진행사항
피드백 받았던 header + footer를 와이어프레임 디자인에 추가하고
본격적으로 웹사이트 만들기를 시작했다.
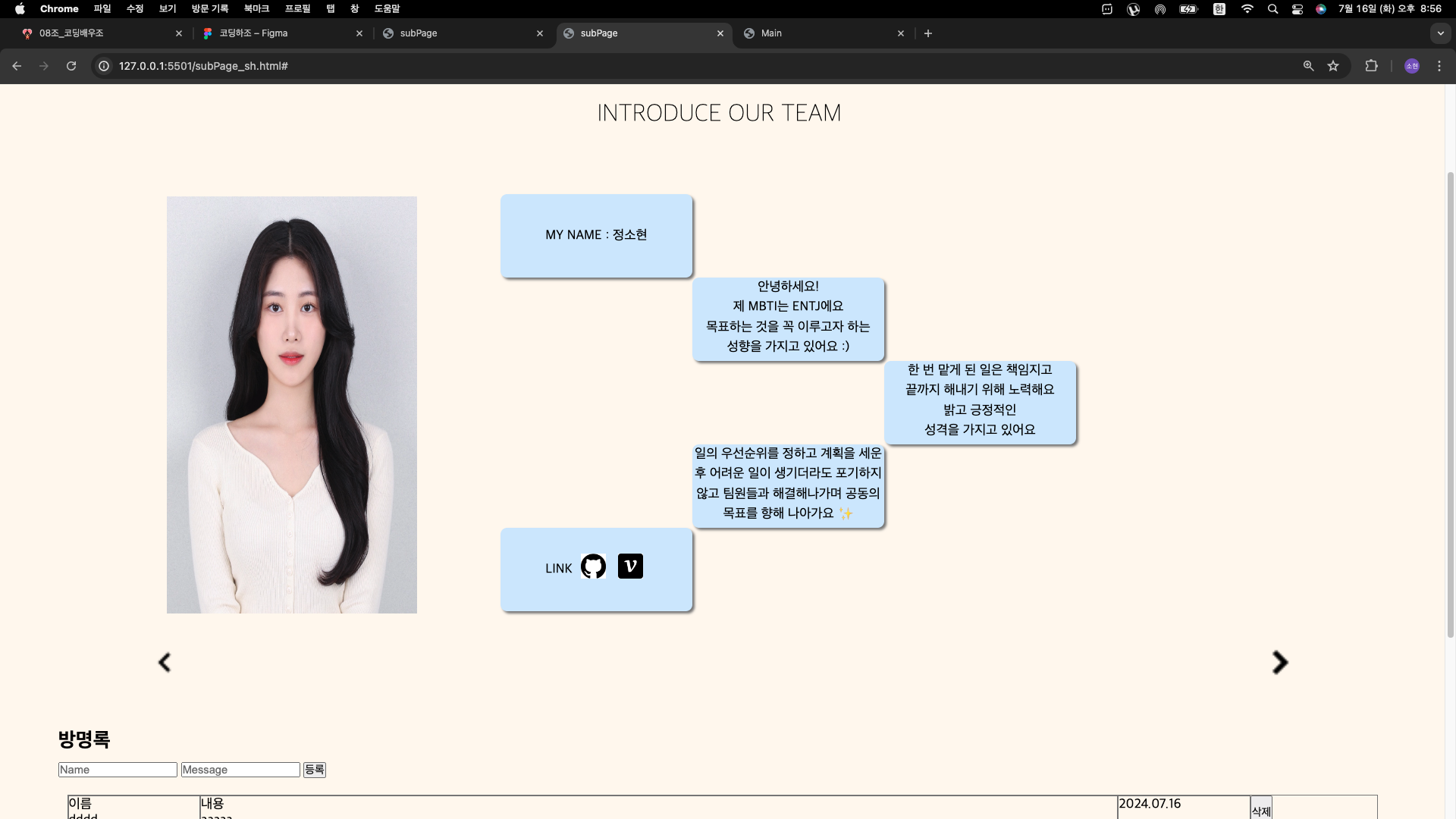
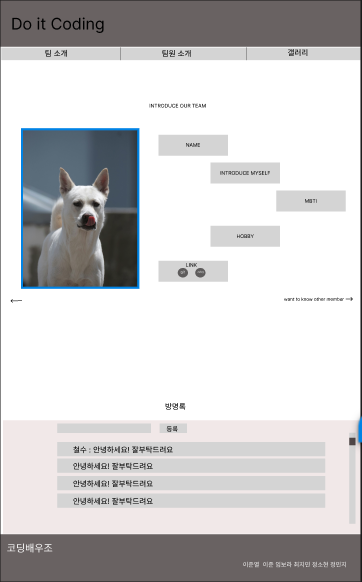
- 와이어프레임 상세페이지

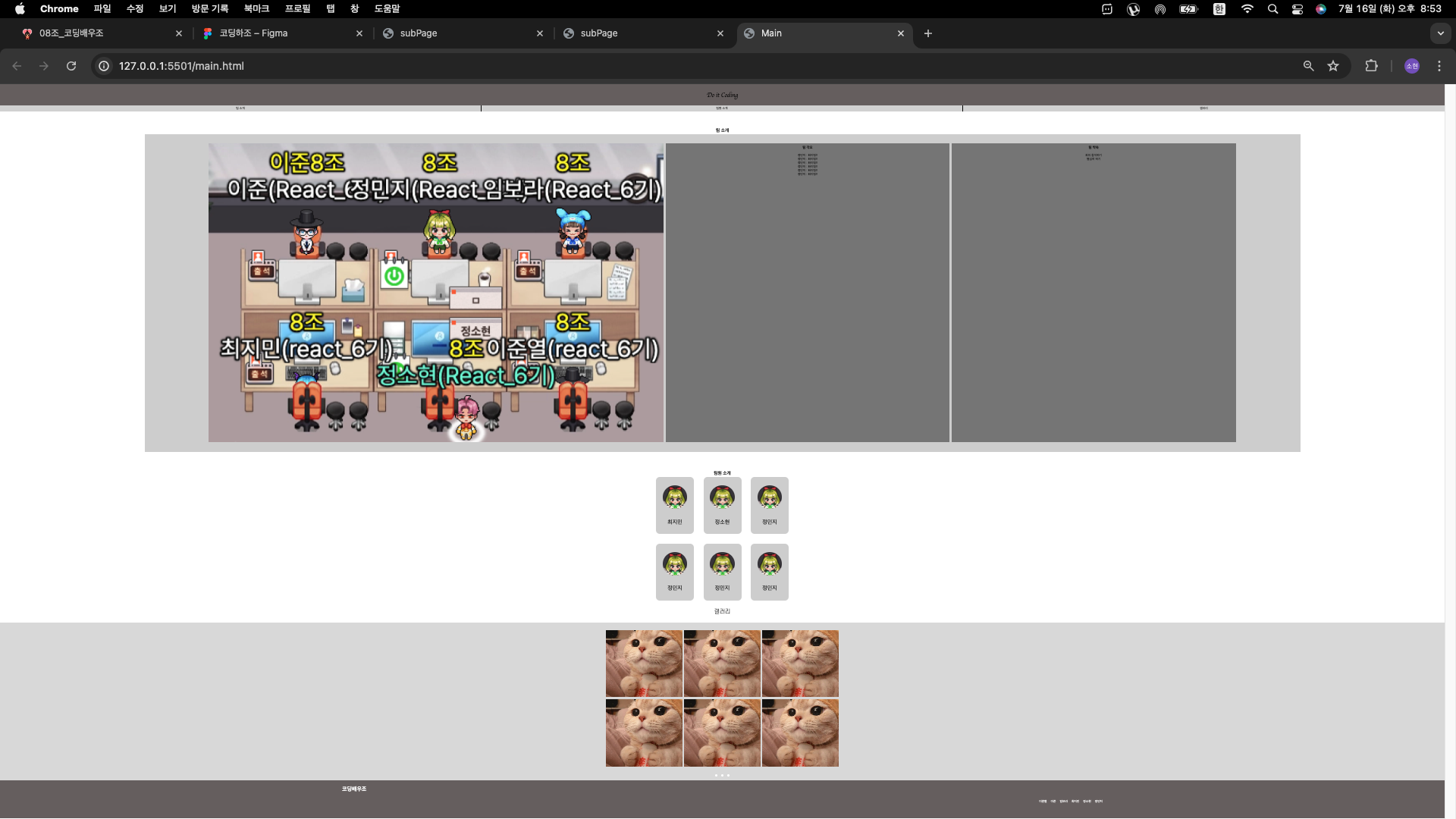
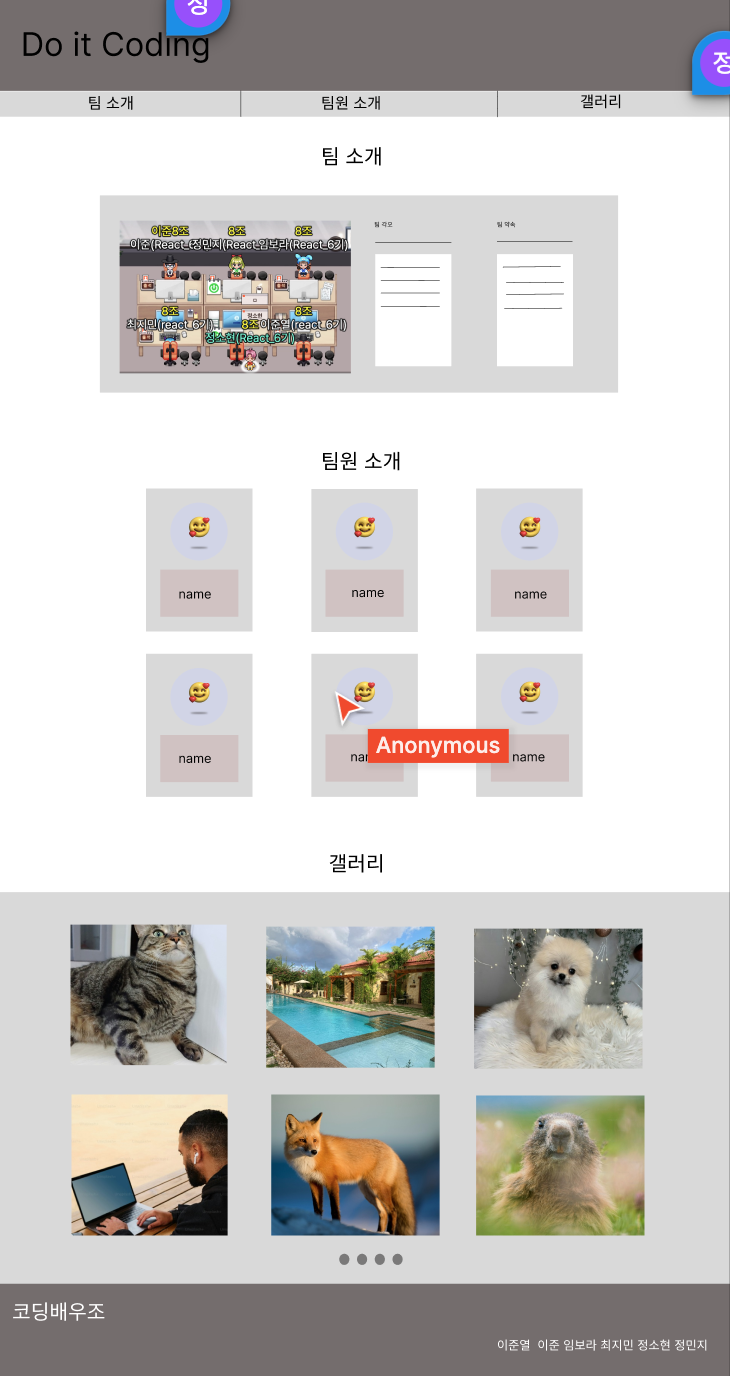
- 와이어프레임 메인페이지

내가 맡은 부분
-
header, footer 영역과 상세페이지의 자기소개칸을 만들었다.
-
grid활용하여 자기소개란 배치
.introBox {
margin-bottom: 80px;
width: 300px;
height: 400px;
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: repeat(6, 1fr);
}- 링크들 연결
- 상세페이지의 자기소개칸을 다 만들고 jquery로 hover 기능을 넣었다.
상세페이지의 화살표부분에 마우스를 올렸을 때만 want to know other member이 뜨게 하고 싶었음
$("#after").hover(function () {
$("#show").css("opacity", "1");
},
function () {
$("#show").css("opacity", "0");
}
)git 충돌&에러
6명의 팀원이 여러부분들을 나누어 작업하다보니 충돌메세지가 굉장히 많이 떴다.
충돌이 일어나는 부분을 합쳐준 후 다시 코드 입력해주기
git add .
git commit -m "충돌해결"
git push origin main
우려했던 에러발생

=> 내 로컬에서의 상황과 github에서의 상 황이 다르기 때문에 push할 수 없음을 알려주는 에러
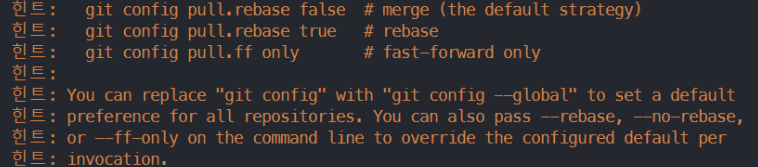
git config pull.rebase false # merge(the default strategy)
git config pull.rebase true # rebase
git config pull.ff only # fast-forward only세 가지 경우 중
git config pull.rebase false 입력,
다시 git pull하면 충돌 or 자동 병합되어 해결되었다.
작업하면서 변경되는 많은 사람들이 모여 생긴 error임으로
서로의 코드와 의도가 삭제되거나 지워지지 않도록 유의해야함을 깨달았다.
오늘후기
바닐라 JS 로 코딩하는 것의 한계를 느끼고 여러페이지에 공통된 부분들을 react로 얼른 작업하고 더 많은 페이지를 만들고 딥한 작업을 하고 싶다는 생각을 했다.
팀원들이 모두 의견을 적극적으로 나누고 서로 공유하며 실시간으로 많은 것들이 변화하고 있는 게 너무 즐겁다.
오늘까지의 작업물