
🎯윈도우의 여러 사이즈 표기 이해하기
1.window.screen
: 모니터의 해상도. 모니터 사이즈
2.window.outerWidth & outerHeight
: URL, Tab을 포함한 브라우저의 전체 사이즈
3.window.innerWidth & innerHeight
: URL, Tab은 제외되지만 스크롤바는 포함한 페이지 사이즈
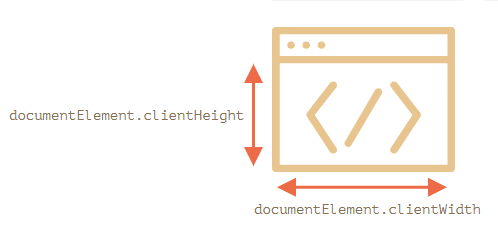
4.documentElement.clientWidth & clientHieght
: 스크롤바도 제외한 페이지 사이즈

컨텐츠를 담을 수 있는 윈도우의 너비와 높이는 clientWidth와 clientHeight으로 얻을 수 있다.
document.documentElement.clientWidth
document.documentElement.clientHeight- clientHeight/clientHeight return width/height of the visible part of the document, available for the content.
- clientHeight/clientHeight provide the width/height without scrollbar.
- In most cases, we need the available window width to draw or position something. That is inside scrollbars if there are any. So we should use documentElement.clientHeight/Width.
- window.innerWidth/Height contain scrollbar.
