🎯 물이 담긴 컵 같이 유동적으로 반응하는 반응형 웹사이트를 위한 Units를 배워보자!

1. Absolute length units
px
모니터 위에서 화면에 나타낼 수 있는 가장 작은 단위
- px 사용 시 문제점 :
- 컨테이너의 사이즈가 변경되어도 컨텐츠가 그대로 고정된 값으로 유지
- 사용자가 직접 폰트사이즈 설정을 바꿔도 반응하지 않음
2. Relatvie length units
em
- 타이포그라피에서 현재 지정된 font size
- 부모의 font size를 곱한 값으로 계산됨
- relative to parent element
- em을 많이 사용할 경우 복잡한 구조 내에서는 즉각적으로 그 값을 알기 어렵다는 단점이 있음

rem
- 부모의 font size와 상관없이 root에 지정된 font size에 따라 크기가 결정됨.
- relative to root element
- 복잡한 구조 속에서도 그 값을 구하기 쉽다.

vw
- 1% of the viewport's width
- 100vw : 브라우저 너비 전체를 쓰겠다는 의미
- 50vw : 브라우저 너비의 반을 쓰겠다는 의미
vh
- 1% of the viewport's heigth
- 100vh : 브라우저 높이 전체를 쓰겠다는 의미
- 50vh : 브라우저 높이의 반을 쓰겠다는 의미
%
- Relative to the parent element
- 1em=100%
- 2em=200%
- 0.5em = 50%
👀 각각 어떨 때 쓰면 좋을까?
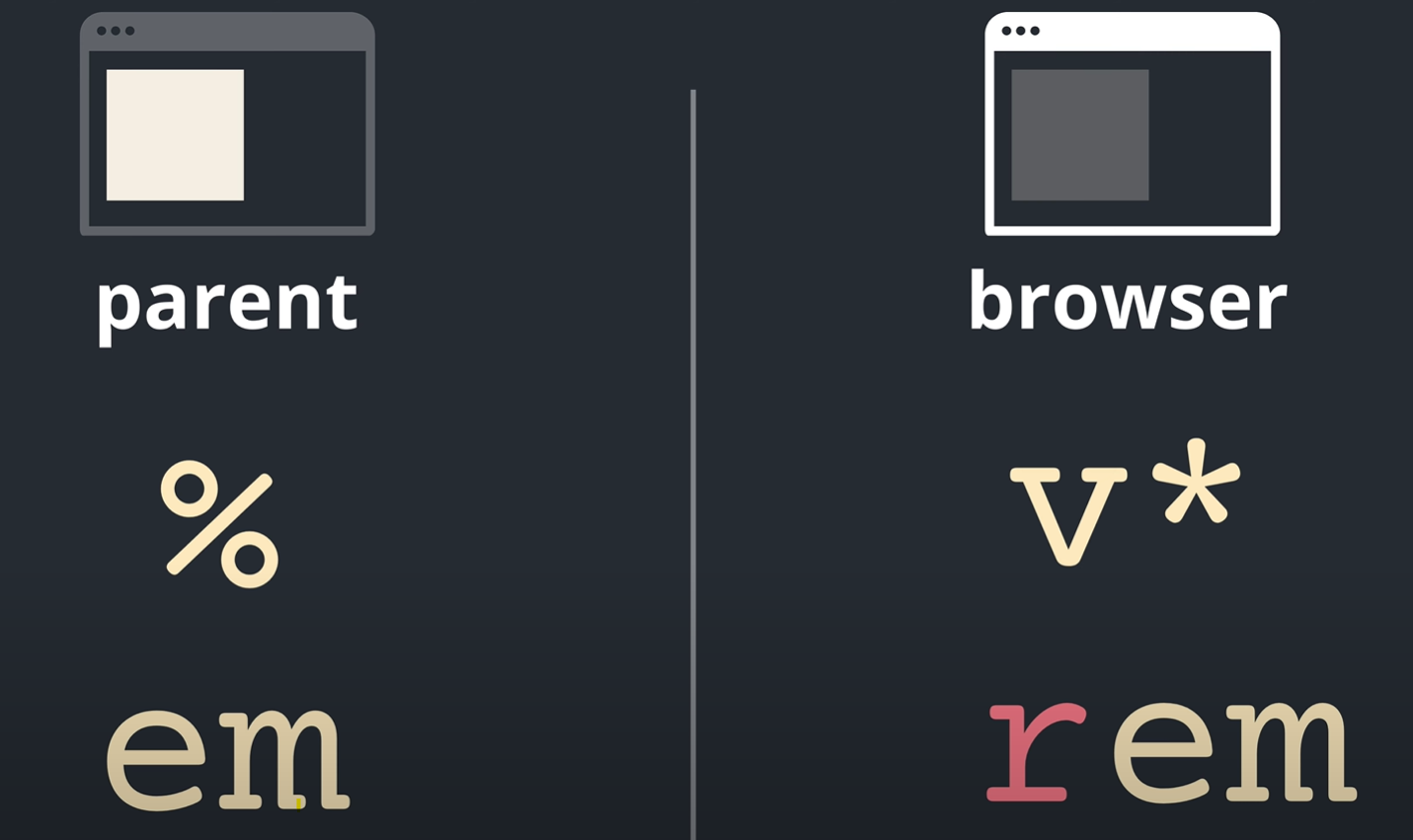
- 부모 요소의 사이즈에 따라 변경이 되야한다면...%, em
- 부모와 상관없이 브라우저 사이즈에 따라 반응해야 한다면... v*, rem

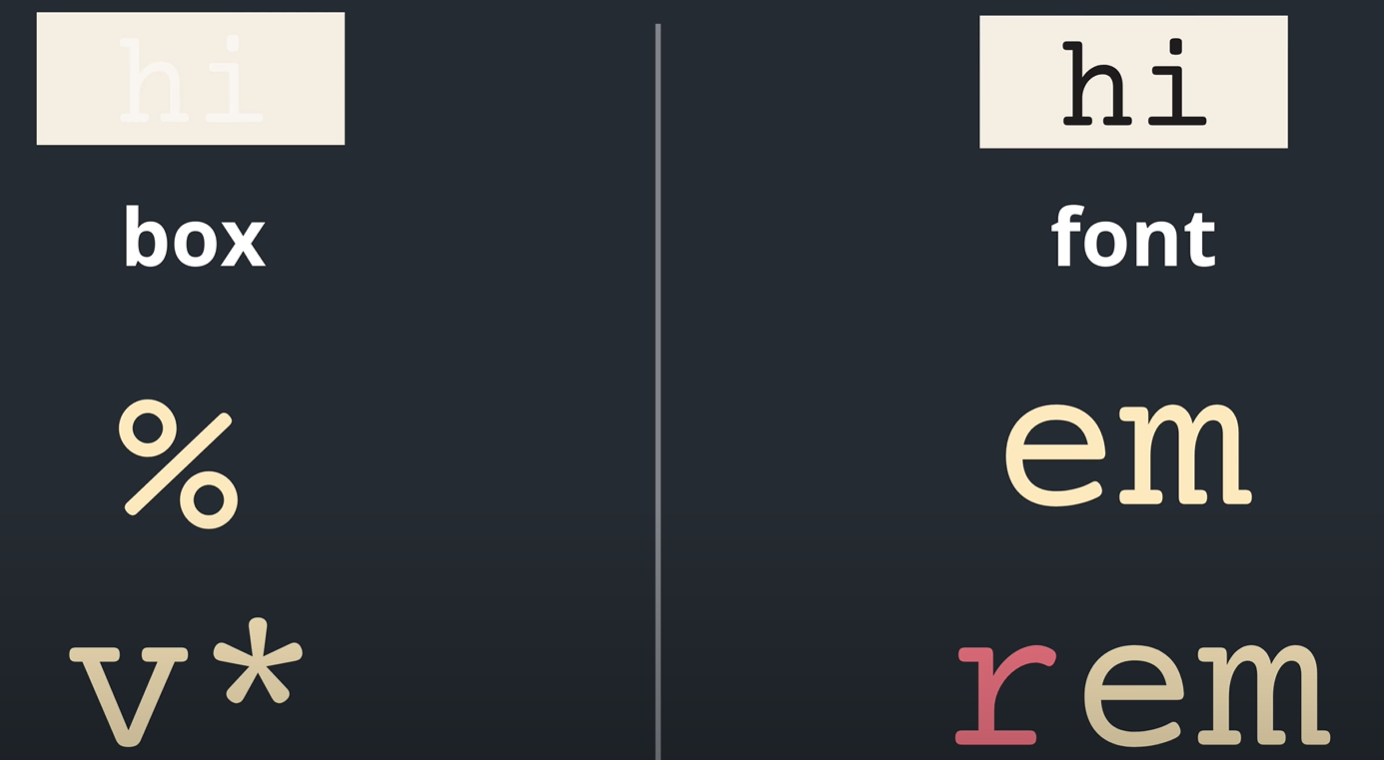
- 요소의 너비와 높이에 따라 사이즈가 변경되어야 한다면...%, v*
- font size에 따라 사이즈가 변경되어야 한다면...em, rem

💦반응형 단위 활용하기
1) em for padding
- 요소의 font-size를 em을 사용하여 반응형으로 만들었어도 padding을 px로 고정을 하면 사용자가 font size를 조정하였을 때 padding은 변하지 않는 문제가 발생
- padding도 font size에 따라 변경이 되야 할 때는 em을 사용하여 font size가 변할 때 padding도 그에 맞게 변하게 만들자
- Media query를 사용하였을 때도 스크린마다 font size를 변경하게 되면 font size에 맞게 padding이 변경되므로 더 반응형으로 만들 수 있다.
2) em vs rem for padding
title과 contents의 font size가 서로 다른 rem을 사용하는 경우 padding 값 설정하기 예제

html
<section class="component">
<header class="title">Master Front-end ✨</header>
<p class="contents">
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Sapiente
veniam, nulla porro distinctio aliquid, quos quidem odio consectetur
aperiam, delectus cum. Deserunt facilis excepturi similique natus minus
deleniti rem sit?
</p>
</section>CSS
.component {
width: 50%;
border: 1px solid red;
font-size: 2rem;
}
.title {
backgorund-color: red;
}
.contents {
font-size: 1rem;
}
@media screen and (max-width: 48rem) {
.component {
font-size: 1.5rem;
}
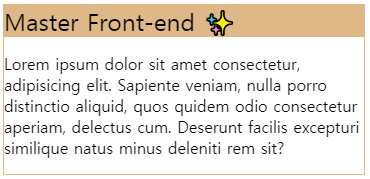
}- 위의 예제에서 title과 contents가 각각 2rem, 1rem으로 되어 있기 때문에 만약 두 요소에 동일하게 padding: 0.5em 값을 주더라도 각각은 서로 다른 font size에 상대적으로 변하기 때문에 title에 적용된 padding과 contents에 적용된 padding값이 서로 달라진다.
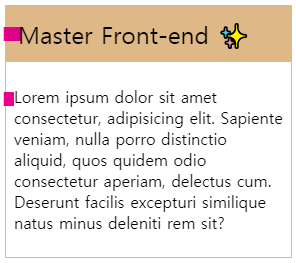
.title {
padding: 0.5em;
background-color: burlywood;
}
.contents {
font-size: 1rem;
padding: 0.5em;
} 
-
em을 써서 padding을 쓰는 것이 좋긴 하지만 요소 마다 사이즈에 상관없이 고정적인 padding 을 유지해야 한다면 rem을 쓰는 것이 좋다.
-
좌우는 rem, 위아래는 em을 사용하면 현재 font size에 상관없이 모든 요소가 수직적으로 정렬이 되고, font size의 변경에 따라 위아래 padding이 조정될 수 있다.

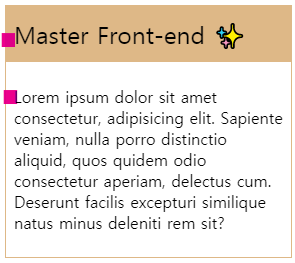
.title {
padding: 0.5em 0.5rem;
background-color: burlywood;
}
.contents {
font-size: 1rem;
padding: 0.5em 0.5rem;
}-
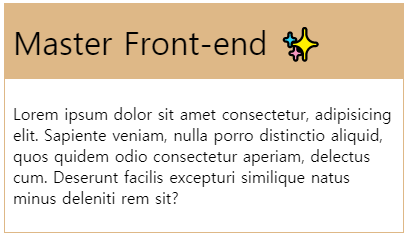
Media query 설정으로 인해 화면의 너비가 48rem을 기준으로 변했을 때 좌우, 위아래 padding 값 확인해자!

👀참고자료:
1. 단위 환산 계산기
2. 드리코딩엘리-단위 예제 영상