
🎯 안써본 background 효과 익히기
linear-gradient()는 두 개 이상의 색이 직선을 따라 점진적으로 변화하는 이미지를 생성하게 하는 함수다.

background: linear-gradient(#e66465, #9198e5);기본적으로 위에서 아래로 색상 그레이디언트

background: linear-gradient(45deg, blue, red);왼쪽으로 45도로 기울어진 파랑 시작 빨강 종료 그레이디언트

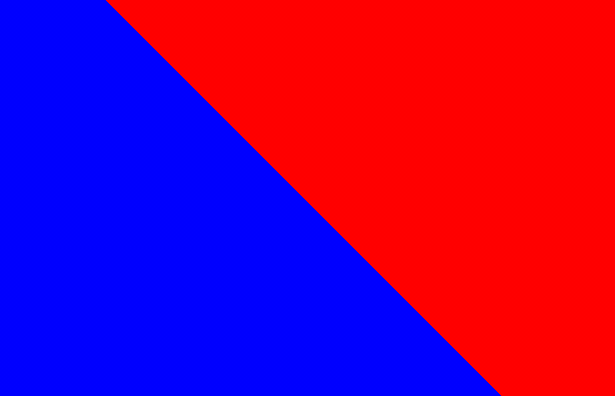
background: linear-gradient(45deg, blue 0 50%, red 50% 100%);다중 위치 색상 정지점:
왼쪽으로 45도 기울어진 좌하단 절반 파랑, 우상단 빨강 절반에 두 색이 만나는 지점을 정확히 나누는 그레이디언

background: linear-gradient(to left top, blue, red);좌상단 방향으로 파랑 시작 빨강 종료 그레이디언트

background: linear-gradient(red 10%, 40%, blue 90%);시작점에서 10% 지점까지 완전한 빨강이고, 90% 지점까지는 빨강에서 파랑으로 서서히 전환하며, 마지막 10%는 완전한 파랑입니다. 그러나 빨강과 파랑 사이 전환의 중간 지점은 50%가 아닌 34% 지점

background: linear-gradient(135deg, orange 60%, cyan);135도 기울어진 축의 60% 지점에서 시작하는 그레이디언트

background: linear-gradient(0.25turn, #3f87a6, #ebf8e1, #f69d3c);
background:
linear-gradient(217deg, rgba(255,0,0,.8), rgba(255,0,0,0) 70.71%),
linear-gradient(127deg, rgba(0,255,0,.8), rgba(0,255,0,0) 70.71%),
linear-gradient(336deg, rgba(0,0,255,.8), rgba(0,0,255,0) 70.71%);
background: linear-gradient(0deg, blue, green 40%, red);색상 정지점:
아래에서 위로,파랑에서 시작해 길이의 40%에서 초록으로, 빨강 종료 그레이디언트

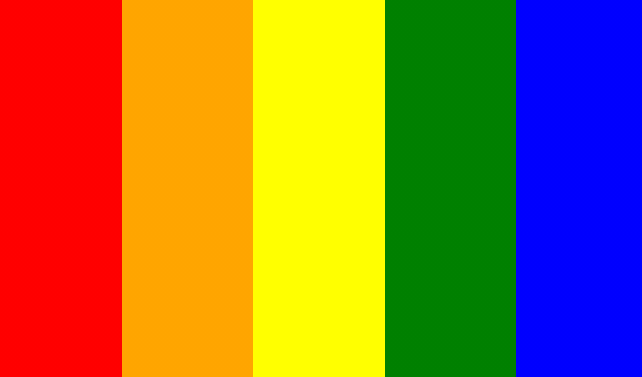
background: linear-gradient(to right, red 20%, orange 20% 40%, yellow 40% 60%, green 60% 80%, blue 80%);다중 위치 색상 정지점을 가진 그레이디언트