
오늘 코플릿 객체 문제 풀 때 유용하게 쓰인 Frequency Counter.
문자열이나 배열에서 각각의 글자/요소의 빈도수를 셀 때 사용된다.
str = 'abracadabra';
let freqCounter = {};
for (let char of str) {
if (freqCounter[char]) {
freqCounter[char] += 1;
} else {
freqCounter[char] = 1;
}
}
freqCounter; // {a: 5, b: 2, r: 2, c: 1, d: 1}Today I Learned
객체와 배열 구분하기
- JS의 배열은 엄밀한 의미의 배열은 아니다. JS의 배열은 숫자(인덱스)를 key로 갖는 특수한 객체다. 그때문에 배열
arr에 대해typeof arr를 실행하면"object"가 반환된다.typeof로는 배열을 다른 객체와 구분할 수 없기 때문에Array.isArray()메서드를 사용해 주어야 한다. - 배열은 Iterable 객체 이지만 일반 객체는 그렇지 않다.
- 내장 Iterable : String, Array, TypedArray, Map, Set
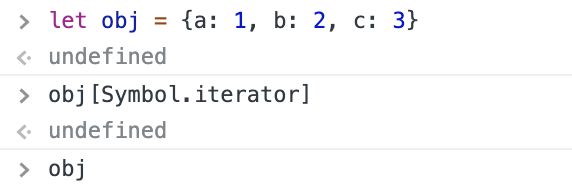
- Iterable에만
for...of를 사용할 수 있다. - Iterable인지 확인하는 법 : 객체가
Symbol.iterator속성을 가지고 있는지 확인


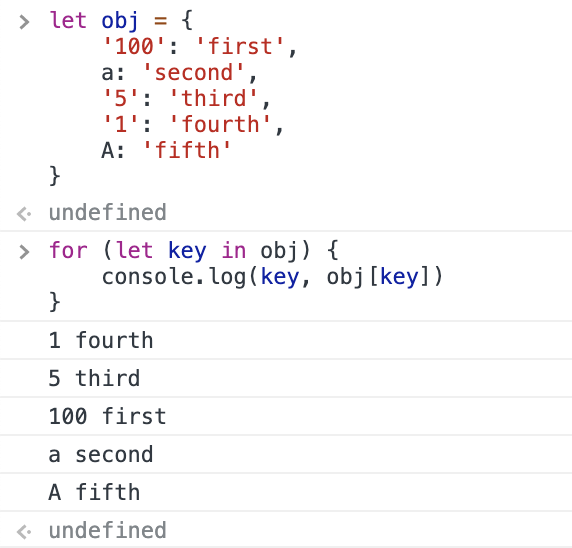
- 객체 안의 속성들에는 순서가 부여되어 있지 않기 때문에
for...in은 객체 안을 속성들을 모두 조회하지만 그 순서는 항상 입력 순서와 같지는 않다.

객체의 특정 속성 제거하기
let obj = {
a: 1,
b: 2,
c: 3
}
delete obj.a; // true
obj; // {b: 2, c: 3}delete연산자를 이용하여 객체의 특정 속성을 제거할 수 있다.- 해당 속성을 제거할 수 있는 경우에는 제거하고
true, 아닐 경우false가 반환된다. 만약 존재하지 않는 속성을 제거하려 하면 아무 것도 일어나지 않고true가 반환된다. delete자체가 바로 해당 속성이 저장된 메모리를 비우지는 않고 다만 더 이상 그 속성을 조회할 수 없도록 reference를 끊는다. 해당 메모리는 후에 garbage collector에 의해 회수된다.
어떤 속성이 특정 객체 안에 존재하는지 확인하기
let obj = {
a: 1,
b: 2,
c: undefined;
}
'a' in obj; // true
'A' in obj; // false
'c' in obj; // truein연산자는 연산자 앞에 명시된 속성이 연산자 뒤에 명시된 객체에 존재하면true아니면false를 반환한다.- 만약 해당 속성의 값이
undefined/null이어도true를 반환한다.
