
There is nothing to fear, because you cannot fail - only learn, grow and become better than you've ever been before.
-Hal Elrod
오늘 오후에는 동기부여 세션이 있었다. 긍정적인 마음가짐의 중요함을 되새기고 새롭게 다짐을 하며 재충전의 시간을 가졌다. 코치님께서 조언해주신 것 처럼 개발자가 되기로 결심한 이유랑 Me 팩트 테이블 정리해서 블로그에 올려봐야 겠다. 개발 지식도 중요하지만 나의 현 상태는 어떤지, 무엇을 목표로 하고 그 목표에 도달하기위해 무엇이 필요한지 파악하는 것도 그에 못지 않게 중요하니까.
Today I Learned
HTML이란?
- HTML(HyperText Markup Language)이란 마크업 언어로 웹 페이지의 내용을 구조화하기 위해 사용된다. (프로그래밍 언어가 아님)
- Hypertext : 링크된 다른 문서로 이동할 수 있는 텍스트
- Markup Language : 태그 등을 이용하여 문서/데이터를 구조적/계층적으로 표현하는 언어
- 영국의 물리학자 팀 버너스리가 1990년대 초 고안하였다.
- HTML은 Tree 구조로 되어 있다.
- HTML5는 HTML의 최신 버전으로 2014년 표준화되었다.
HTML 구조
- HTML5 문서는 반드시
<!DOCTYPE html>로 시작하여야 한다. <html></html>는 전체 컨텐츠를 감싼다.<head></head>안에는 해당 HTML 문서에 대한 메타데이터를 담는다. (<title>,<meta>,<link>,<style>,<script>등)<body></body>안에는 웹 브라우저에 출력될 모든 요소를 담는다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello World</title>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>HTML 요소 (Element)

- 요소 (element) : HTML 문서를 구성하는 요소. 여는 태그, 닫는 태그, 컨텐츠로 구성된다.
- 요소 중첩 (nested element) : 요소는 다른 요소를 포함할 수 있다. (부모 요소 - 자식 요소)
- 빈 요소 (empty element) : 컨텐츠가 없는 요소 (
<img>,<br>,<hr>,<input>,<link>)
- 여는 태그 (opening tag) : 요소가 시작되는 곳
- 닫는 태그 (closing tag) : 요소가 끝나는 곳. 여는 태그와 달리 요소 이름 앞에
/포함. - 컨텐츠 (contents) : 요소 안에 담긴 내용
- 속성 (attribute) : 요소의 특성을 정의
자주 사용되는 HTML 태그
-
제목과 단락 요소
<h1>~<h6><p><br>
-
텍스트를 꾸며주는 요소
<i><strong><em><ins><del>
-
앵커 요소
<a href="./" target="_blank">Link</a>
-
의미가 없는 컨테이너 요소
<div><span>
-
리스트 요소
-
<ul> <li>Assam</li> <li>Darjeeling</li> <li>Keemun</li> </ul> -
<ol> <li>Put a tea bag in the cup</li> <li>Pour boiled water</li> <li>Brew the tea for 5 minutes</li> </ol> -
<dl> <dt>Assam</dt> <dd>Full bodied, strong and malty tea</dd> <dt>Darjeeling</dt> <dd>Thin bodied, floral and fruity tea</dd> <dt>Keemun</dt> <dd>Fruity tea with hints of pine, dried plum and floweriness</dd> </dl>
-
-
이미지 요소
<img src="./images/cat.png" alt="cat">
-
폼 요소
<form> // Text <lable for="fname">First Name: </lable> <input type="text" id="fname" name="fname" placeholder="Your first name"> <br> <lable for="lname">Last Name: </lable> <input type="text" id="lname" name="lname" placeholder="Your last name"> <br> // Radio <p>Choose your position: </p> <input type="radio" id="pm" name="position" value="pm"> <label for="pm">Product Manager</label> <input type="radio" id="designer" name="position" value="designer"> <label for="developer">Designer</label> <input type="radio" id="developer" name="position" value="designer"> <label for="developer">Developer</label> // Checkbox <p>Choose your area of interst (you can select more than one): </p> <input type="checkbox" id="ai" name="ai" value="ai"> <label for="ai">AI</label> <input type="checkbox" id="ml" name="ml" value="machine learning"> <label for="ml">Machine Learning</label> <input type="checkbox" id="blockchain" name="blockchain" value="blockchain"> <label for="blockchain">Blockchain</label> // Textarea <textarea id="suggestion" name="suggestion" rows="4" cols="50" placeholder="Send us your suggestions and feedback."></textarea> // Button <button type="submit">Submit</button> </form>
-
테이블 요소
<table> <tr> <th>Name</th> <th>Email</th> </tr> <tr> <td>Anne Shirley</td> <td>anneshirley@email.com</td> </tr> <tr> <td>Jo March</td> <td>jomarch@email.com</td> </tr> </table>
시맨틱 HTML (Semantic HTML)
프로그래밍에서,시맨틱은 코드 조각의 의미를 나타냅니다 — 예를 들어 ("이게 어떻게 시각적으로 보여질까?" 보다)"이 Javascript 라인을 실행하는 것은 어떤 효과가 있는가?", 혹은 "이 HTML 엘리먼트가 가진 목적이나 역할은 무엇인가?"
출처 : MDN
-
시맨틱하게 HTML을 작성한다는 것은 각각의 컨텐츠를 담은 태그가 해당 컨텐츠의 의미를 드러낼 수 있게 작성하는 것이다.
-
시맨틱하게 HTML을 작성해야 하는 이유 :
- 웹 접근성 향상
- 시맨틱 태그는 스크린 리더와 같은 보조기기에게 더 나은 접근성을 제공한다.
- SEO 최적화
- 시맨틱 태그를 사용하면 브라우저는 웹 페이지 내부의 컨텐츠가 어떤 의미를 가지고 있는지 명확하게 알 수 있다.
- 가독성과 유지보수성 향상
시맨틱 태그 (Semantic Tag)

- HTML5에서는 의미가 불명확한 태그(대표적으로
<div>,<span>)를 대체할 시맨틱 태그가 새로 소개되었다. - 시맨틱 태그를 통해 브라우저, 검색엔진, 개발자 모두에게 의미가 명확한 컨텐츠를 제공하며 웹 접근성을 높인다.
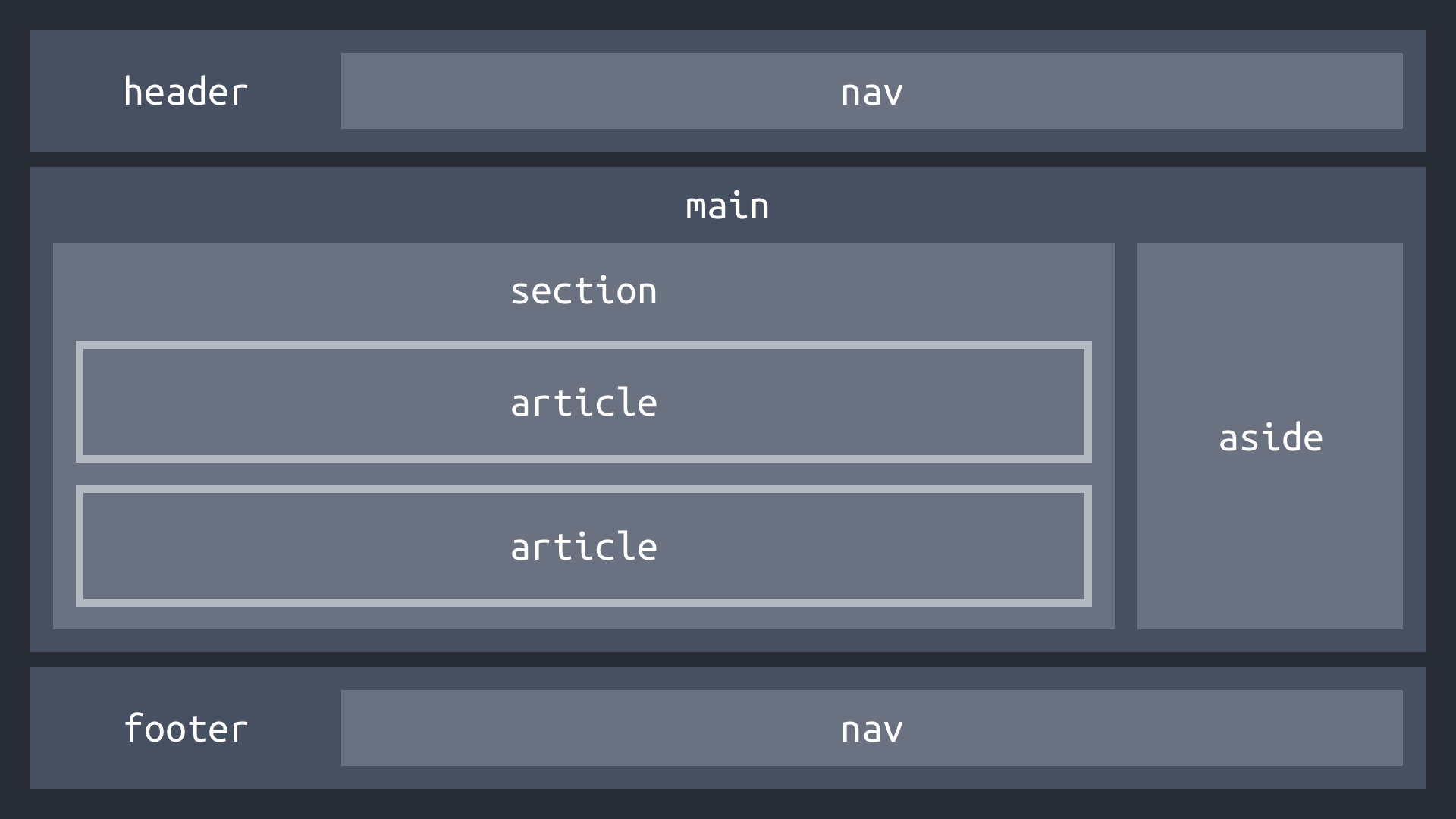
컨텐츠 구획 요소
<header>: 헤더 (로고, 제목 등)<nav>: 네비게이션<main>: 본문. 한 페이지에 하나만 존재하며 다른 페이지와 공유하는 컨텐츠(사이드바, 네비게이션 등)를 가져서는 안됨.<section>: 주제별 컨텐츠<article>: 그 자체로 완전하며 독립적인 요소<aside>: 사이드에 위치한 본문 이외의 내용<footer>: 푸터 (제작/제공자 정보, 저작권 정보, 약관 등)
텍스트 요소
-
<!--Not Semantic--> <b>bold</b> <i>italic</i> <u>underline</u> <s>strikethrough</s> <!--Semantic--> <strong>important (bold)</strong> <em>emphasised (italic)</em> <cite>the title of a work (italic)</cite> <dfn>a definition term (italic)</dfn> <ins>inserted (underline)</ins> <del>deleted (strikethrough)</del> <mark>marked (highlited)</mark> -
<i>태그는<em>,<cite>,<dfn>으로 대체될 수 없는 경우에만 사용한다. 주로 텍스트 내에서 어조가 달라질 때, 기술 용어나 다른 언어로 된 문구를 표시할 때 사용한다.
