🌟 영화페이지 빌드업
only 바닐라JS사용!!💪
메인페이지 nav바 추가

상세페이지 댓글 (등록,수정,삭제)

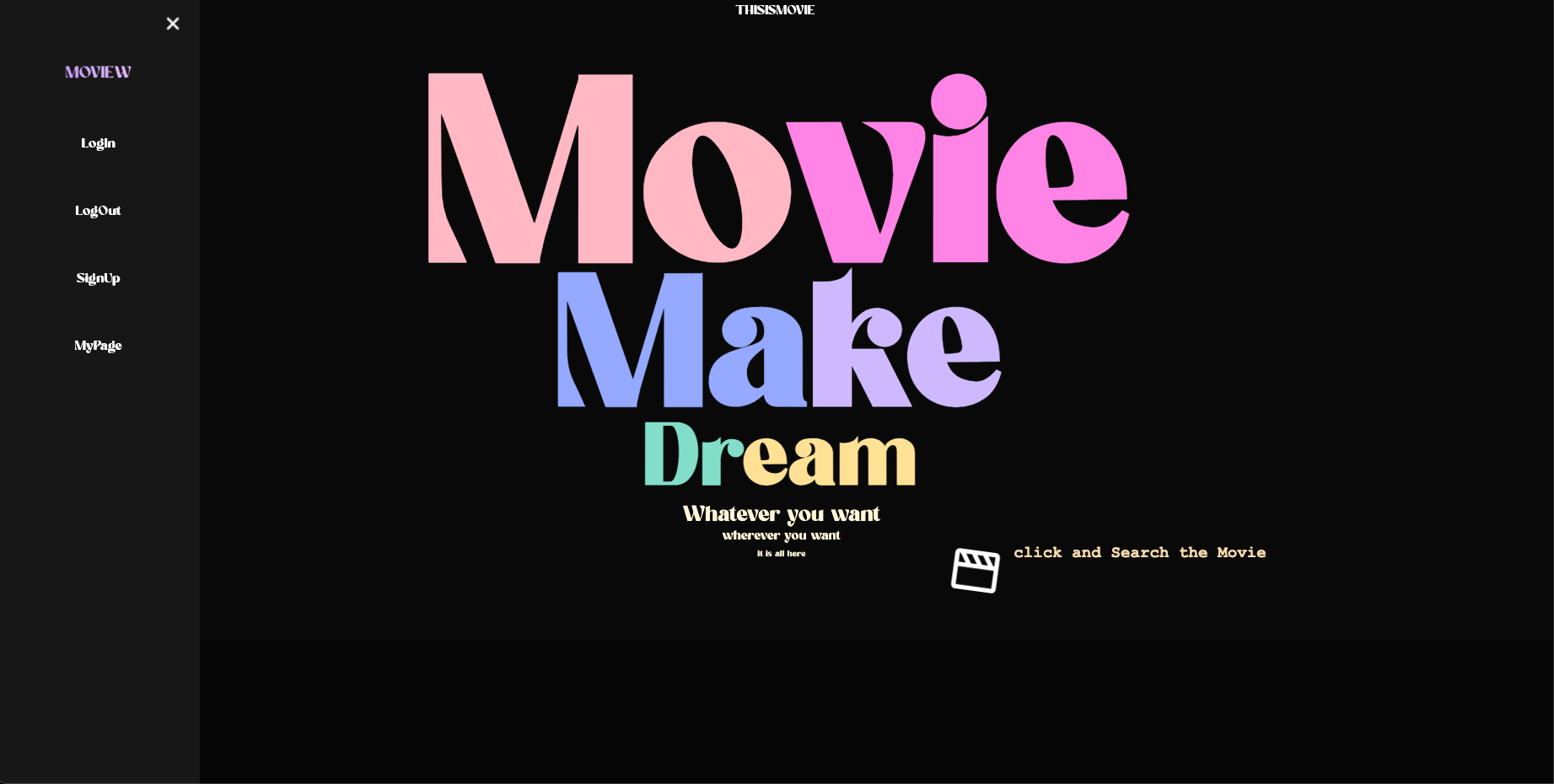
프로젝트를 빌드업 하면서 페이지들이 늘어났고 로그인, 회원가입, 마이페이지가 추가로 생기게 되어 깔끔하게 정리할 수 있는 곳이 필요했다..!
햄버거 아이콘을 눌렀을 때 나타나고 X표시하면 닫을 수 있도록 자바스크립트 코드를 구현하였다..!
👀 하다가 전체 변경했던 점!
처음에는 display:block , display: none 을 이용해 자바스크립트 코드를 짰다.
구현을 해보니 너무 갑자기 사라지고 생기는 느낌이 들어 transform : translateX와 transition을 이용하여 class를 추가하고 지우는 형식으로 변경하였다.
완성된 HTML
const hamburgerMenu = document.getElementById("hamburger-menu");
document.getElementById("menu-button").addEventListener("click", () => {
if (hamburgerMenu.classList.contains("hamburger-menu-open")) {
hamburgerMenu.classList.remove("hamburger-menu-open");
} else {
hamburgerMenu.classList.add("hamburger-menu-open");
}
});
document.getElementById("menu-close-button").addEventListener("click", () => {
if (hamburgerMenu.classList.contains("hamburger-menu-open")) {
hamburgerMenu.classList.remove("hamburger-menu-open");
} else {
hamburgerMenu.classList.add("hamburger-menu-open");
}
});css
.hamburger-menu {
width: 300px;
height: 100%;
margin: 0 auto;
background-color: rgb(24, 24, 24);
position: fixed;
left: 0;
top: 0;
overflow:hidden; // 영역밖으로 나가는 것 보이지 않게 처리
transform: translateX(-100%); // x값 이동하여 보이지 않는 것처럼 처리
transition: transform 0.3s ease;// 변경이 될 때 시간을 주어 애니메이션이 생성된 것처럼 처리
}
// 햄버거 이모티콘을 클릭하면 x위치가 원위치로 돌아와 만들어둔 nav바가 보인다.
.hamburger-menu-open {
transform: translateX(0%);
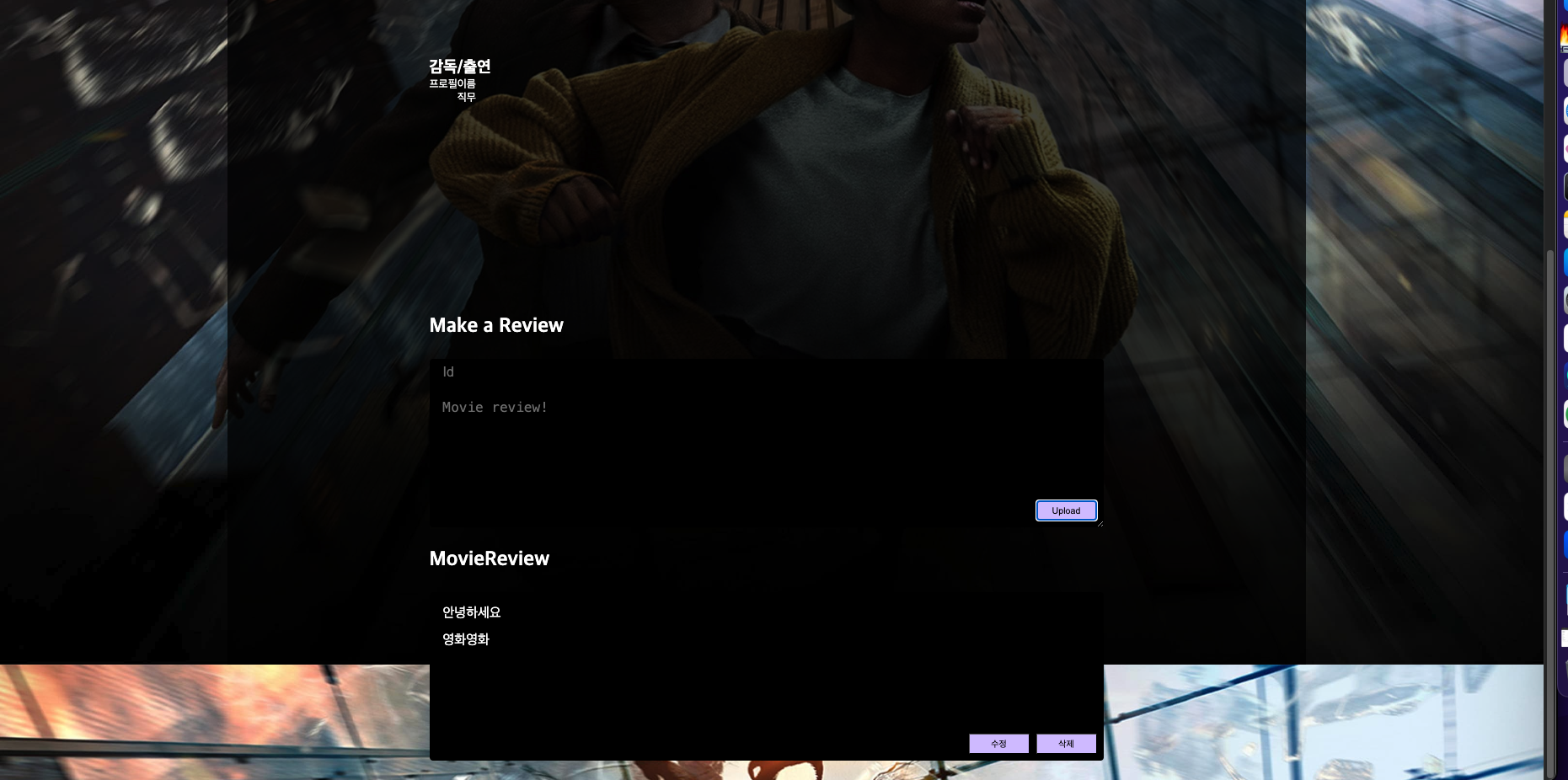
}🥺 쉽지 않았던 댓글 등록, 삭제 기능 구현
처음에는 firebase로 데이터를 따로 보관해 누가 켜도 볼 수 있게 처리하고 싶었다.
하지만 작성법이 잘 생각나지 않는 상태에서 firebase까지 사용하려고 하니 쉽지 않아 우선 localStorage로 먼저 구현 후 다시 firebase를 써복려고 한다.
구현한 JavaScript
// 댓글기능
// 작성, 저장, 업로드, 수정, 삭제
document.addEventListener("DOMContentLoaded", () => {
let reviewCards = document.getElementById("review-cards"); // 댓글내용담길곳
let userId = document.getElementById("user-name"); // 유저아이디
let reviewComment = document.getElementById("review-comment"); // 댓글내용
const reviewForm = document.getElementById("review-form"); // 댓글다는곳
// 저장되어있던 댓글 가져오기
function uploadComment() {
const comments = JSON.parse(localStorage.getItem("comments"));
reviewCards.innerHTML = ""; //초기화
comments.forEach(({ name, review }, index) => {
// 카드목록, 제목, 내용 생성
const reviewLi = document.createElement("li");
reviewLi.className = "review-card";
reviewLi.dataset.index = index;
const reviewCardContent = `
<div class="review-card-id">${name}</div>
<div class="review-card-content">${review}</div>
<button class="review-modify-button">수정</button>
<button class="review-delete-button">삭제</button>
`;
reviewLi.innerHTML = reviewCardContent;
reviewCards.appendChild(reviewLi);
});
document.querySelectorAll(".review-delete-button").forEach((button) => {
button.addEventListener("click", deleteReview);
});
}
// 댓글내용 저장
function addComment(name, review) {
const comments = JSON.parse(localStorage.getItem("comments")) || [];
comments.push({ name, review });
localStorage.setItem("comments", JSON.stringify(comments));
}
// 제출 시 내용 업데이트 + 저장
reviewForm.addEventListener("submit", (event) => {
event.preventDefault();
const name = userId.value;
const review = reviewComment.value;
// 기존저장배열 + 새로운 배열 로컬에 저장(로컬저장시 문자열반환)
if (name && review) {
addComment(name, review);
//초기화
userId.value = "";
reviewComment.value = "";
uploadComment();
}
});
// 댓글 삭제
function deleteReview(event) {
const reviewLi = event.target.closest(".review-card");
const index = reviewLi.dataset.index;
const comments = JSON.parse(localStorage.getItem("comments")) || [];
comments.splice(index, 1);
localStorage.setItem("comments", JSON.stringify(comments));
uploadComment();
}
uploadComment();
});
⭐️ 구현한 방법
- 먼저 댓글의 순서를 정하는 것이 중요했다..!
우리는 먼저 작성되어져있는 댓글을 보고, 이후 작성을 하게 된 후 수정 또는 삭제를 하게된다.
이 순서에 맞춰 코드를 짜게 되었다. - localStorage의 사용법을 익혔다. (setUp과 getItem을 주로 사용)
localStorage 사용법
- setItem() - key, value 추가
- getItem() - value 읽어 오기
- removeItem() - item 삭제
- clear() - 도메인 내의 localStorage 값 삭제
- length - 전체 item 개수
- key() - index로 key값 찾기
🥵 쓰면서 어렵고 헷갈렸던 것!
- localStorage는 문자열로만 저장이 가능하다...! 값들을 JSON.Stringfy()로 변환하여 저장해주어야 한다.
- 따라, 객체 값을 가져올 때 다시 변환이 필요하다. JSON.parse()를 사용하여 변환해주었다.
- 처음에는 삭제기능을 생각하지 않아 appendchild()와 createElement()를 사용해 li, id, comment, button 을 각각 따로 붙여주었다. 코드를 구현하고 연동하는 과정에서 내가 만든 코드지만 가독성이 떨어진다고 판단하여 innerHTML로 변경하여 한번에 붙여넣어주었다..!
- li는 자바스크립트 자체적으로 index값을 저장한다고 한다. 이것을 이용하여 클릭이 발생한 index delete버튼만 선택하여 삭제기능을 구현하였다.
이 과정이 쉽지 않았고 많이 헤매었다...🧚♀️🥹 - forEach()나 배열관련 메서드를 사용할 때 DOM에서 불러오는 과정에 내가 document.querySelector()를 썼는지 document.querySelectorAll()를 썼는지 당연한 것들이었지만 많이 헷갈렸다..!
🌼 해결한 방법
- 여러 번 코드를 썼다 지우기를 반복하고 이벤트가 일어나야하는 순서, 필요한 것들을 나열해 가며 정리했다. 바로 코드를 쓰는 것이 아니라 이 과정이 꼭 필요한 것 같다 ㅠㅠ
- 어렴풋이 알고는 있었지만 조금씩 헷갈리는 문법들을 알고리즘 문제들을 풀며 최대한 많이 사용해보려고 노력하고 있다...!
- 많이 찾아보고 다른 사람들의 코드를 보고 나의 코드와 많이 비교해봤던 것 같다...!
✨ 추가로 구현할 사항
- 댓글을 일정개수가 넘으면 페이지네이션으로 처리
- fetch(), async, await를 이용해 영화상세페이지에 선택한 영화와 비슷한 장르의 영화를 넣어주려고 한다.
- 댓글 수정기능 업데이트
- 시간이 있다면 firebase로 데이터 넣어주기!!!
