예제 1
- 이름, 나이, 성별을 입력받고
- 이름이 없다면 "무명(no name)"", 성별이 없다면 "선택 안함"을 대신 출력한다.
- 나이는 반드시 입력받는다.
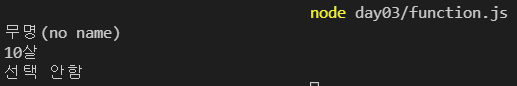
function intro(age, ...args){ // 매개변수로 나이만 입력했기 때문에 args[0]은 undefined고 무명(no name)이 나온다. let nameMsg = args[0] ? args[0] : "무명(no name)"; let ageMsg = age + "살"; let genderMsg = args[1] ? args[1] : "선택 안함"; console.log(nameMsg); console.log(ageMsg); console.log(genderMsg); } intro(10);
잘 나오는걸 알 수 있다.
하지만 이 방법은 intro(10, "남자")로 했을 때
그림과 같이 이름 부분에 남자, 성별 부분에 선택 안함이 나오는 문제점이 생긴다.
|| 연산자 사용법
변수1 || 변수2 || 변수3 일 때 true나 나올 때까지 왼쪽에서 오른쪽 순서로 리턴한다.
예시
var data; // data는 undefined고 false이므로 data = 10; 된다 data = data || 10; console.log(data);
예제2
js에서는 매개변수의 개수대로 값이 전달될 필요 없다.
age, name, gender 3개의 매개변수가 있다면,
값은 0, 1, 2개 모두 들어올 수 있다.
다만 전달받지 못한 매개변수에는 undefined값이 들어가게 되며,
이 때 조건식으로 undefined를 사용하면 false로 판단한다.
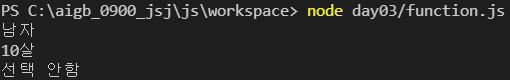
function intro(age, name, gender){ let nameMsg = name || "무명(no name)"; let ageMsg = age + "살"; let genderMsg = gender || "선택 안함"; console.log(nameMsg); console.log(ageMsg); console.log(genderMsg); } intro(10, "", "남자");
결과
하지만 intro(10, "남자")로 하면 이름 부분에 남자가 나오는 문제점이 있다.
includes()
문자열에 있는 includes()메소드에 조회할 값을 전달하면,
포함되어 있을 때 true, 없을 때에는 false이다.
예시
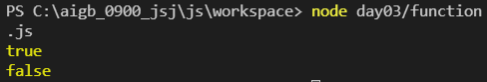
console.log("ABC".includes("A")); console.log("ABC".includes("Z"));
예제3
// 이름에 '남', '여'가 포함되지 않는 다고 가정한다. function intro(age, name, gender){ let nameMsg; let ageMsg = age + "살"; let genderMsg; //외부에서 전달받은 값의 개수가 2개라면 if(arguments.length == 2){ //name변수에 들어온 값에 "남" 또는 "여"라는 문자열이 포함되어 있다면, if(name.includes("남")||name.includes("여")){ genderMsg = name; //genderMsg에 name(성별)을 넣어주고 nameMsg = "무명(no name)"; //이름은 입력받지 않았기 때문에 무명을 넣어준다. }else{ nameMsg = name; genderMsg = "선택 안함"; } }else{ //매개변수를 1개 전달했을 때 또는 3개 전달했을 때 nameMsg = name || "무명(no name)"; genderMsg = gender || "선택 안함"; } console.log(nameMsg); console.log(ageMsg); console.log(genderMsg); } intro(10, '홍길동');