복기
- fetch를 사용한 컴포넌트화
- 원하는 위치로 페이지이동 & 스크롤 이동
- 마우스 hover 시 class add&remove
- grid를 사용한 카드만들기 + slider효과 주기
- nav 메뉴바 icon눌러서 보이게 한 후 화면 상단 오른쪽 위치 고정시키기
- css에서 scroll바 기능은 살리고 안 보이게 없애기
- 알게된 것 (window와 document차이!)
⭐️ 첫번째 고민했던 것! ⭐️
바닐라 js로 작업하다보니 공통적으로 반복되고 거의 수정이 없는 header, footer를 매 페이지마다 붙여넣는 것이 번거로웠다. 수정사항이 생겼을 때 개별적으로 들어가서 수정해야하는 것이 불편했다.
=> header와 footer를 컴포넌트화 하기로 결정!
이래서 리액트 써야하나보다 불편해!!!
🌟 해결한 방법
fetch사용!
fetch의 핸들링 방법
const res = fetch(url,[option]).then(response => [핸들링)
res.text() – 요청에 대한 응답을 text 형태로 반환한다.
res.json() – json 객체로 반환한다.
res.formData() – 응답을 FormData 객체 형태로 반환한다.
res.blob() – 응답을 Blob(타입이 있는 바이너리 데이터) 형태로 반환한다.
res.arrayBuffer() – 응답을 ArrayBuffer(바이너리 데이터를 로우 레벨 형식으로 표현한 것) 형태로 반환한다.
res.body() - 응답 본문을 청크 단위로 읽을 수 있다. fetch 적용한 방법
- html 구조에 header라는 아이디를 가진 태그가 있다면 DOM으로 가져올 수 있도록 만든다.
- if(조건문)으로 fetch를 통해 공통되어 빼둔 header.html를 요청한다.
- 객체를 받고 then method로 res.text()로 변환시킨다.
- 변환시킨 텍스트를 DOM요소에 innerHTML 로 붙여준다.
작성한 코드
const headerFooterComponent = () => {
const headerId = document.querySelector("#header");
const footerId = document.querySelector("footer");
if (headerId) {
const header = fetch('/header.html');
header
.then((res) => res.text())
.then((text) => {
console.log(text)
document.querySelector("#header").innerHTML = text;
})
}
}
headerFooterComponent()
💥 생긴 문제
연동을 하니 html은 적용이 됐는데 만들어두었던 css가 적용이 안됨.
찾은 이유 : link로 걸어둔 headerFooter.css는 내가 쓴 코드보다 이미 연동됐음. 시점의 차이로 인해 적용이 되지 않은 것
✨ 해결 방법
만든 함수 뒤에 아래 코드를 덧붙여 html을 불러온 후 css가 연동되게 하였다.
let style = document.createElement("link");
style.href = "headerFooter.css";
style.rel = "stylesheet";
document.head.appendChild(style);최종 header, footer 컴포넌트화 시킨 코드
const headerFooterComponent = () => {
const headerId = document.querySelector("#header");
const footerId = document.querySelector("#footer");
if (headerId) {
const header = fetch("header.html");
header
.then((res) => res.text())
.then((text) => {
document.querySelector("#header").innerHTML = text;
});
}
if (footerId) {
const footer = fetch("footer.html");
footer
.then((res) => res.text())
.then((text) => {
document.querySelector("#footer").innerHTML = text;
let style = document.createElement("link");
style.href = "headerFooter.css";
style.rel = "stylesheet";
document.head.appendChild(style);
});
}
};
headerFooterComponent();공통적으로 쓰이는 페이지들에 모두 붙여주었다!


⭐️ 두 번째 고민했던 것! ⭐️
header의 nav 메뉴바를 눌렀을 때 특정한 위치로 이동할 것
🌟 해결한 방법
- a링크 부분에 이동하고 싶은 곳 위치의 아이디를 붙여 자바스크립트 코드를 짜서 연동했다.
- offset()함수를 사용!
html
<header>
<a href="main.html">
<h1>Do it Coding</h1>
</a>
<nav class="menu">
<ul>
<a href="#team-desc" class="scroll_move">
<li id="category-1">팀 소개</li>
</a>
<a href="#member-desc" class="scroll_move">
<li id="category-2">팀원 소개</li>
</a>
<a href="#gallery" class="scroll_move">
<li id="category-3">갤러리</li>
</a>
</ul>
</nav>
</header>$(document).ready(function ($) {
$(".scroll_move").click(function (event) {
event.preventDefault();
$("html,body").animate({ scrollTop: $(this.hash).offset().top }, 500);
});
});💥 생긴 문제
이동하고자 하는 페이지내에서는 메뉴바가 작동하는데 상세페이지에서는 이동되지 않았다.
찾은 이유 : 다른 페이지에서 연동시키기 위해서는 html 링크연동할 때 이동하고자하는 페이지.html도 같이 넣어줘야 한다!!
✨ 해결 방법
- html 수정
<header>
<a href="main.html">
<h1>Do it Coding</h1>
</a>
<nav class="menu">
<ul>
<a href="/sparta_first/main.html#team-desc" class="scroll_move">
<li id="category-1">팀 소개</li>
</a>
<a href="/sparta_first/main.html#member-desc" class="scroll_move">
<li id="category-2">팀원 소개</li>
</a>
<a href="/sparta_first/main.html#gallery" class="scroll_move">
<li id="category-3">갤러리</li>
</a>
</ul>
</nav>
</header>⭐️ 세 번째 고민했던 것! ⭐️
mouse hover 시 css opacity 변경
🌟 해결한 방법
- jquery 라이브러리의 mouseover를 사용해 css opacity를 변경했다.
$(document).ready(function () {
$("#after").mouseover(function () {
$(".showP").css("opacity", "1");
}) // 마우스가 올라갔을 때
$("#after").mouseout(function () {
$(".showP").css("opacity", "0")
}) // 마우스가 내려갔을 때
})💥 생긴 문제
맨 처음 페이지가 로딩했을 때 문구가 보인다 + 새로고침 했을 때도!
✨ 해결 방법
mhover 시 class 추가 및 제거
- jquery 라이브러리의 hover 를 사용했다.
js
$(document).ready(function () {
$("#after").hover(function () {
$(".showP").addClass("hoverEffect");
// 마우스가 올라갔을 때
}, function () {
$(function () {
$(".showP").removeClass("hoverEffect");
// 마우스가 내려갔을 때
})
})css
.showP {
opacity: 0;
}
.hoverEffect {
opacity: 1;
}⭐️ 네 번째 고민했던 것! ⭐️
grid를 사용한 카드만들기 + slider효과 주기
하게 된 이유
- 어제까지 작업했던 레이아웃이 애매하다고 느꼈고 더 예쁘게 바꾸고 싶었다!! 카드에 마우스를 올리면 내가 쓴 글이 보이도록 하고싶었다!
grid-template-columns,grid-template-rows 는 이미 만들어둔 상태였기에 줄만 간단히 수정하였다.
🌟 해결한 방법
- css에서 :before를 이용하여 card복사본을 하나 더 만들어주었다. 내가 썼던 글이 완전히 가려져야 하기에 width, height, position, grid-column, grid-row를 똑같이 맞춰주었다. 그리고 background-image를 넣어 카드가 완전히 겹치도록 해주었다.
- :before는 css에 [content: "", display: block]을 꼭 넣어줘야만 한다! 그래야 inline-block으로 인식하지 않음!
- hover했을 때 옆으로 넘어간 :before이미지가 보이지 않았으면 해서 :before에 overflow:hidden 으로 넣어주었다.
- hover했을 시 위치가 변경 되도록 card마다 top, left 를 변경시켜주었다.
작업한 코드
.box2 {
grid-column: 1/3;
grid-row: 1/2;
background-color: aliceblue;
}
.box2:before {
background-image: url(./img/SUBIMG5.jpg);
background-size: cover;
content: "";
display: block;
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
z-index: 1;
grid-column: 1/3;
grid-row: 1/2;
transition-duration: 1s;
}
.box2:hover:before {
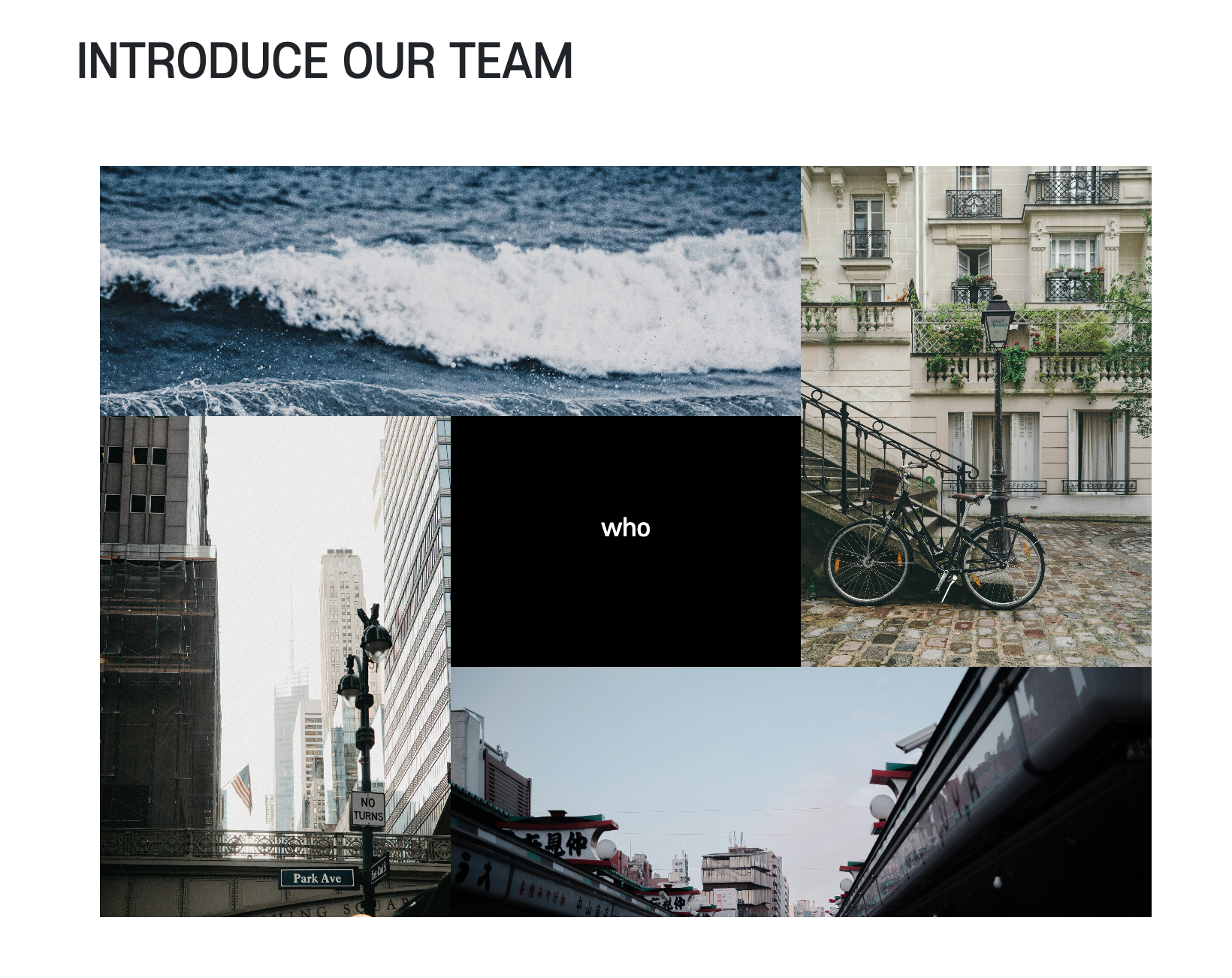
top: -100%;완성된 카드 그리드!!

hover시 나오는 링크!!

⭐️ 다섯번째 고민했던 것! ⭐️
nav바를 상단 위 아이콘에 hover하면 볼 수 있도록 변경하기+ 위치고정시키기
하게 된 이유
- 팀원들과 상의 하면서 css디자인을 전체적으로 많이 변경하게되었다!
컨셉이 좀 더 모던하고 간결한 느낌으로 바뀐만큼 header의 nav바가 많지 않기 때문에 깔끔하게 만드는 게 좋을 것 같다고 생각했다!
팀원분의 아이디어로 아이콘을 상단 오른쪽에 고정시키기로 결정
position을 활용하면 될 것 같았다!
🌟 해결한 방법
- header html에 이모티콘을 하나 더 추가 해주었다.
- position: "fixed"로 고정시키는 게 맞았고! hover도 함께 활용해 상단 바위에 아이콘에 hover 시 메뉴를 볼 수 있도록 만들었다!
완성된 코드
html
<nav class="menu">
<svg id="menuIcon" xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24"
style="fill: rgba(0, 0, 0, 1);transform: msFilter;">
<path d="M4 6h16v2H4zm0 5h16v2H4zm0 5h16v2H4z"></path>
</svg>
<ul id="menus_show">
<a href="/sparta_first/main.html#team-desc" class="scroll_move">
<li id="category-1">팀 소개</li>
</a>
<a href="/sparta_first/main.html#member-desc" class="scroll_move">
<li id="category-2">팀원 소개</li>
</a>
<a href="/sparta_first/main.html#gallery" class="scroll_move">
<li id="category-3">갤러리</li>
</a>
</ul>
</nav>css
#menus_show {
width: 80px;
overflow: hidden;
position: relative;
right: 18px;
padding: 10px 0px;
gap: 10px;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-around;
list-style-type: none;
background-color: rgb(124, 124, 124);
opacity: 0;
}
.menu:hover #menus_show {
opacity: 1;
transition-duration: 0.5s;
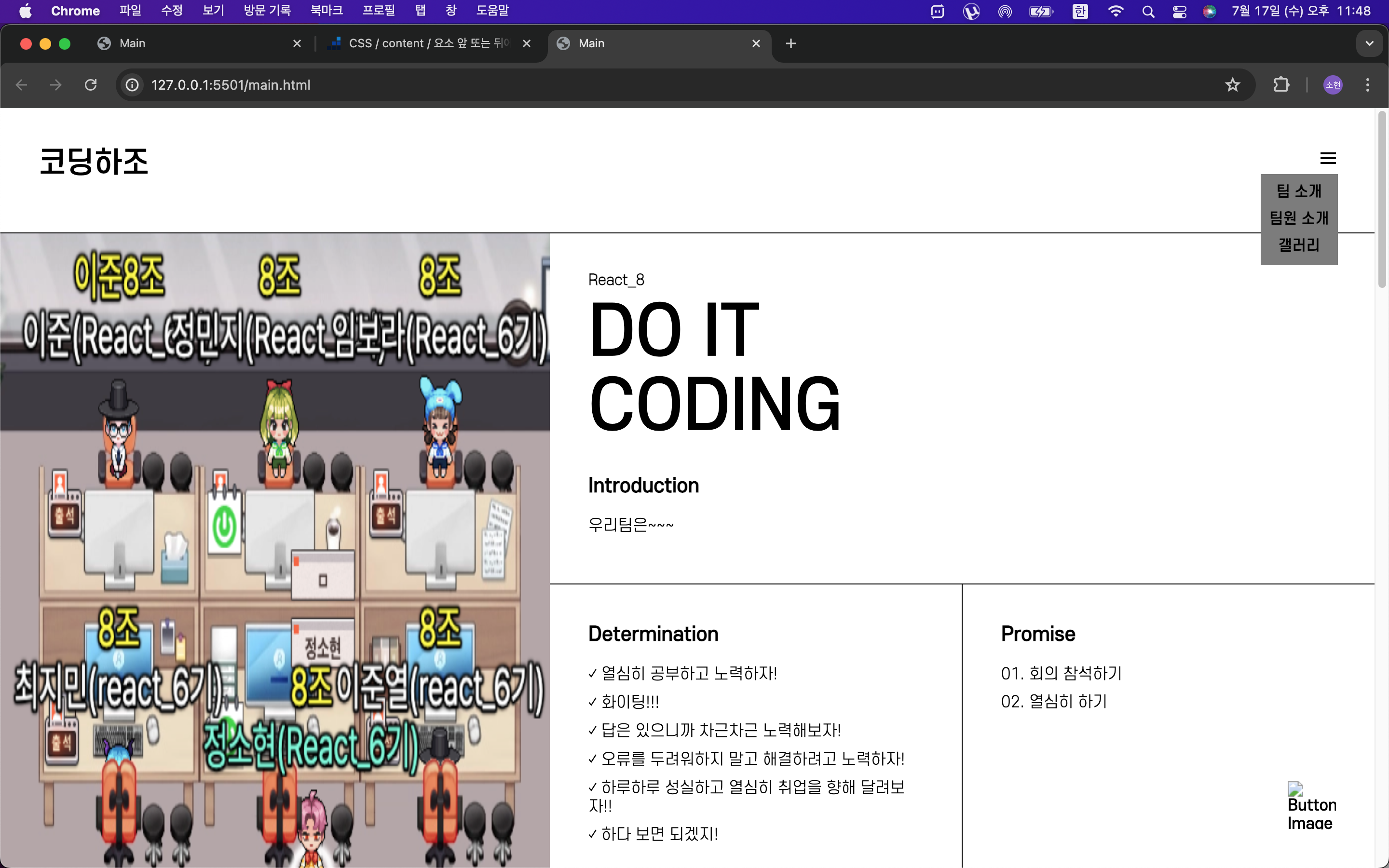
}🔥 오늘까지의 완성된 사이트 사진


오늘 작업하면서 새롭게 알게 된 것
1.transition-duration이 display는 적용되지 않는 다는 것
처음에 hover시 display:block; hover가 없을 시 display:none; 으로 하고 transition-duration 을 주었는데 display는 transition-duration이 안 먹다는 것을 알게 됐다!!
그래서 opacity를 사용했다.
2. document와 window차이
- window는 브라우저라는ost환경에서 동작하는 최상위 객체이며 브라우저 환경해서 동작하는 여러 API들의 가교 역할을 한다.
- document는 window객체 안에 존재하고, document에는 잠재적으로 보여질 수 있는 dom에 대한 정보가 저장이 되어있다.
- window객체와 document객체에서 수용 가능한 eventList가 달라서 같은 addEventListener이 있다고 해도 용도에 맞게 호출해야한다!
오늘의 후기🌝
중간중간에 막힐 때도 있었고 어떻게 해결해야 할 지 계속해서 구글링하며 하루종일 시간을 보냈다...!
앉아서 약 15시간이 뚝딱 지나가버렸는데 팀원들이랑 중간중간에 상의도 하고 너무 재밌게 작업한 것 같아서 행복한 하루였다 ㅎㅎㅎㅎ
앞으로도 물론 몇 시간동안이나 해결 안돼서 끙끙 앓는 시간들이 있겠지만 그래도 해결하고 나서의 행복함과 성취감을 생각하며 잘 견뎌봐야겠다!!
