
기본 로그인 회원가입 구현이 끝난 뒤 로그인 여부에 따른 사이트별 접근성을 부여하였다.
마이페이지, 레시피작성은 로그인을 한 대상자들에게만 접근성을 주었다.
- 이미 context를 사용해 전역에서 로그인 상태를 관리하고 있었기에
여기에서 처음 페이지를 로딩할 때 뿐만 아니라 실시간으로 사용자의 로그인 여부를 판단할 수 있도록 supabase auth를 활용하여 로직을 추가 - 로그인을 한 ProtectedRoute.jsx를 추가해주었다.
AuthContext.jsx
useEffect(() => {
const { data: subscription } = supabase.auth.onAuthStateChange((event, session) => setSession(session ? session.session : null
}
});
// 초기 로그인 확인
checkSignIn();
// 컴포넌트 언마운트 시 구독 해제
return () => {
subscription.unsubscribe();
};
}, []);
ProtectedRoute.jsx
import React from "react";
import { useAuth } from "../contexts/AuthContext";
import { Navigate, Route } from "react-router-dom";
const ProtectedRoute = ({ element, ...rest }) => {
const { session } = useAuth;
// session(로그인) 상태이면 해당 element로 이동 session 상태가 아니면 sign-in 페이지로 이동
return <Route {...rest} element={session ? element : <Navigate to="sign-in" />} />;
};
export default ProtectedRoute;Route.jsx 에서 element에 ProtectedRoute컴포넌트를 넣어주어 설정한 부분에만 로그인 여부를 확인하여 사이트로 연결될 지 로그인 페이지로 연결될 지 수정해주었다.
Route.jsx
<Routes>
<Route path="/" element={<HomePage />} />
<Route path="/detail/:id" element={<DetailPage />} />
<Route path="/mypage" element={<MyPage />} />
<Route path="/write" element={<WritePage />} />
<Route path="/mypage" element={<ProtectedRoute element={<MyPage />} />} />
<Route path="/write" element={<ProtectedRoute element={<WritePage />} />} />
<Route path="/sign-in" element={<SignInPage />} />
<Route path="/sign-up" element={<SignUpPage />} />
<Route path="/edit/:id" element={<EditPage />} />
<Route path="/edit/:id" element={<ProtectedRoute element={<EditPage />} />} />
</Routes>🌼 작업하면서 생긴 변경사항1
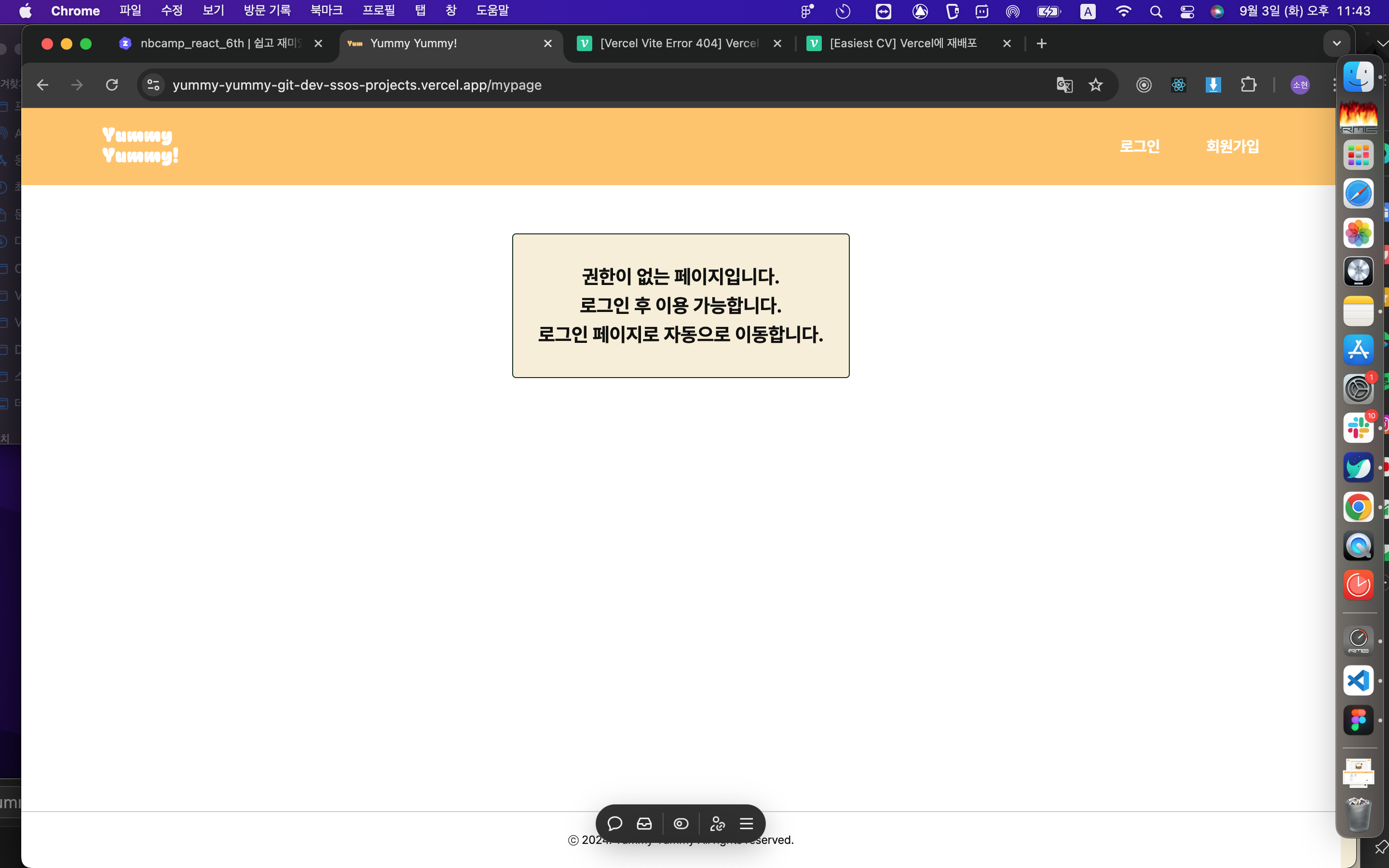
이렇게 작업하고 mypage로 주소를 변경시켜보니 로그인하지 않았을 때에는 로그인 페이지로 바로 넘어갔다. 하지만 사용자의 입장에서 생각해봤을 때 뜬금없이 내가 원하는 사이트가 아니라 로그인 페이지로 이동한다는 생각이 들 수도 있을 것 같았다.
그래서 일정 시간동안 메세지를 띄워 안내를 해 준 후 로그인 페이지로 이동할 수 있도록 로직을 변경시켜주었다.
useEffect를 사용해 session이 변경될 때마다 로직이 실행될 수 있도록 만들어주었고 setTimeout을 사용하여 시간을 지정해주었다.
const ProtectedRoute = ({ element }) => {
const { session } = useAuth();
const [message, setMessage] = useState(false);
const [redirect, setRedirect] = useState(false);
// session(로그인) 상태이면 해당 element로 이동 session 상태가 아니면 sign-in 페이지로 이동
useEffect(() => {
console.log(session);
if (!session) {
// 사용자가 로그인하지 않았으면 메세지 표시
setMessage(true);
const timer = setTimeout(() => {
setRedirect(true);
}, 2000); // 2초 후 로그인페이지 이동
return () => clearTimeout(timer); // 타이머를 정리
} else {
// 로그인 했으면 메세지 표기 x 이동 x
setMessage(false);
setRedirect(false);
}
}, [session]);
if (redirect) {
return <Navigate to="/sign-in" />; // 로그인 페이지로 이동
}
return (
<>
{message ? (
<MessageBox>
권한이 없는 페이지입니다. <br />
로그인 후 이용 가능합니다.
<br />
로그인 페이지로 자동으로 이동합니다.
</MessageBox>
) : (
element
)}
</>
);
};💥 트러블 슛팅
기능이 다 구현됐다고 생각하고 팀원들이랑 실제 시뮬레이션을 하며 오류 체크를 하던 도중 접근성을 정해준 이후로 기존에 없었던 오류들이 굉장히 많이 추가되었다.
오류 😱
첫번째로 로그인 한 사람만 작성할 수 있는 페이지인 레시피 작성 페이지에서 레시피를 작성하다가 다른 사이트를 보고 돌아오면 로그인 페이지로 페이지가 전환되는 오류였다. 하지만 새로고침을 하면 다시 로그인 상태로 돌아왔다.
버그를 찾은 방법 🥹
실시간으로 사용자의 로그인 여부를 supabase auth를 사용해 가져오고 있었기 때문에 나의로직에는 문제가 없을 거라는 (오만한) 생각을 했다.
결국 튜터님께 도움을 요청하게 되었고 문제를 알게 되었다 ..!
해결방법 🤓
AuthContext.jsx에 입력되어있었던 session(로그인 여부)가 존재하면 session을 넣어주고 여부가 존재하지 않으면 null을 넣어주었다.
이 부분이 잘못 된 것이었는데 console.log로 event와 session을 찍고 문제가 되는 상황을 똑같이 발생시켜 보았다.
useEffect()는 시행되는 시점이 모든 로직의 실행 후 마지막에 일어나는데 event가 시행될 때마다 로그인 여부가 계속 측정되어 null값이 들어와 페이지가 로그인 사이트로 넘어갔던 것이었다.
아래 로직처럼 event가 INITIAL_SESSION 일 때로 조건을 지정해준 후 문제가 해결이 되었다.
useEffect(() => {
const { data: subscription } = supabase.auth.onAuthStateChange((event, session) => {
if (event === "INITIAL_SESSION") {
setSession(session ? session.session : null);
}
});
// 초기 로그인 확인
checkSignIn();
// 컴포넌트 언마운트 시 구독 해제
return () => {
subscription.unsubscribe();
};
}, []);
오류 😱
: 마이페이지의 수정부분도 로그인 여부에 따라 접속 권한을 주었는데
이렇게 하니 마이페이지에서 개인정보 변경을 하기 전 비밀번호 확인을 하려고 하니 로그인 사이트로 이동하며 권한이 없다는 내가 만들어준 메세지가 나왔다. 해당 부분을 개발중이셨던 팀원분이 가장 먼저 문제를 발견하게되었고 해결하려 노력했지만 이 부분은 서로 겹치는 코드를 쓰기도 했고 NEXT.js를 쓰지 않고는 해결 하기 힘든 부분이었다. 팀원분이 정말 열심히 개발한 부분이었지만 마이페이지에 로그인 여부 접근성을 부여하지 않는 것보다 비밀번호 확인을 하지 않는 편에 사용자의 입장에서 생각했을 때 자연스러워 비밀번호 확인 부분을 쓰지 못하게 되었다.
🌼 느낀 점
내가 만든 로직이 먼저 만들어둔 로직과 함께 문제를 일으켜 다른 팀원이 열심히 쓴 코드를 쓰지 못하게 되어 너무 미안하기도 아쉽기도 하였다...
내가 능력이 좀 더 좋아서 서로의 노력들을 더 가져갈 수 있는 방향으로 이끌어내면 좋았을텐데 라는 생각도 들었던 것 같다.....!
프로젝트를 기획하고 개발을 하면서 왜 백엔드가 있고 프론트엔드가 있는지 하나의 언어만 사용하지 않는지 많이 느끼게 되는 하루였다..!
