마이페이지부분의 와이어 프레임 & 최종 디자인이 확정되면서 처음 제작했던 마이페이지와는 많은 변동이 생겼다. 청첩장이 기획단계에서 유저당 1개씩만 만들 수 있는 것으로 변경되며
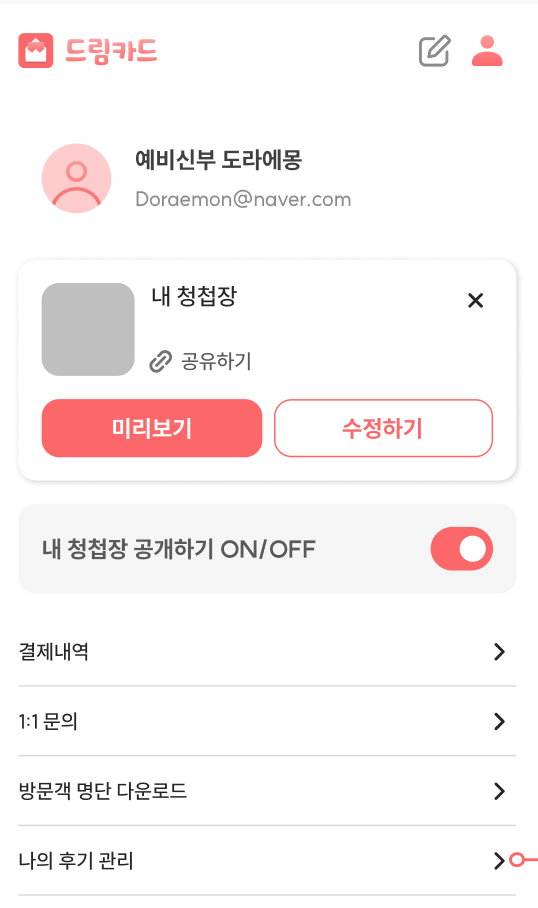
청첩장이 있을 때는 미리보기가 가능하고 수정할 수 있고 공유를 할 수 있는 기능이 추가되었다.
청첩장을 공개하고 비공개하는 기능을 만들면서 토글버튼이 필요했는데
이번에 토글버튼을 처음 제작하게되었다.
<청첩장이 있을 때>

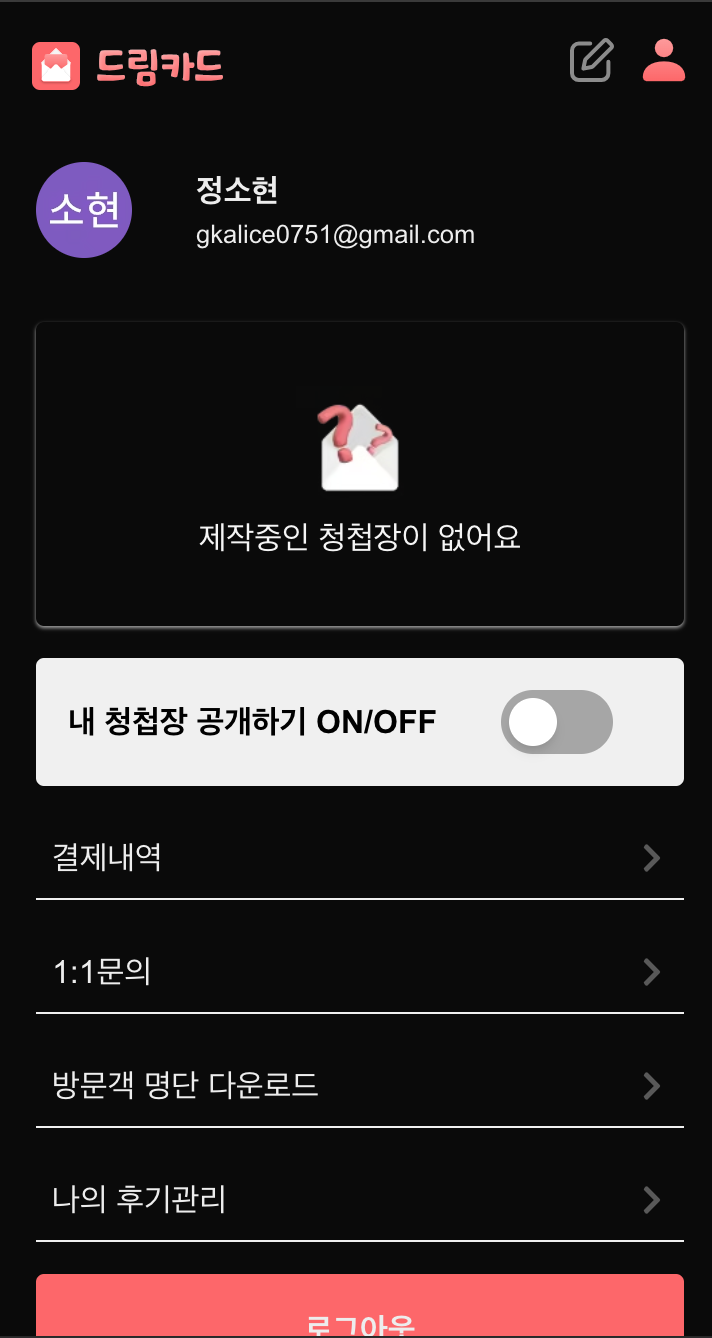
<청첩장이 없을 때>

생각보다 간단했다.
div두개를 만들고 borderRadius와 useState transform을 이용하여 움직이는 듯한 효과를 주는 것이다.
'use client';
import { useState } from 'react';
const ToggleSwitch = () => {
const [isOn, setIsOn] = useState(false);
const toggleSwitch = () => setIsOn(!isOn);
return (
<div
onClick={toggleSwitch}
className={`w-14 h-8 flex items-center rounded-full p-1 cursor-pointer ${isOn ? 'bg-primary-300' : 'bg-gray-400'}`}
>
<div
className={`bg-white w-6 h-6 rounded-full shadow-md transform duration-300 ${isOn ? 'translate-x-6' : ''}`}
></div>
</div>
);
};
export default ToggleSwitch;
이제 toggle이 false일 때 제작하고 있는 청첩장을 비공개처리할 수 있도록 로직을 작성해주었다.
