
🎯 익숙하지 않은 Attribute selector 다시 보기
1. Type Selector
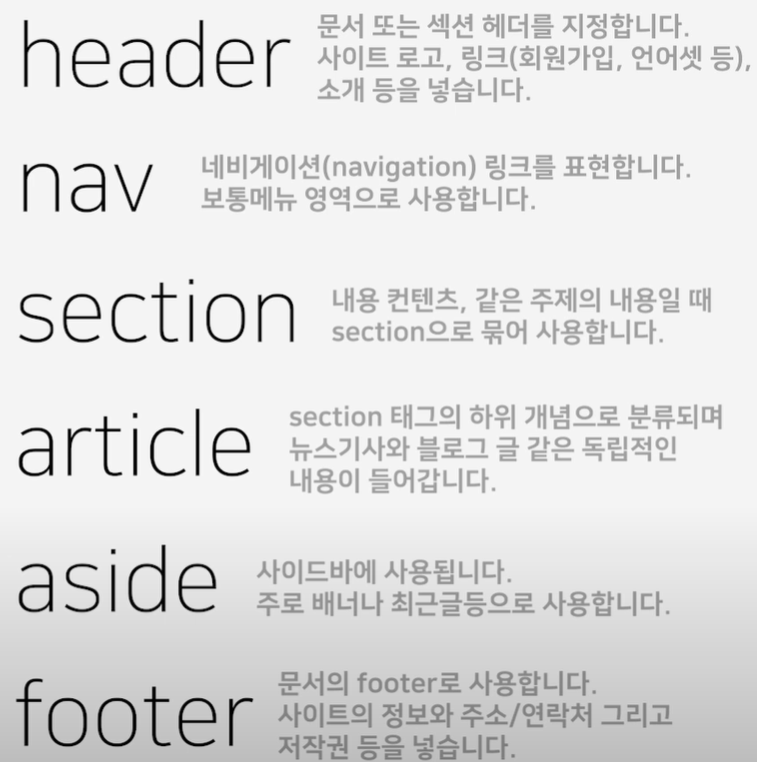
여러 type selector 중 header, nav, section, article, aside, footer 등만 selector로 쓴다.

2. Universal Selector
일반적으로 HTML 문서 각 요소의 padding과 margin을 일치시켜줄 때 씀
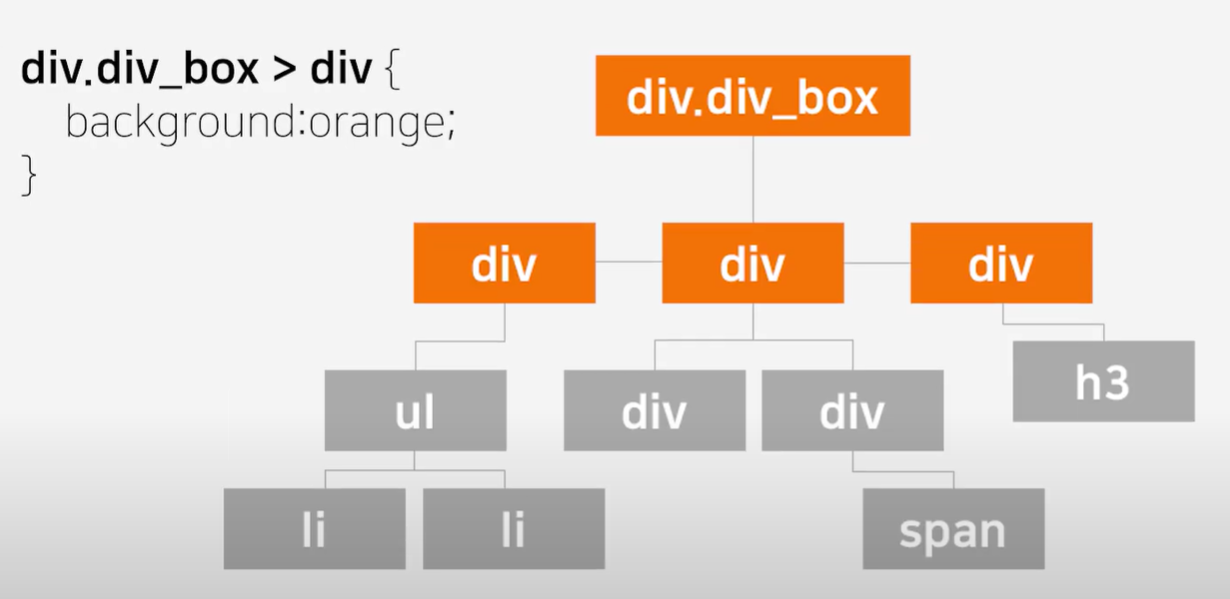
3. Child Combinator(자식선택자)
자식 요소에 class를 다 부여할 필요 없이 부모 요소의 class를 이용하여 선택할 수 있으므로 coding을 심플하고 질서있게 할 수 있는 방법


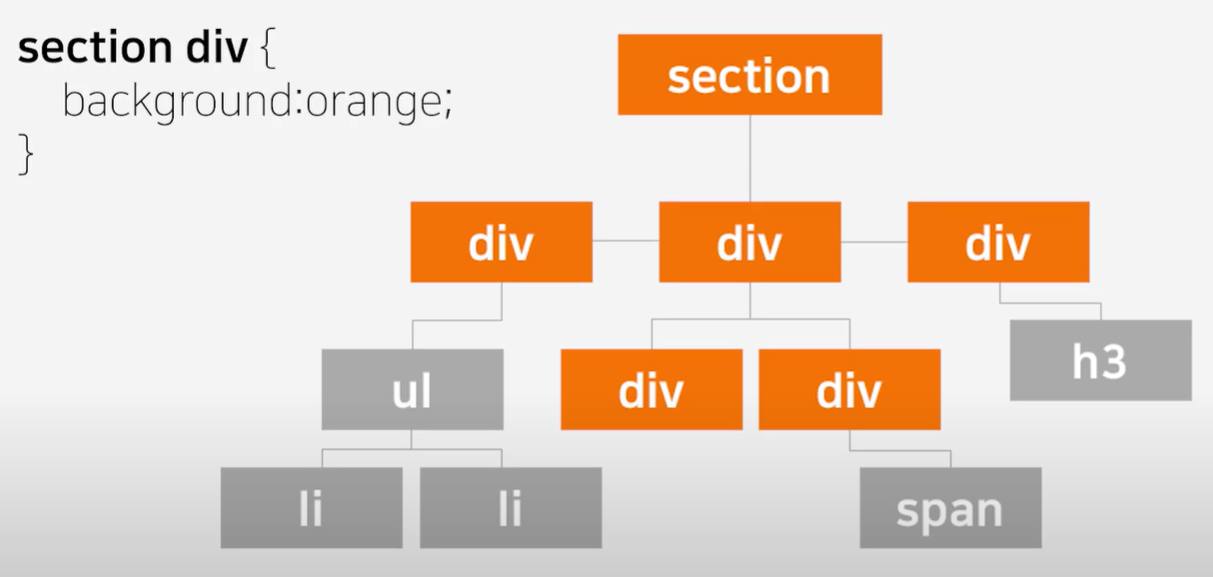
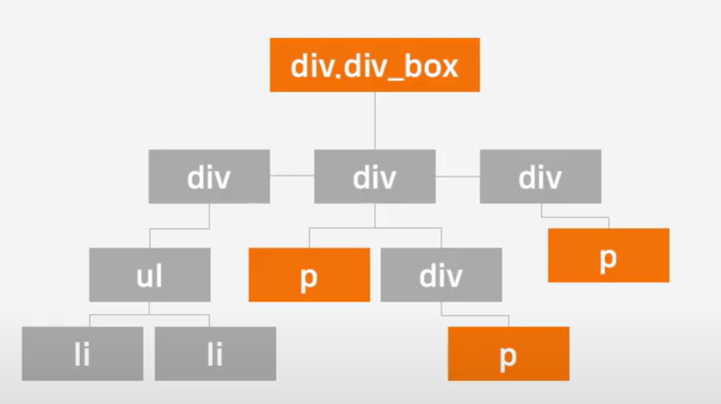
4. Descendant Combinator(자손/하위 선택자)
부모 요소 안에서 해당되는 모든 요소


ex1) div.div_box p { }

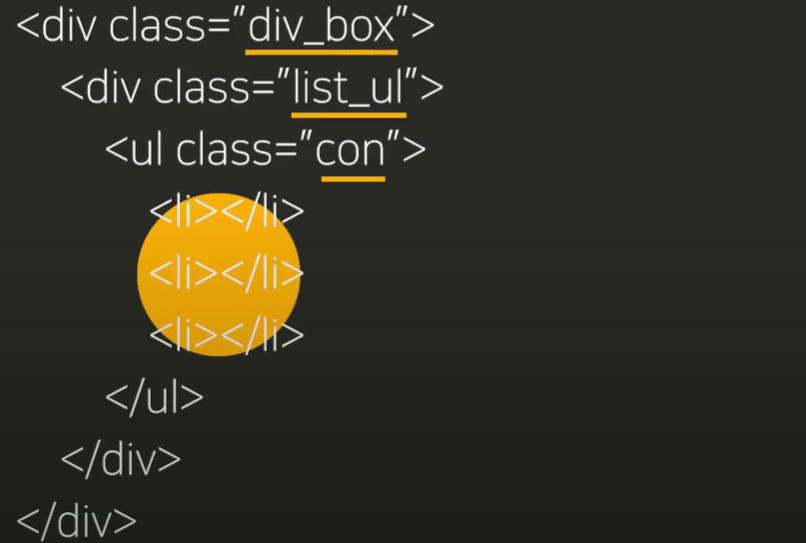
ex2) div_box .list_ul .con li { }

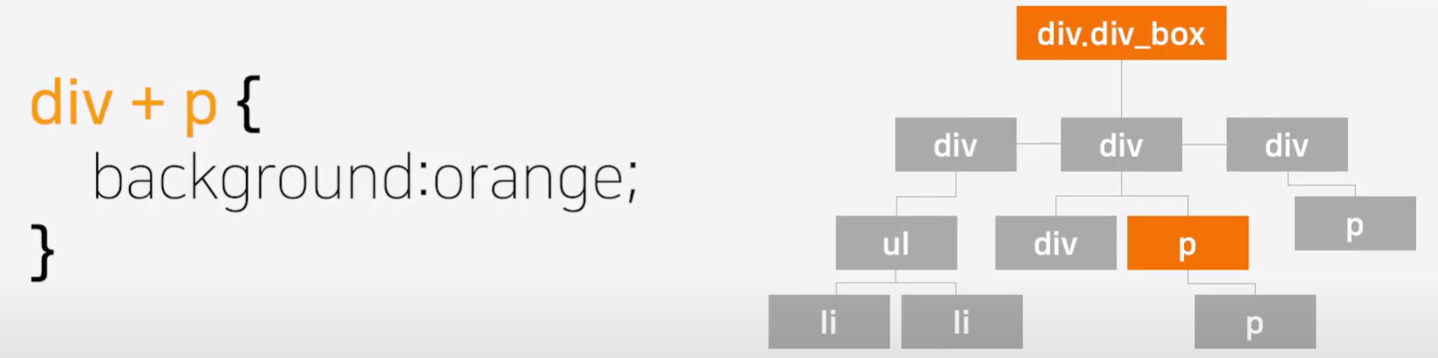
5. Adjacent Sibiling Combinator(인접/형제 선택자)
인접해 있는 요소 한개를 선택할 때 쓰기 용이한 selector로, input과 같이 쓰는 label을 선택할 때 용이하다.
ex) input + label { }


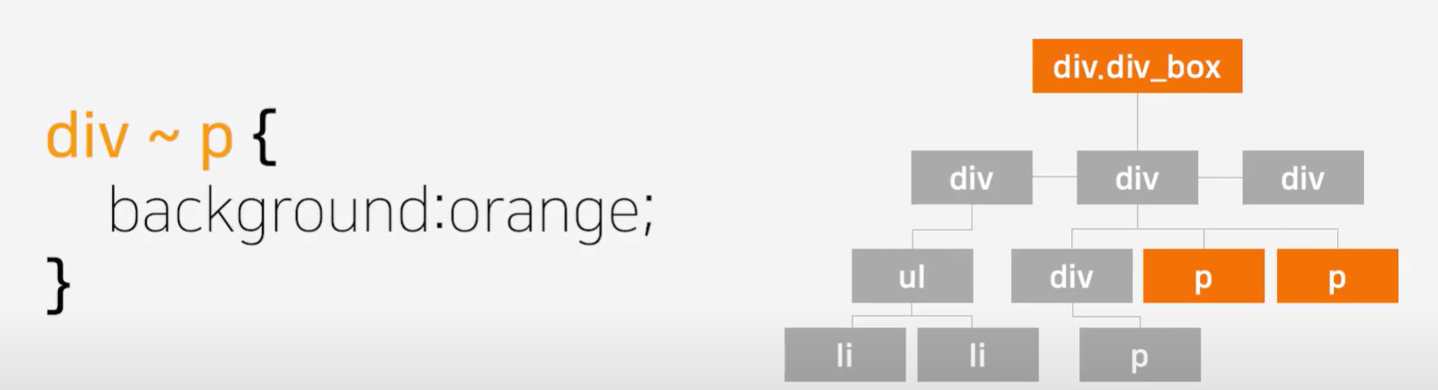
6. General Sibling Combinator(일반/형제 선택자)
지정된 요소 다음에 오는 모든 요소

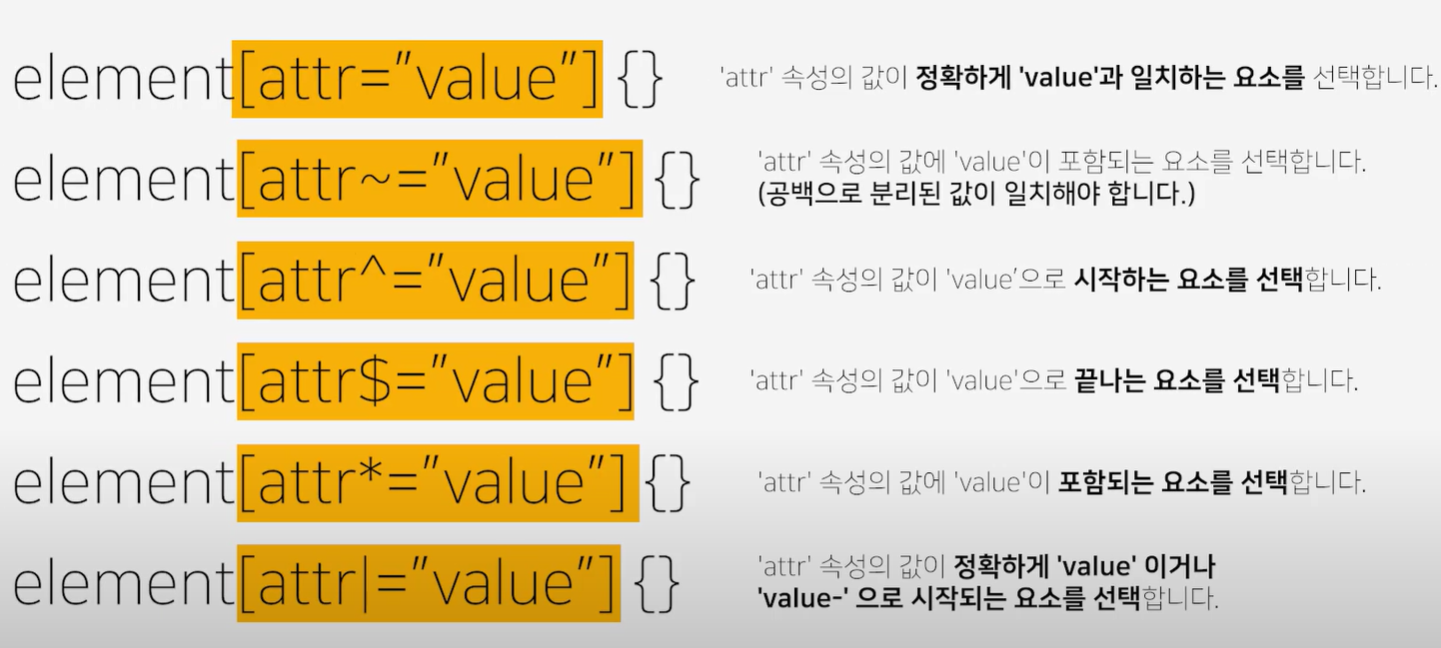
7. Attribute Selector(속성 선택자)

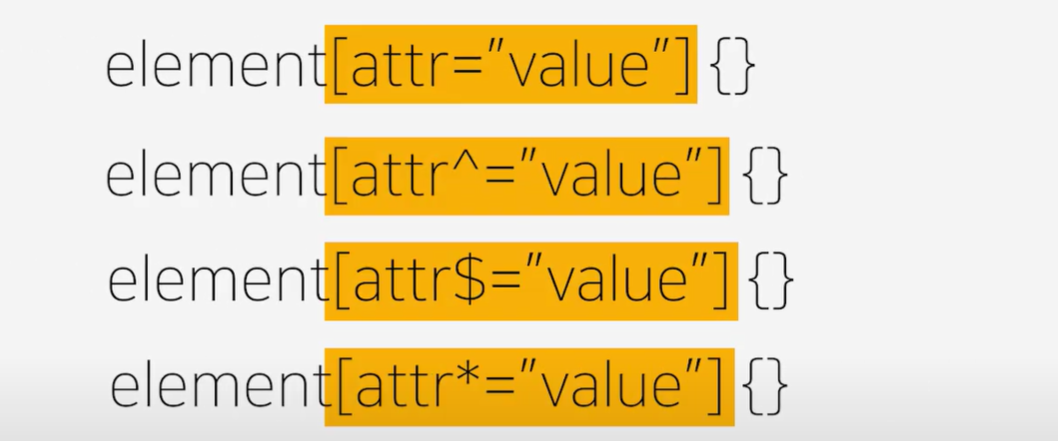
이 중에 많이 쓰는 것 4가지

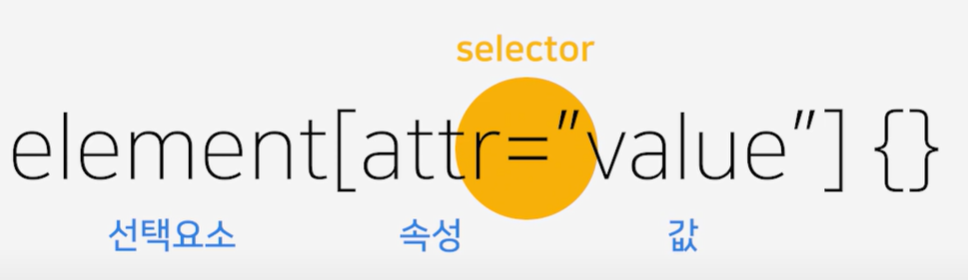
1) element[attr="value"]{ }

ex) .addTask > input[type="text"] {}
:class가 addTask인 element 안의 자식요소인 input tag 중 attribute가 type이고 값이 text인 element만 선택
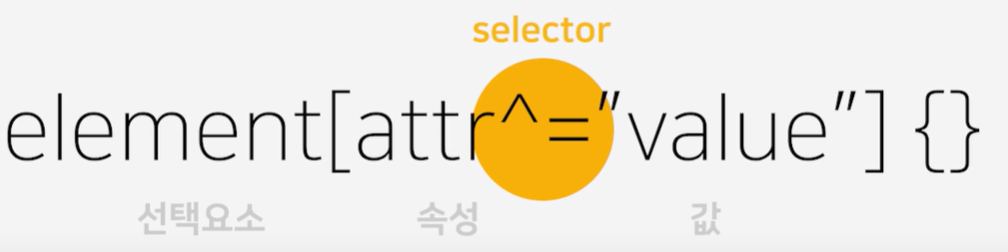
2) element[attr^="value"]{ }

ex) a[href^="http"] {}
:a tag안에 attribute가 href이고 그 값이 http로 시작하는 element만 선택
3) element[attr$="value"]{ }

ex) a[href$=".pdf"] {}
:a tag안에 attribute가 href이고 그 값이 .pdf로 끝나는 element만 선택
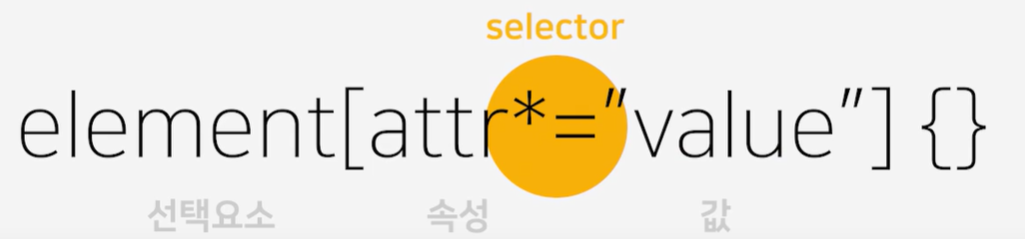
4) element[attr*="value"]{ }

ex) a[href*="naver"] {}
:a tag안에 attribute가 href이고 그 값에 naver를 포함하는 element만 선택
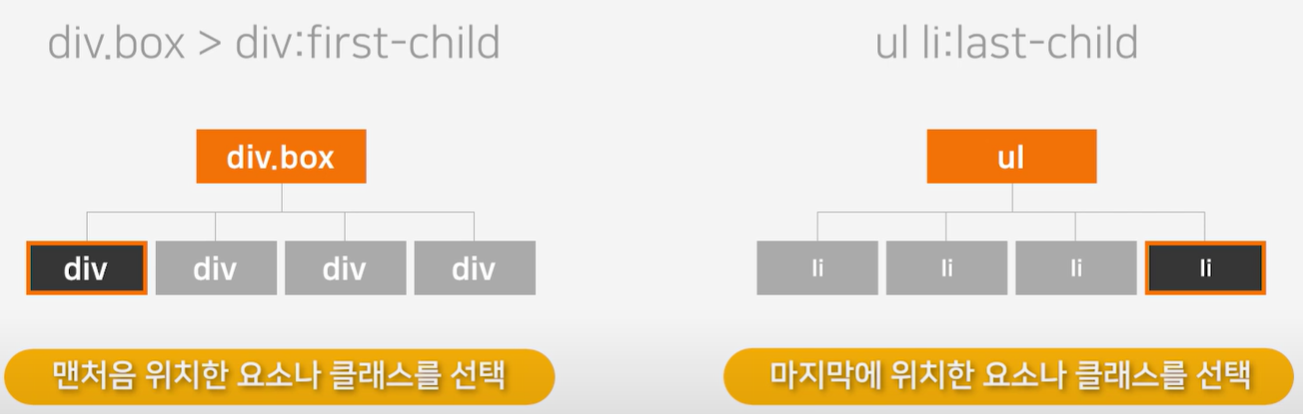
8. Stuructual psudo-classes(구조적 가상요소 선택자)
1) :first-child, :last-child

2) :nth-child(n)

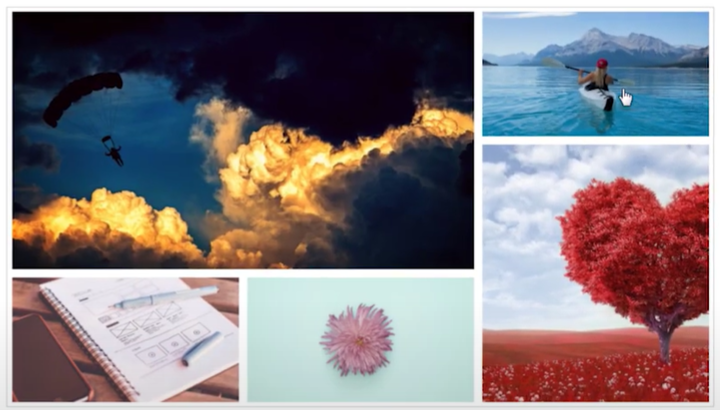
:nth-child(n)을 사용하면 아래와 같이 각 image에 연결된 tag에 다른 값을 줄 수 있다.