🌟 Supabase를 사용한 소셜로그인 만들기
대부분의 사이트에서는 사용자들의 많은 유입과 편리를 위해 1분회원가입, 소셜로그인 기능을 제공한다...!
오늘은 supabase를 사용하여 소셜로그인 기능 개발을 해보았다
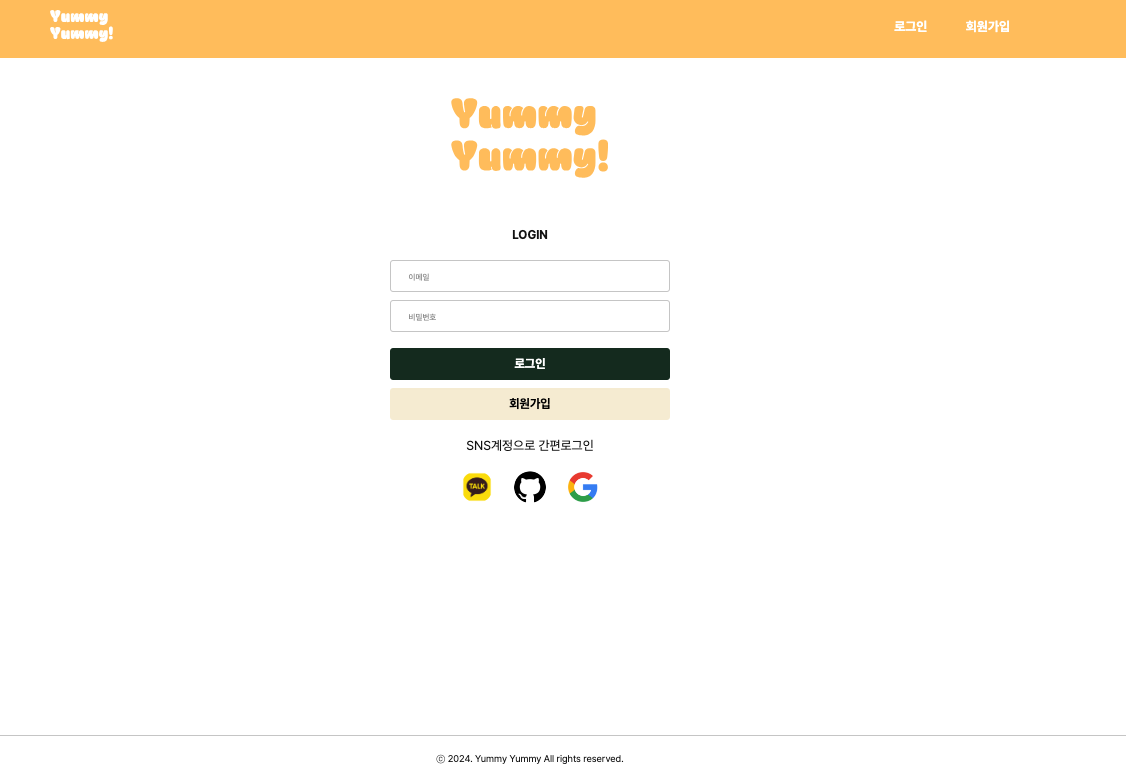
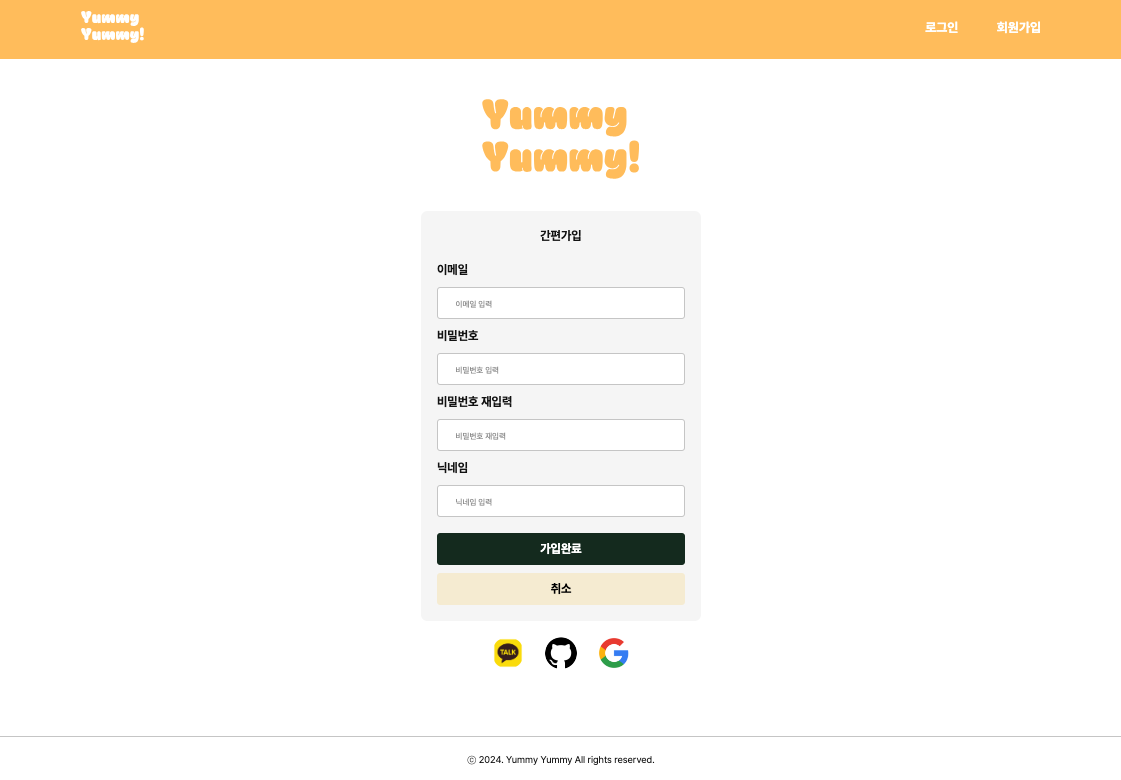
☘️ 1. Kakao, Google, Github logo를 사용하여 UI UX 골조 잡기
로그인 화면에서도 회원가입 창에서도 공통적으로 똑같은 UI가 들어갈 것 같아 SocialSign.jsx로 컴포넌트화 시켜주었다.


☘️ 2. 컴포넌트 내에서 이미지만 다르고 같은 사이즈의 소셜버튼을 만들어줄 거라 객체에 정보를 담은 후 map을 사용하여 UI를 만들어주었다. div와 img는 스타일 컴포넌트를 사용하여 css를 잡아주었다.
const SocialSign = () => {
const { signInWithKakao, signInWithGithub, signInWithGoogle } = useAuth();
const Social = [
{
src: "/public/images/kakao-logo.png",
alt: "kakao-logo",
onClick: signInWithKakao
},
{
src: "/public/images/github-logo.png",
alt: "github-logo",
onClick: signInWithGithub
},
{
src: "/public/images/google-logo.png",
alt: "google-logo",
onClick: signInWithGoogle
}
];
return (
<SocialWrap>
{Social.map((app, index) => {
return (
<SocialLogoBox key={index}>
<SocialLogoImg src={app.src} alt={app.alt} onClick={app.onClick} />
</SocialLogoBox>
);
})}
</SocialWrap>
);
};
☘️ 3. 이전에 만들어 놓은 AuthContext에서 소셜로그인을 위한 로직을 추가했다.
3-1 카카오 로그인
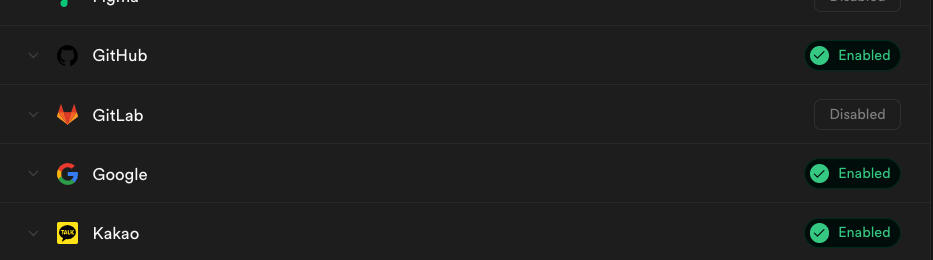
먼저 supabase 대쉬보드에서 Authentication > 왼쪽 메뉴 바의 Providers 설정을 해주어야 했다. 
https://developers.kakao.com/
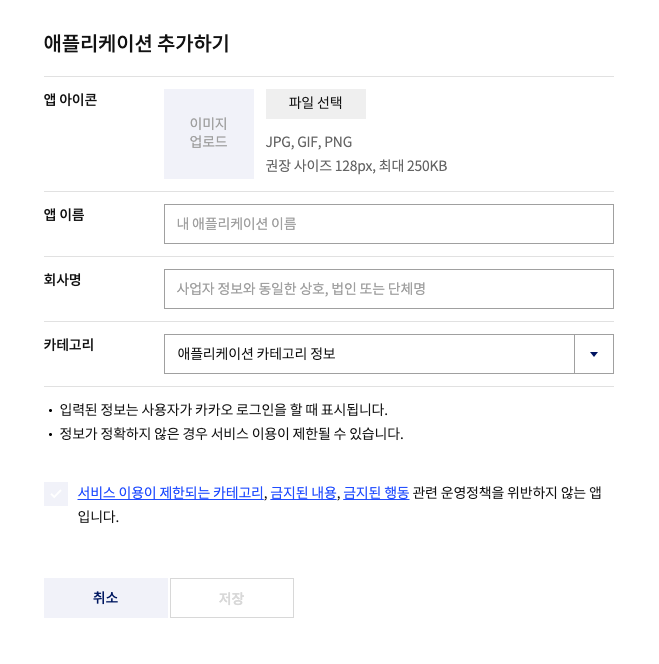
Kakao Developers 사이트에서 시작하기 => 애플리케이션 추가하기 =>

아래 내용들을 전부 채워준 뒤 저장을 눌렀다.
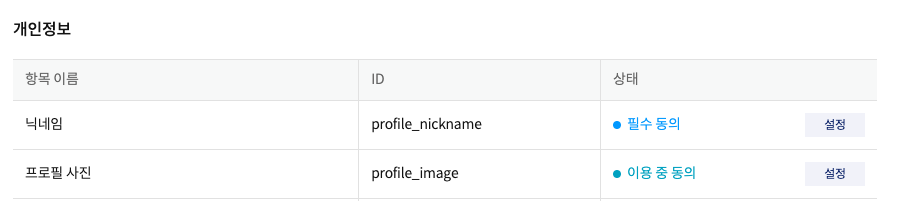
카카오는 앱 키를 연결하기 이전 동의항목을 설정해야만 헀다.
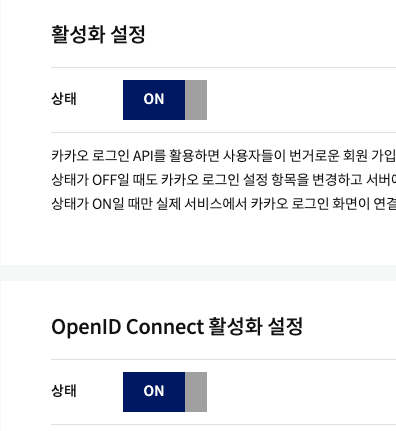
먼저 카카오 로그인을 눌러서 활성화 설정, OpenID Connect 활성화 설정을 해주었다. 이 후 

키 설정을 해 준 뒤
카카오에 있는 REST API key 를 supabase에 입력해주고 Client Secret Code 까지 입력해주었다.
supabase Docs 에서 제공하는 코드를 이용해 로직을 vscode에서 작성해주었다.
const signInWithKakao = async () => {
const { data, error } = await supabase.auth.signInWithOAuth({
provider: "kakao",
}
});
if (error) {
console.log("카카오 로그인 실패", error.message);
} else {
console.log("로그인 성공", data);
}
};
💥 문제발생&해결 1
이렇게만 로직을 짜두었더니 계속해서 email에 관한 권한이 없다고 에러가 떴다. 구글링을 계속1하다보니 이메일 권한 설정을 하기위해서는 비즈앱을 만들어야했고 이메일 권한 설정을 위해 비즈앱을 사업자 등록증 없이 해결할 수 있어서 생성해주었다.
💥 문제발생& 해결 2
하지만 만든 이후에도 계속해서 오류가 났고 해결하기 위해 scope지정을 해주어야 한다는 글을 보았다. 내가 정보를 가져오고자 하는 것들만 지정을 해준 뒤 해결되고 로그인이 잘 되었다!
const signInWithKakao = async () => {
const { data, error } = await supabase.auth.signInWithOAuth({
provider: "kakao",
options: {
scopes: "profile_nickname profile_image" // 'email' 스코프를 제외하고 'profile' 스코프만 요청
}
});
if (error) {
console.log("카카오 로그인 실패", error.message);
} else {
console.log("로그인 성공", data);
}
};
비슷하게 구글과 깃허브도 연결시켜주었다.
// Gibhub로 로그인
const signInWithGithub = async () => {
const { data, error } = await supabase.auth.signInWithOAuth({
provider: "github"
});
if (error) {
console.log("깃허브 로그인 실패", error.message);
} else {
console.log("로그인 성공", data);
}
};
//
const signInWithGoogle = async () => {
const { data, error } = await supabase.auth.signInWithOAuth({
provider: "google"
});
if (error) {
console.log("애플 로그인 실패", error.message);
} else {
console.log("로그인 성공", data);
}
};추가로 작성한 로직들도 AuthContext.Provider value에 추가해준 후 사용하는 곳에서 구조분해할당 방식으로 useAuth 해주었다!
🌼 느낀 점
많이 어려울 거라고 생각했던 거에 비해서는 비교적 간단하게 끝난 것 같다
supabase Docs에서 친절하게 방법을 알려주고 있고 따라 몇몇부분을 제외하고는 순차적으로 따라만 해도 해결이 되었다 ㅎㅎ
사람들이 간편로그인을 사용하는 것이 당연시되고 있는데 다음에는 어떤 기능이 또 나올 지 궁금하기도 기대되기도 한다...!
