
Today I Learned
CSS란?
- HTML로 작성된 웹 페이지의 구조를 꾸미는 역할을 담당한다.
CSS의 사용 목적
- 적절한 콘텐츠 레이아웃 디자인과 타이포그래피를 통해 더 나은 UX 제공
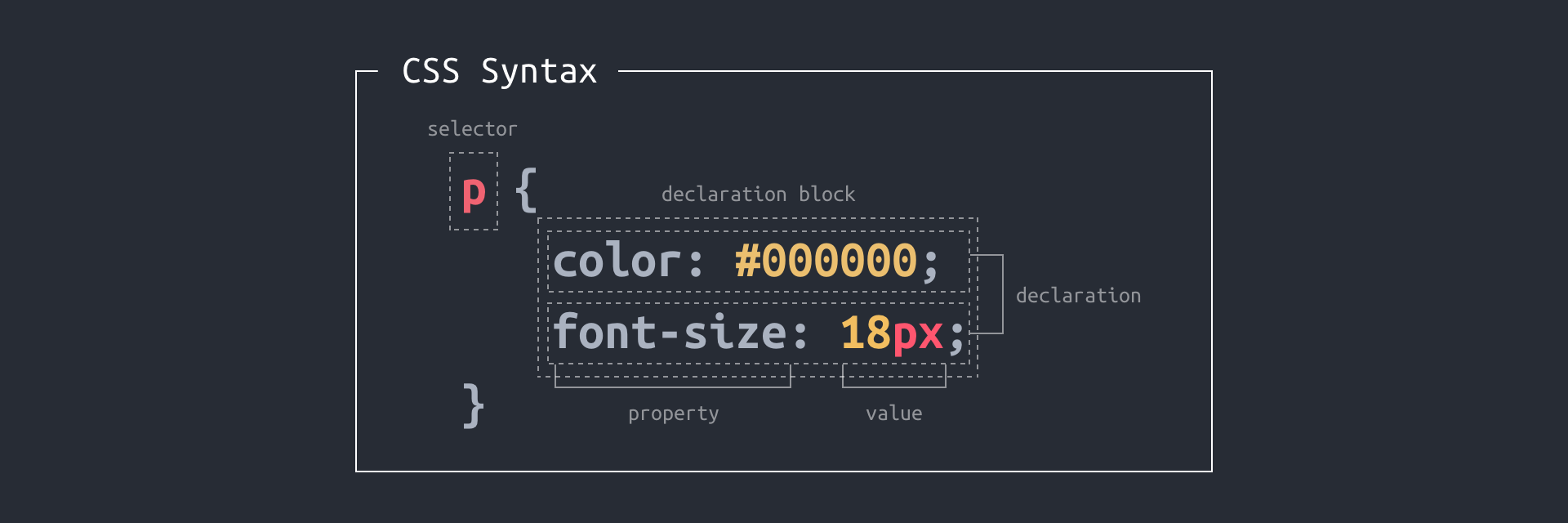
CSS 기본 문법과 구조

CSS를 HTML에 적용하는 방법
<!-- 1. Inline -->
<p style="color:red;">This text is colored red.</p>
<!-- 2. Internal -->
<head>
<style>
p {
color: red;
}
</style>
</head>
<!-- 3. External -->
<head>
<link rel="stylesheet" href="style.css" />
</head>-
왜 인라인 스타일을 사용하는 것을 지양해야 하는가?
관심사 분리(SoC, Separation of Concerns) 측면에서 권장되지 않는다. 관심사 분리란 프로그램을 구별된 부분으로 분리시키는 디자인 원칙이다.
HTML 파일은 웹 페이지의 구조만 담당하고 CSS 파일은 스타일만 담당하도록 하여 코드를 단순화시키고 유지보수의 자유도를 높일 수 있다.
선택자 (Selector)
- 전체 선택자 (Universal selector)
*문서 내 모든 요소
- 유형 선택자 (Type selector)
elementname주어진 노드 이름을 가진 모든 요소
- 클래스 선택자 (Class selector)
.classname주어진 클래스 이름을 가진 모든 요소
- ID 선택자 (ID selector)
#idname주어진 ID를 가진 요소
- 특성 선택자 (Attribute selector)
[attribute]주어진 특성을 가진 요소[attribute=value]주어진 특성의 값이 value인 요소[attribute*=value]주어진 특성의 값에 value가 들어 있는 요소[attribute^=value]주어진 특성의 값이 value로 시작하는 요소[attribute$=value]주어진 특성의 값이 value로 끝나는 요소
- 그룹 선택자 (Grouping selector)
A, BA이거나 B인 모든 요소
- 결합자 (Combinators)
A B자손 결합자A>B자식 결합자
- 의사 선택자 (Pseudo selector)
- 의사 요소 :
::after,::before, ... - 의사 클래스 :
:active,:focus,:hover,:first-child,:last-child,:nth-child(), ...
- 의사 요소 :
선택자 우선순위

-
예 :
<a style="color:red;">Text Red</a>: 1000 (1 inline, 0 id, 0 class, 0 element)#banner .content p a.active {...}: 0122 (0 inline, 1 id, 2classes, 2 elements)#banner .content p a {...}: 0112 (0 inline, 1 id, 1 class, 2 elements)
-
!important가 붙은 선언은 같은 요소에 적용된 다른 선언들보다 우선되며 인라인 스타일보다도 우선 적용된다.
CSS에서 쓰이는 단위
-
절대 단위 : px
-
상대 단위 : %, em, rem, vw, vh
-
절대 단위는 화면 사이즈가 정해진 경우 유리하다.
-
일반적으로 상대 단위인 rem을 사용한다. 사용자가 설정한 기본 글꼴 크기(default 16px)를 기준으로 크기가 조절되므로 접근성에 유리하다. em은 부모 엘리먼트가 기준이 되기 때문에 root 글자 크기를 기준으로 하는 rem보다 계산이 어렵다.
-
body의font-size를 62.5%로 하면 10px가 되므로 px를 rem으로 옮길 때 더 수월하다. (이 경우 12px를 나타내고 싶다면font-size를 1.2rem, 24px를 나타내고 싶다면 2.4rem이라고 쓰면 된다.) -
화면 너비나 높이에 따른 상대적 크기가 중요할 경우 vw(viewport width), vh(viewport height)를 사용할 수 있다.
-
body에서 %는 HTML이 차지하는 모든 영역 (화면 밖 스크롤 영역 포함)에 대한 비율이다.
CSS 박스 모델
- CSS의 모든 요소는 직사각형모양의 영역(박스)을 가진다. 박스는 width, height, margin, padding, border 값을 가질 수 있다.
- inline 요소는 width, height를 가지지 않는다. inline 요소에 width, height를 지정해 주려면
display를inline-block으로 바꾸어야 한다. overflow로 박스 밖으로 벗어나는 컨텐츠를 어떻게 처리할 지 정할 수 있다. (scroll또는hidden)- 박스 크기를 측정하는 두 가지 기준의 차이
box-sizing: content-box;-> 기본값box-sizing: border-box;-> 여백과 테두리를 포함하여 박스 크기 계산
