사용자 행동 데이터를 받아 프로젝트를 개선하기 위해 GA를 사용하려고 한다.
나는 현재 Next.js 14버전을 사용을 하고 있기 때문에 Next.js 14버전 공식 Docs에서 권장하고 있는 next/third-parties 를 사용한 구글 애널리틱스 설정을 하려고 한다.
★ 개발 환경
Next JS 14 + TypeScript
Next.js 14 버전에서의 GA설정
현재 진행하는 청첩장 커스텀제작가능한 페이지를 만들면서 사용자들의 집계를 위해 구글 애널리틱스를 등록하게 되었다.
GA4와 GTM을 사용하여 데이터 통계를 받을 예정(Google Analytics 4(GA4)와 Google Tag Manager(GTM)
✨ GA4란?
=> 웹사이트와 앱에서 사용자 행동을 추적하고 분석함
이벤트 기반 데이터 모델의 사용으로 사용자와의 상호작용을 추적, 웹과 앱데이터를 통합하여 분석
✨ GTM란?
GTM의 다양한 태그 를 한 곳에서 관리하고 배포할 수 있는 태그 관리 시스템
☘️ 구글 애널리틱스 설정 방법의 종류
구글 애널리틱스를 설정하는 방법에는 서드파티 라이브러리와 next/script 를 사용하는 방법이 있었다.
1. next/script
next/script는 Next.js에서 외부 JavaScript 파일을 안전하게 로드할 수 있는 방법을 제공합니다. 이 방법은 서버 측 렌더링(SSR) 환경을 고려해 최적화된 방식으로 외부 스크립트를 로드하는 방법
장점
-
비동기 로딩, next/script를 사용하면 외부 스크립트를 비동기적으로 로드하여 페이지 로딩 성능에 미치는 영향을 최소화
-
로딩 전략 제어: strategy 속성을 사용하여 스크립트 로딩 시점을 제어할 수 있습니다. afterInteractive 전략을 사용하면 페이지가 인터랙티브해진 후에 스크립트가 로드
-
크립트의 순서 보장: 여러 스크립트를 로드할 때, 로드 순서를 보장
2. 서드 파티 라이브러리 ex ) react-ga4
=> Next.js 어플리케이션에서 다양한 서드 파티 라이브러리들을 통합하고 성능을 최적화할 수 있도록 도와주는 라이브러리이다.
장점
- 직관적이고 사용하기 쉬운 API: react-ga4는 Google Analytics의 이벤트 트래킹을 쉽게 구현할 수 있는 API를 제공
- 구글 애널리틱스 4에 최적화: react-ga4는 GA4에 맞게 최적화된 라이브러리로, 페이지뷰 추적, 이벤트 추적 등을 쉽게 설정
- 트래킹 코드의 추상화: gtag 코드 작성 없이, react-ga4의 메서드를 호출하여 추적
- 클라이언트 사이드에서만 실행
서드파티 => 다른 개발자나 회사가 만든 외부 라이브러리를 의미
ex) Google Analytics, Facebook SDK, YouTube API
♧ 서드 파티 라이브러리의 장점
- 복잡성이 떨어진다.
- 성능 최적화 : 필요한 경우에만 스크립트를 로드, 지연로딩
- 일관된 코드베이스
- 편리한 관리
두 가지 선택지 중 하나를 선택해야 하나 고민을 하던 중 next/script + react-ga4를 함께 사용하여 효율적으로 추적하는 방법이 있어 섞어 쓰는 방법을 선택하게 되었다. next/script로 GA4 스크립트를 로드한 후 react-ga4 라이브러리로 이벤트를 추적하는 방법을 사용했다.
🌟 세팅 및 사용
- 공식문서
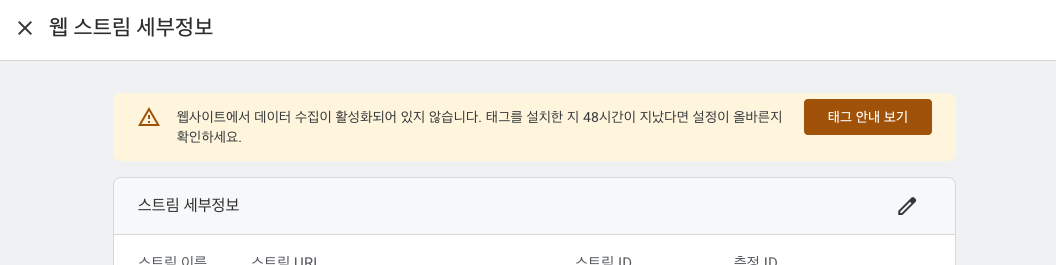
- 계정 생성, 속성 만들기, 비즈니스 세부정보 입력 후 데이터 수집
- 웹 스트림 세부정보에서 측정 ID 확인

- .env.local 에 측정 ID 저장
NEXT_PUBLIC_GOOGLE_ANALYTICS =~~~~~~~- 라이브러리 설치
pnpm add react-ga4- next/script로 GA4 스크립트 로드하기
// layout.tsx 또는 _app.tsx
import Script from 'next/script';
export default function Layout({ children }: { children: React.ReactNode }) {
return (
<html lang="en">
<head>
{/* Google Analytics GA4 스크립트 로드 */}
<Script
src={`https://www.googletagmanager.com/gtag/js?id=${process.env.NEXT_PUBLIC_GA_TRACKING_ID}`}
strategy="afterInteractive"
/>
<Script
id="ga-init"
strategy="afterInteractive"
>
{`
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', '${process.env.NEXT_PUBLIC_GA_TRACKING_ID}', {
page_path: window.location.pathname,
});
`}
</Script>
</head>
<body>{children}</body>
</html>
);
}- react-ga4로 페이지 뷰와 이벤트 추적 설정하기
// components/Analytics.tsx
import { useEffect } from 'react';
import ReactGA from 'react-ga4';
const useAnalytics = () => {
useEffect(() => {
// Google Analytics 초기화
ReactGA.initialize(process.env.NEXT_PUBLIC_GA_TRACKING_ID);
// 페이지 뷰 추적
ReactGA.send({ hitType: 'pageview', page: window.location.pathname });
}, []);
return null;
};
export default useAnalytics;
- layout .tsx Google Tag매니저 설정
// layout.tsx 또는 _app.tsx
import Analytics from './components/Analytics';
export default function Layout({ children }: { children: React.ReactNode }) {
return (
<html lang="en">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
</head>
<body>
<Analytics />
{children}
</body>
</html>
);
}

참고링크 3 : Next.js 프로젝트에 GA4 붙이기
🌟 검색엔진 등록
나는 Next.js를 사용하고 있다. Next.js에서 head태그 직접 추가가 권장되지 않음으로 page > layout.tsx에서 metadata head 를 추가해주었다.
1. Google & naver 검색엔진 등록
export const metadata: Metadata = {
metadataBase: new URL(process.env.NEXT_PUBLIC_DOMAIN as string),
openGraph: {
images: [
{
url: '/opengraph-image',
},
],
},
title: '드림카드 | 나만의 모바일 청첩장',
description: '모바일 청첩장을 직접 제작하고 커스텀할 수 있는 서비스입니다. 소중한 날을 더 특별하게 만들어보세요!',
verification: {
google: '값',
other: {
'naver-site-verification': '값',
},
},
};2. sitemap.xml
검색 사이트의 크롤링 봇들이 특정 사이트에 대한 정보를 크롤링하는것을 막아야 한다.이런 역할을 하기 위해 사용되는 것으로 robots.txt 가 있다.robots.txt를 이용하면 크롤링을 해도 되는 주소와 하지 말아야 될 주소를 구분하여 명시해 줄 수 있다.
sitemap.xml을 만드는 방법에는 두 가지가 있고 차이점은 next-sitemap은모두 정적 페이지라는 것이라는 것이다.
즉, 다음과 같이 페이지의 경로에 동적으로 값이 변경되어 들어오는 페이지들에 대해서는 sitemap이 만들어지지 않는다는 것이다.
사이트맵이란 ?
- 사이트맵은 사이트에 있는 페이지, 동영상 및 기타 파일과 그 관계에 관한 정보를 제공하는 파일이다.
- 관련된 중요한 정보를 제공
- 검색엔진은 이 파일을 읽고 사이트를 더 효율적으로 크롤링할 수 있게 된다.
- 종류 : 동영상 항목, 이미지 항목, 뉴스 항목 등..
- 특정 콘텐츠의 유형에 대한 정보를 제공하는 것이 가능
사이트맵을 쓰면 좋은 경우
- 사이트의 규모가 큰 경우
- 만든지 얼마 안 됐거나 외부 링크가 적은 경우
- 페이지 간 연결이 잘 안 되어있거나 개별적으로 존재하는 페이지가 많은 경우
- 비디오나 이미지처럼 미디어 컨텐츠가 많거나 구글 뉴스에 나온 경우
- 첫번쨰 방법 : next-sitemap 패키지 사용
: next-sitemap은 Next.js 프로젝트에서 sitemap.xml과 robots.txt를 자동으로 생성해주는 패키지
pnpm add next-sitemap- 프로젝트의 루트에 next-sitemap.config.js 파일 생성
/** @type {import('next-sitemap').IConfig} */
module.exports = {
siteUrl: process.env.NEXT_PUBLIC_DOMAIN || 'https://yourdomain.com',
generateRobotsTxt: true, // robots.txt 생성 여부
sitemapSize: 7000, // sitemap 파일의 최대 URL 개수 (기본값: 5000)
exclude: ['/admin/*', '/api/*'], // 제외할 경로
robotsTxtOptions: {
policies: [
{
userAgent: '*',
allow: '/',
},
],
},
};
- package.json에 스크립트 추가
{
"scripts": {
"postbuild": "next-sitemap"
}
}-
빌드 실행 후 자도으로 sitemap.xml파일 생성
- 두번째 방법 : 커스텀 sitemap.xml 파일 동적 생성
- /src/app/sitemap.ts 생성
- sitemap.ts 파일 설정
- 정적 데이터 ( 동적 데이터 추적필요없는 곳)
import { MetadataRoute } from 'next';
export default function sitemap(): Promise<MetadataRoute.Sitemap> {
return [
{
url: 'http://www.dream-card.co.kr',
lastModified: new Date().toISOString().split('T')[0],
changeFrequency: 'daily',
priority: 1,
},
{
url: 'https://acme.com/create/card',
lastModified: new Date().toISOString().split('T')[0],
changeFrequency: 'always',
priority: 0.5,
},
];
}
- 동적 데이터 설정 (후기페이지)
import { getReview } from '@/utils/getReview';
import { MetadataRoute } from 'next';
export default async function sitemap(): Promise<MetadataRoute.Sitemap> {
const reviews = await getReview({ pageParam: 0, ROW: 100 });
const dynamicRoutes = reviews.map((review) => ({
url: `http://www.dream-card.co.kr/review/${review.id}`,
lastModified: new Date(review.created_at),
priority: 0.7,
}));
return [
{
url: 'http://www.dream-card.co.kr',
lastModified: new Date().toISOString().split('T')[0],
changeFrequency: 'daily',
priority: 1,
},
{
url: 'https://acme.com/create/card',
lastModified: new Date().toISOString().split('T')[0],
changeFrequency: 'always',
priority: 0.5,
},
...dynamicRoutes,
];
}
🌟 robots.txt
robot.txt 파일이란?
: 검색엔진 크롤러에게 웹 사이트의 어떤 부분을 크롤링 할 수 있고 어떤 부분의 접근을 제한할 지 알려주는 파일이다.
검색 엔진 크롤러가 사이트를 방문할 때 가장 먼저 읽는 파일이다.
구성?
- User-Agent : 크롤러 이름을 나타내는 요소 *는 모든 크롤러
- Allow : 크롤러가 접근할 수 있는 URL
- Disallow : 크롤러가 접근할 수 없는 url을 나타내는 요소
- Sitemap : 사이트맵 파일의 URL을 나타내는 요소. 사이트맵 파일의 URL을 검색 엔진에게 알려줌
robots.txt 적용시키기
- next 14버전에서는 app/robots.ts 생성
- robots.ts
import { MetadataRoute } from 'next';
export default function robots(): MetadataRoute.Robots {
return {
rules: {
userAgent: '*',
allow: '/',
disallow: '/my/',
},
sitemap: 'http://www.dream-card.co.kr/sitemap.xml',
};
}
