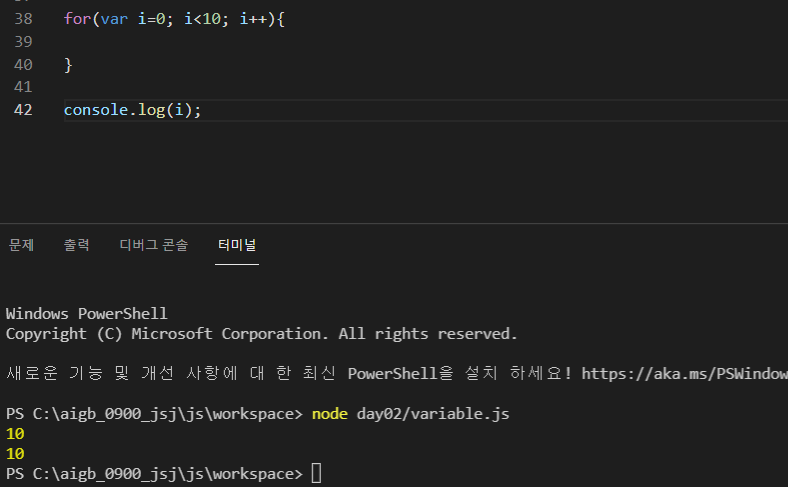
if(10 > 1){ var data4 = 10; } console.log(data4); //자바 였다면 i는 for문 안에서만 이용 된다. //javascript는 변수의 사용범위(scope)는 반드시 함수의 영역만 판단한다. for(var i=0; i<10; i++){ } //i는 for에서 선언 됐지만 출력하면 10이 나옴을 알 수 있다. console.log(i);
예시 1 cosol.log결과
예시2
var x; // 전역변수 function f(){ var y; // 지역변수 // 함수 밖에서 선언 됐기 떄문에 전역변수 x = 10; // 전역변수 //함수 안에서 선언 됐기 떄문에 지역변수 y = 10; // 지역변수 // var없이 선언 됐기 때문에 전역 변수 z = 10; // 전역변수 } f(); // 함수 사용 // x, z는 전역 변수라 10의 값이 나오지만, y는 지역변수라 undefined가 나온다 console.log(x); console.log(z); console.log(y); //전역 변수 전역 변수 지역 변수(scope 밖에서 사용 불가)
예시2 cosol.log결과
y만 undefined임을 알 수 있다.
예시3
// 객체 생성 var datas = new Object(); // 직접 값을 넣어서 객체 생성 var datas = { //전역 data: 100, //전역 변수를 바꾼것 f: function(){this.data = 10;} }; datas.f(); //출력시 10이 나옴 console.log(datas.data);
7. 상수
let : 재할당 가능
const : 재할당 불가능
let의 전역변수, 지역변수
for(let i=0; i<10; i++){ } // 실제 출력 결과 undefined라고 나온다. console.log(i) //{}역역 안에서 선언된 let 상수는 영역 밖에서 사용할 수 없다. // var의 경우 함수 영역을 따져야 한다 함수 안에서 선언 지역, 함수 밖은 전역이다 // let의 경우 {}을 따져야 한다. {}안은 전역, {}밖은 전역이다.
let과 var의 선언 및 재할당 차이점
var data = 10; // 같은 이름으로 선언 해도 var는 문제 없이 실행된다. // 개발자에겐 변수를 위에 선언했어도 또 다시 선언 될 수 있다는 단점이 있다. var data = 20; console.log(data); // let은 같은 이름으로 선언이 불가 하다. 개발자에게 변수의 재선언을 방지한다. let itgo = 10; // let itgo = 20; // let을 상수라 했지만 자바처럼 재할당이 불가능 하지 않다. 같은 이름으로의 선언만 안된다. 수정은 가능하다. itgo = 30; console.log(itgo);
const는 재할당이 불가능하다.
const data = 10; data = 20; // 콘솔로 출력시 data는 10이 나온다. 즉 재할당이 안된다. console.log(data);