🌟 영화페이지 빌드업
☘️ 상세페이지 빌드업 ~ing
오늘 만든 기능
- 상세페이지 댓글 수정 기능 prompt창에서 모달창을 띄우는 것으로 변경(팀원분이 댓글 수정을 prompt창을 띄워서 하는 것이 아닌 새로운 모달창을 띄워서 만드는 것이 어떨까 하는 제안을 해주셨고 좋은 제안이라고 생각이 들어 수정하게 되었다.

⭐️ 댓글 수정 코드 만들기
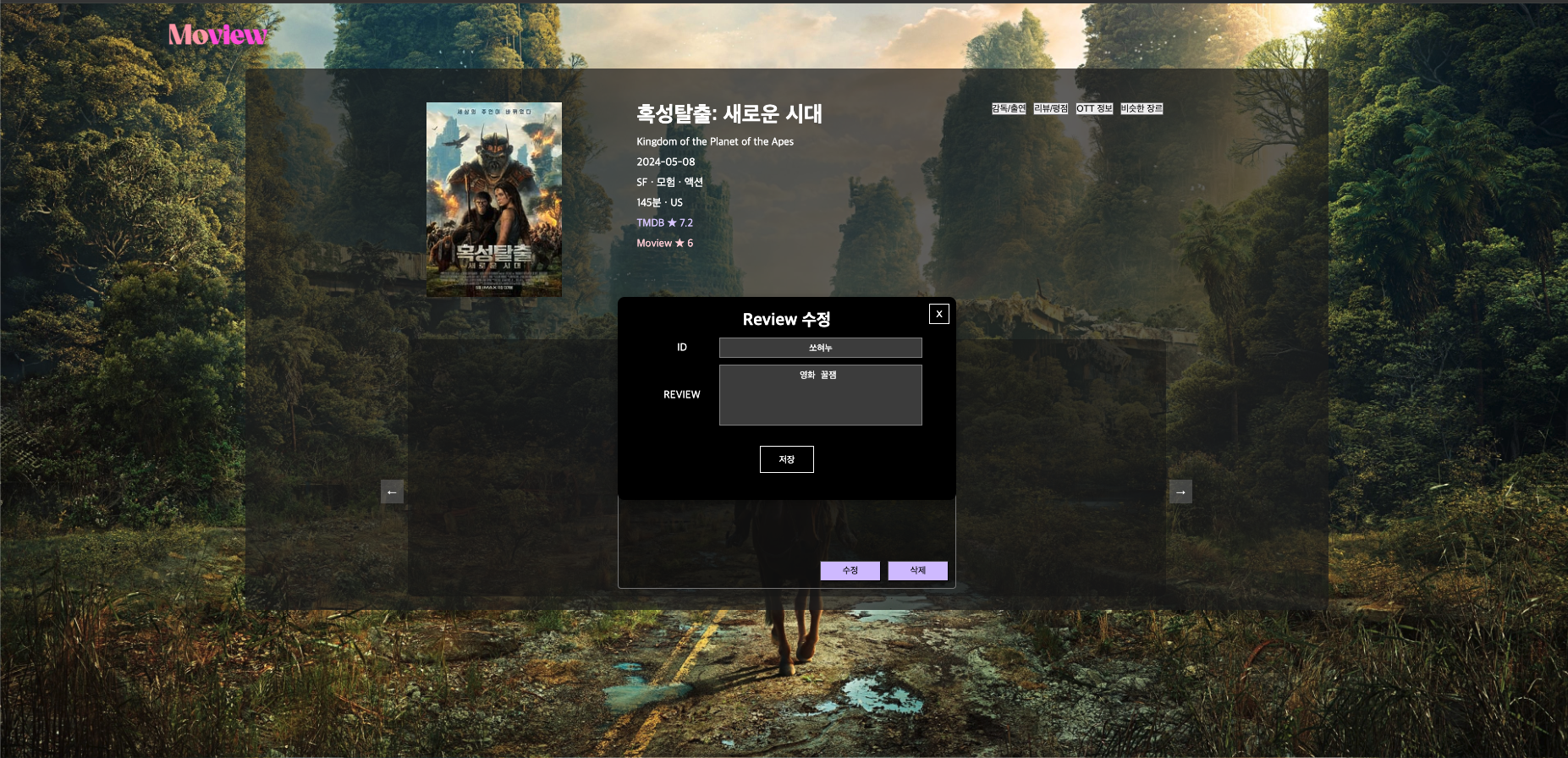
먼저 모달 창을 띄우기 위해 modal.html 과 modal.css를 만들어 디자인 해주었다.
이후 수정 버튼을 누르면 modal.html을 fetch로 불러올 수 있도록 설정하였다.
처음에는 async await를 사용하지 않고 fetch로 수정된 데이터를 연결하고 가져오는 코드를 총 2개 각각 썼다.
가독성의 부분과 편의성을 생각했을 때 비동기화 시키는 게 좋을 것 같아 코드를 수정하는 과정을 거쳤다.
// modal html 불러오기
async function fetchModalHtml(event) {
const reviewLi = event.target.closest(".review-card");
currentEditIndex = reviewLi.dataset.index; // 현재데이터 위치
const comments = JSON.parse(localStorage.getItem("comments")) || [];
const comment = comments[currentEditIndex];
try {
const response = await fetch("/view/modal.html");
const modalData = await response.text();
document.body.insertAdjacentHTML("beforeend", modalData);
const closeModalButton = document.getElementById("modal-close-button");
const modal = document.getElementById("modal");
const modalId = document.getElementById("modify-id");
const modalComment = document.getElementById("modify-comment");
const modalSaveButton = document.getElementById("modify-save-button");
modalId.value = comment.name;
modalComment.value = comment.review;
// 모달 닫기
closeModalButton.addEventListener("click", () => {
modal.remove();
});
window.addEventListener("click", (event) => {
if (event.target === modal) {
modal.remove();
}
});
// 모달 저장 버튼
modalSaveButton.addEventListener("click", (event) => {
event.preventDefault();
const newReview = modalComment.value.trim();
if (newReview !== "") {
correctionComments(currentEditIndex, comment.name, newReview);
uploadComment();
modal.remove();
alert("수정이 완료되었습니다.");
}
});
} catch (error) {
console.log("수정을 할 수 없습니다.", error);
}
}
🌼 진행했던 방법
- 먼저 진행한 것 수정버튼을 누른 댓글만 수정이 되어야 하기 때문에 async function 안에
현재 데이터를 불러올 수 있도록 선언해주었다. - try, catch 문으로 수정사항이 없을 때를 대비하여 catch error문을 작성해주었고 try문 안에 fetch로 modal.html의 수정정보가 넘어올 수 있도록 연결해주었다.
- DOM을 연결해준 이후 수정을 하지 않고 x버튼을 눌렀을 때 모달창이 닫힐 수 있도록
모달창 닫기, 모달창 저장버튼 js 코드를 작성해주었다.
마지막으로 저장 후 modal창을 닫으면 window에서 modal창이 없어질 수 있도록 지정해주었다.
최종 합쳐진 정보들로 수정된 데이터가 적용될 수 있도록 설정하였다.
🥵 어려웠던 점
- 맨처음 css코드를 작성할 때 잘못 작성을 해 창 중앙에 새로운 화면이 뜨게 하려면 다음과 같은 코드로 작성을 해야하는 것을 알게되었다.
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);-
요소를 삽입해야하는 상황이라서
element.insertAdjacentHTML(position, text);
을 사용해주었다. 이번에 처음알게 된 연결 방법 이었다!
element.insertAdjacentHTML(position,text)에 들어가는 position에는- beforebegin
: 요소 이전에 위치 요소가 DOM트리에 있고 부모 요소를 가지고 있을 때에만 유효 - afterbegin
: 요소 바로 안에서 처음 자식 이전에 위치 - beforeend
: 요소 바로 안에서 마지막 자식 이후에 위치 - afterend
가 있다.
: 요소 이후에 위치, 오직 요소가 DOM트리 안에 있고 부모 요소를 가지고 있을 때에만 유효하다.
- beforebegin
-
아직 나에게 어려운 비동기 async, await 이번에 사용하게 되면서 조금은 더 이해하고 감을 잡아가는 것 같다.
🧚♀️ 오늘의 회고
오늘로서 대부분의 페이지의 기능들과 요소들이 완성이 되었다...!
정리를 해보니 프로젝트를 알게 되면서 새롭게 알게된 것과 직접 사용해보면서 느끼는 점이 많은 것 같다..!
팀 작업을 하며 git merge 작업을 수없이 많이 했는데 그 안에서 여러가지 충돌을 겪으며 충돌을 해결하는 법을 익히고 팀원들과 상의를 보다 효율적으로 할 수 있었던 것 같다...!
merge를 하면서 때로는 내가 다른 사람의 코드를 없애기도 하고 다른 사람이 나의 코드를 없애기도 하면서 코드를 복구시키고 돌아가는 방법 등 주의 해야할 점과 깨달은 점들도 많았다...!
기능별로 branch를 만들어 작업해 dev에 합치는 것 까지 완료되었고 이제 최종 css 점검, main브랜치에 로드, 배포하는 일이 남았다 약 일주일간의 시간이었는데 팀원들과 함께 달릴 수 있어 좋은 시간이었다..! 팀원들이 너무 잘하는 분들이라 보고 배운 것도 많은 것 같다...!🥹
앞으로도 좋은 팀 프로젝트를 많이 하고 싶다.....!
