CSS 선택자와 Flexbox에 대해 학습하고 이를 응용하여 Twittler라는 Twitter 클론 웹 애플리케이션 목업을 만드는 과제를 진행하였다.
진행 과정 :
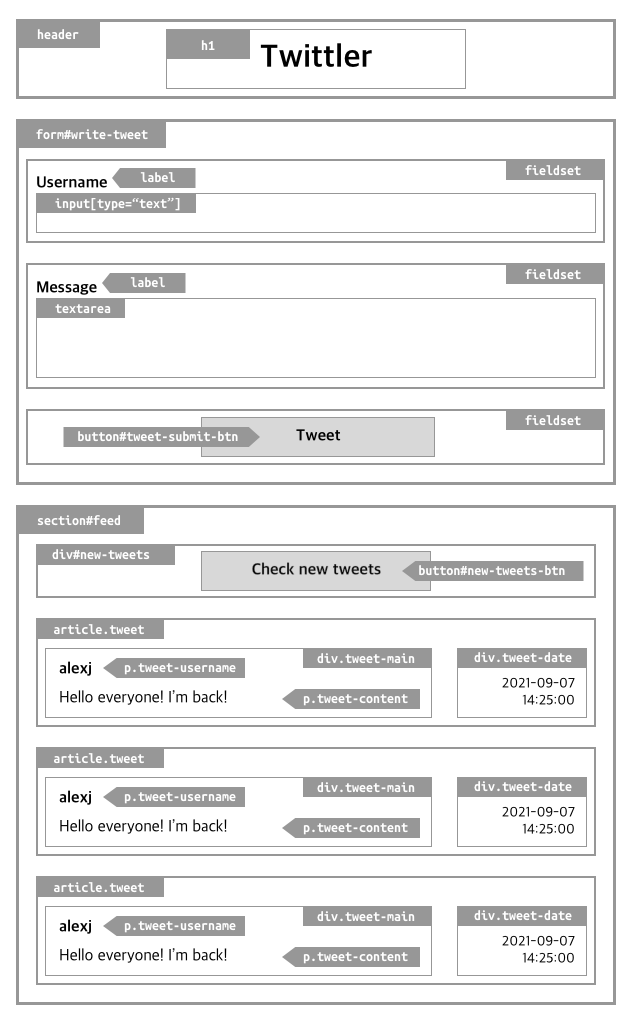
- 와이어프레임 만들기
- 레이아웃 정하기
- 각각의 컨텐츠에 적합한 HTML 태그 정하기
- CSS 스타일을 위한 적절한 ID, Class 붙이기
- 와이어프레임을 토대로 HTML 작성
- CSS 스타일 적용하기
- Github에 올리고 과제 제출하기
와이어프레임에는 손에 익은 Sketch를 사용하였고 UI 디자인은 일단 깔끔하고 통일성 있게 만드는 것을 목표로 하였다. 메인 컬러는 Twitter 로고에서 따 왔다.
와이어프레임 :

Codepen 데모 :
Today I Learned
Flexbox관련 속성
Flexbox Properties
Flexbox 속성값이 바뀔 때 item들의 위치가 어떻게 변하는지 간단하게 확인할 수 있도록 Codepen에 구현해 보았다.
Container에 적용되는 속성값
- display : flex
- flex-direction : row (item이 가로로 나열됨) /column (item이 세로로 나열됨)
- flex-wrap : nowrap (item 줄바꿈이 일어나지 않음) / wrap (item 줄바꿈이 일어남)
- flex-flow : <flex-direction> <flex-wrap>
- justify-content : main-axis의 정렬 방법 설정
- align-items : cross-axis의 정렬 방법을 설정 (1줄)
- align-content : cross-axis의 정렬 방법을 설정 (2줄 이상)
각각의 item들에 적용되는 속성값
- order : item들 간의 순서, 작을수록 앞에 옴
- flex-grow : container에 빈 여백이 있을 때 item 너비의 증가 비율
- flex-shrink : container보다 item이 길 때, item 너비의 감소 비율
- flex-basis : item이 container의 여백에 따라 조정되지 않을 때 기본 너비
- flex : <flex-grow> <flex-shrink> <flex-basis>
- align-self : cross-axis에서 item의 정렬 방법을 설정
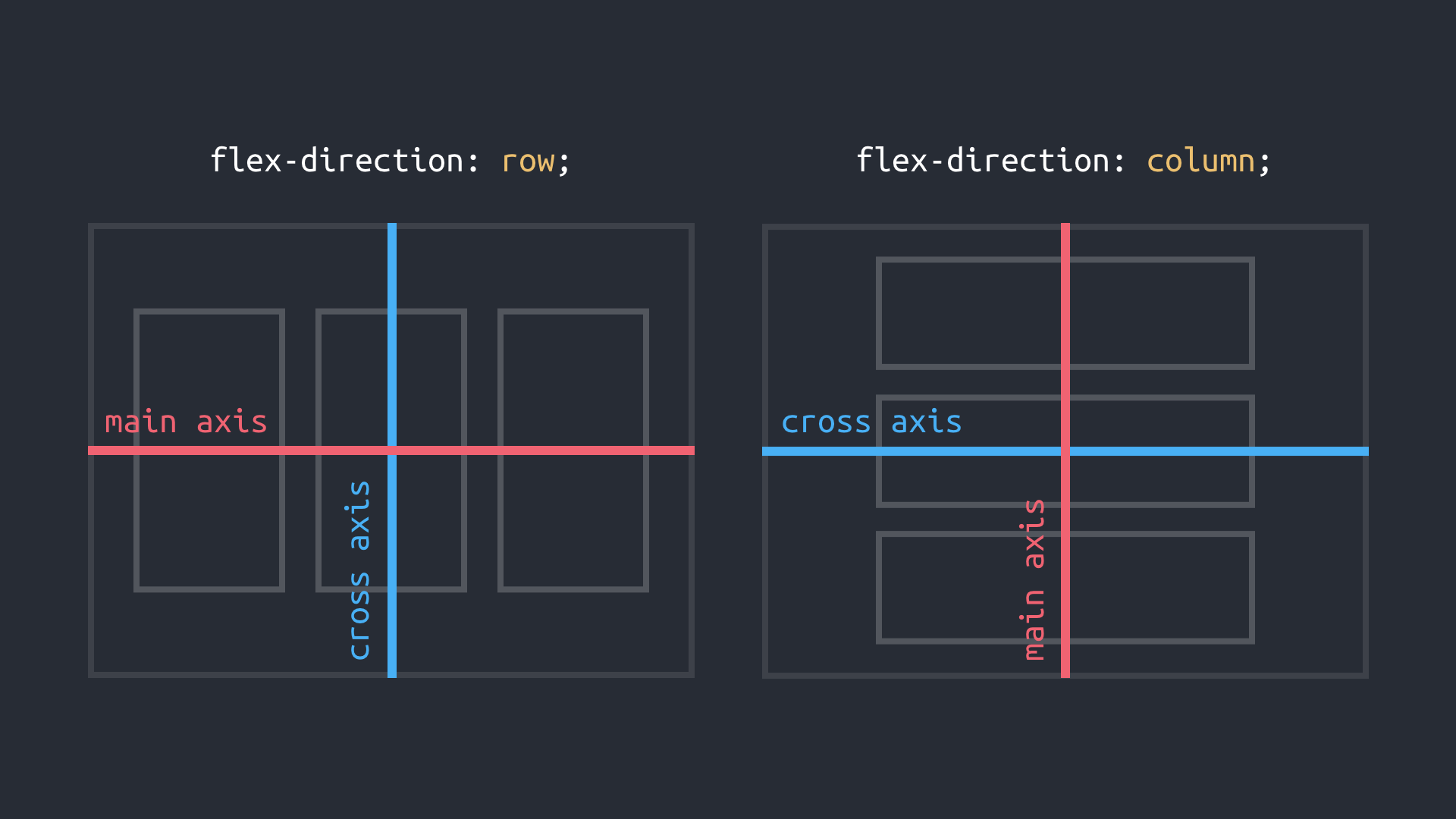
Flexbox의 2가지 축

- main axis : default일 때는 수평축, flex-direction: column일 때는 수직축
- cross axis : default일 때는 수직축, flex-direction: column일 때는 수평축
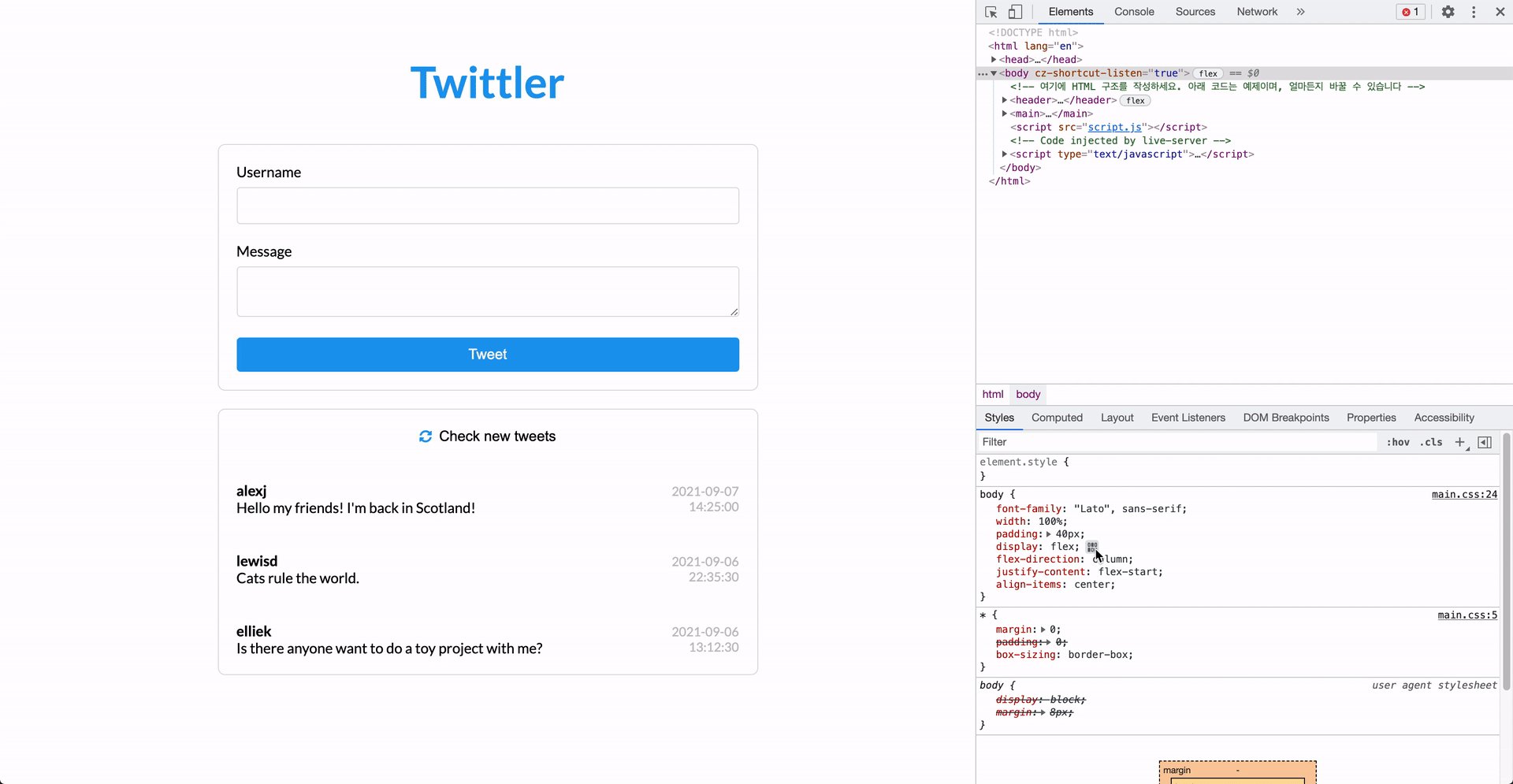
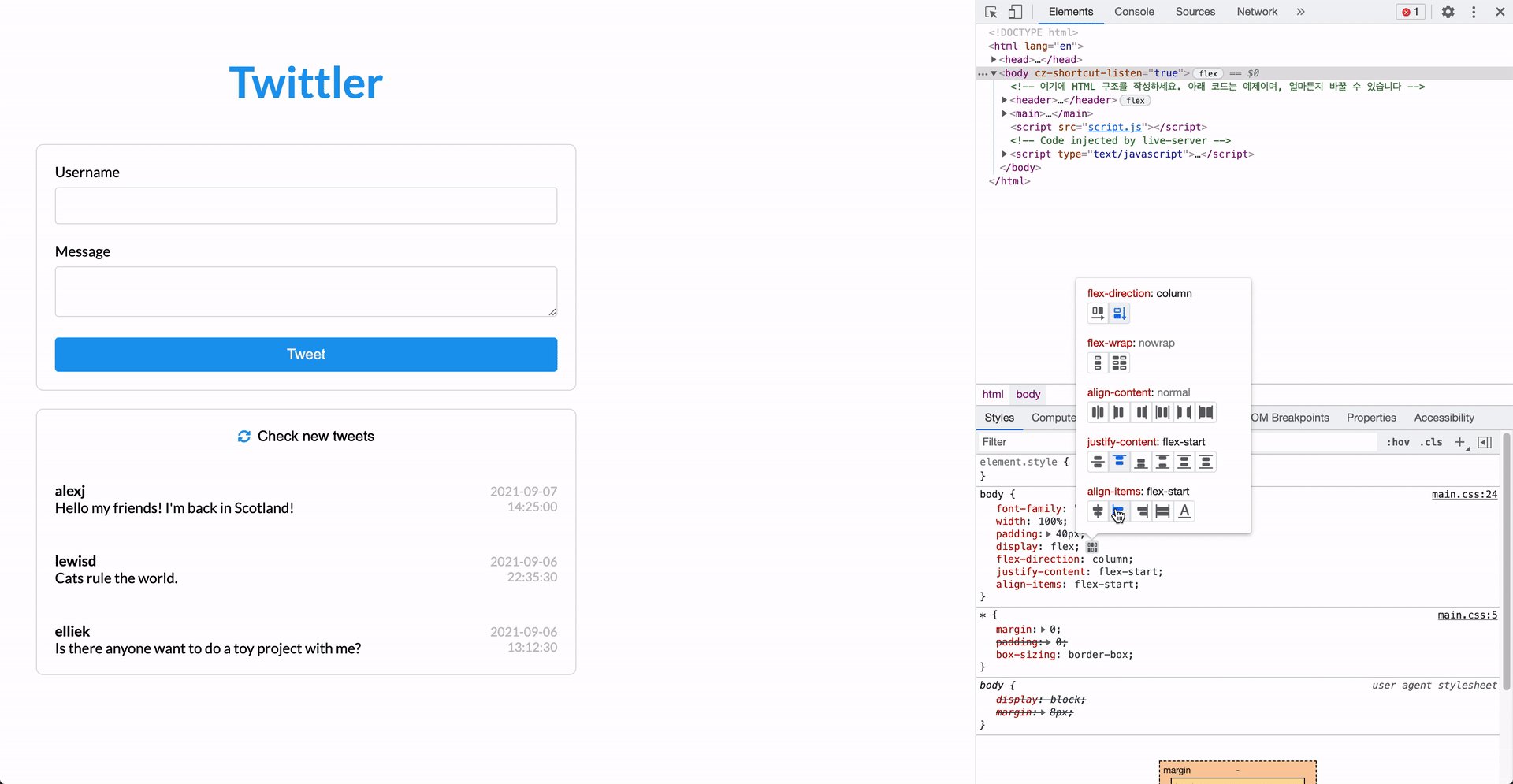
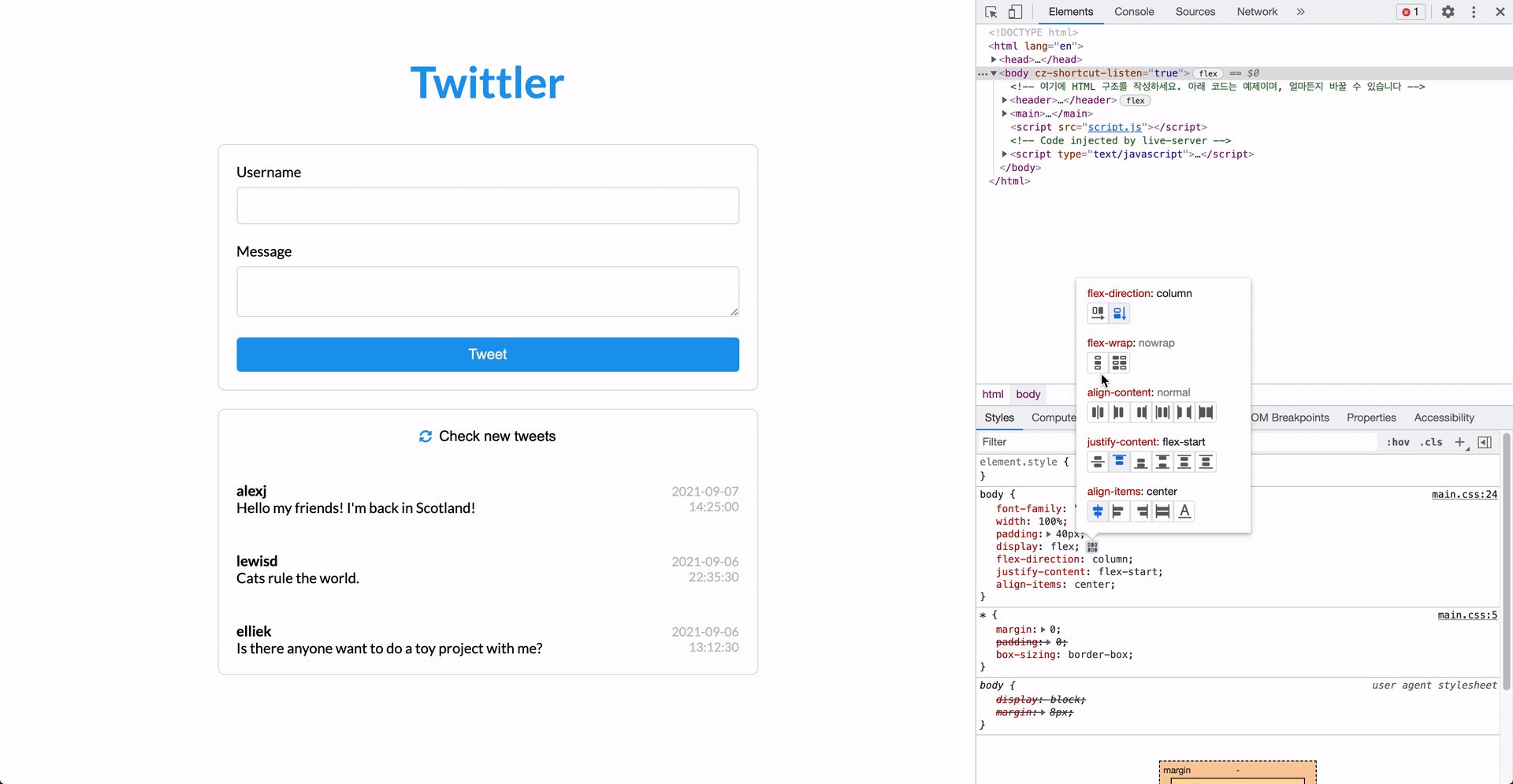
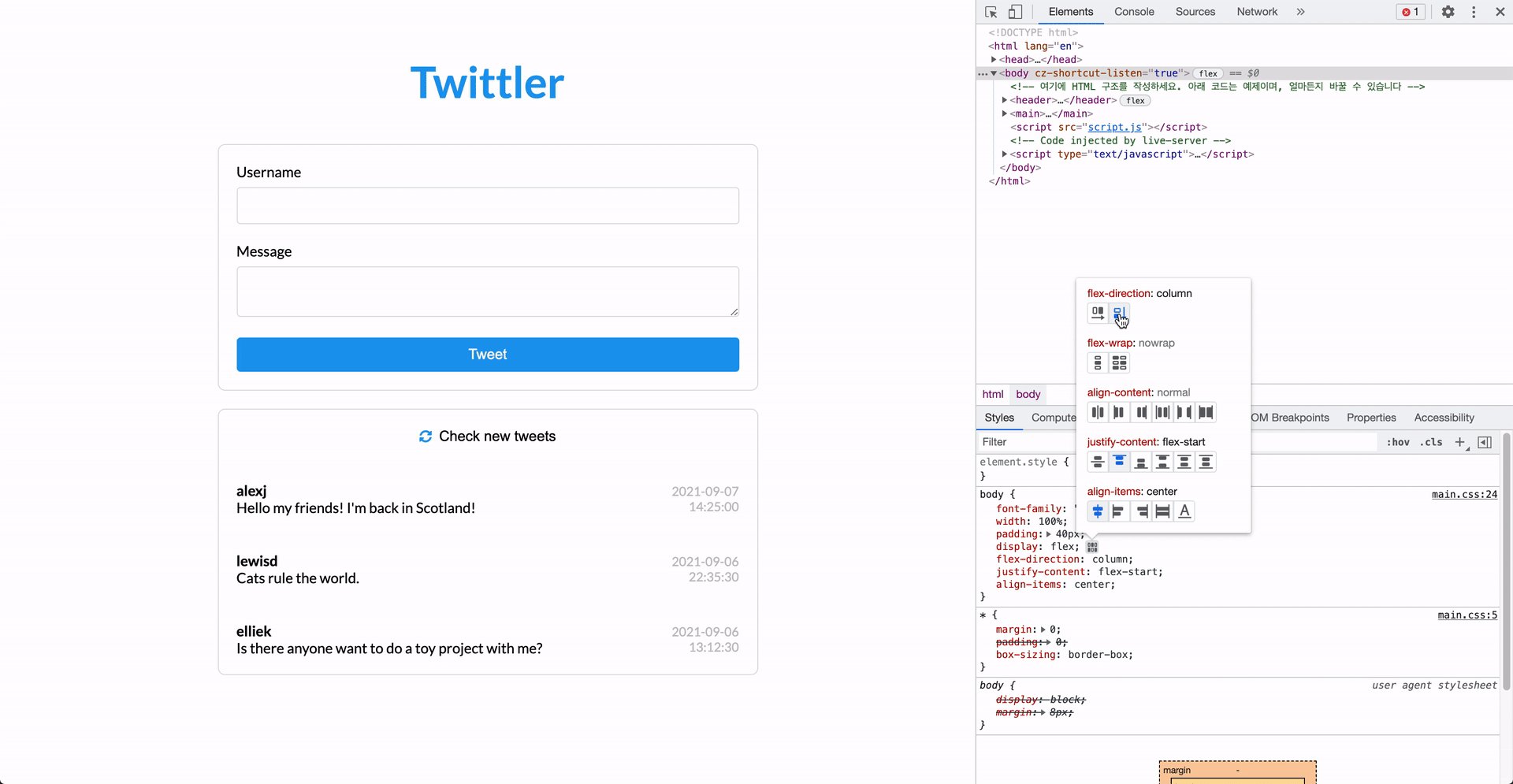
Chrome 개발자 툴에서 Flexbox 속성 확인하기
Elements 탭에서 display: flex가 적용된 요소를 선택한 뒤 Styles 탭에서 간단하게 아이콘을 클릭하여 여러 Flexbox 속성을 적용해 볼 수 있다.