
🎯 스크롤에 대해 이해하기

1. scrollWidth & scrillHeight

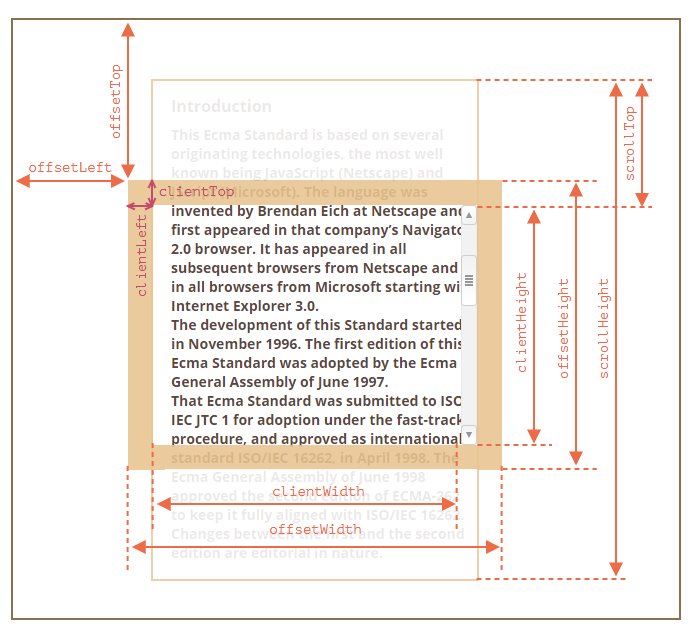
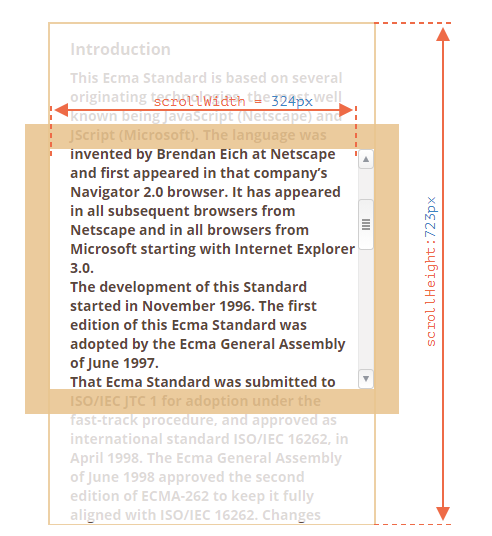
scrollWidth와 scrooHeight 속성은 clientWidth, clientHeight와 유사하지만, 스크롤바에 의해 감춰져 있는 숨겨진 영역도 포함한다는 점이 다르다.
- 수평 스크롤바가 없기 때문에 scrollWidth = clientWidth
- 수직 스크롤바가 있으므로 scrollHeight는 가려진 부분을 포함하는 컨첸츠 영역 전체 높이
❓ scrollWidth/scrollHeight을 어떻게 활용할 수 있을까.
요소 크기를 콘텐츠가 차지하는 만큼 늘리고자 할 때 사용할 수 있다.
elem.style.height = ${elem.scrollHeight}`px`2. scrollLeft & scrollTop

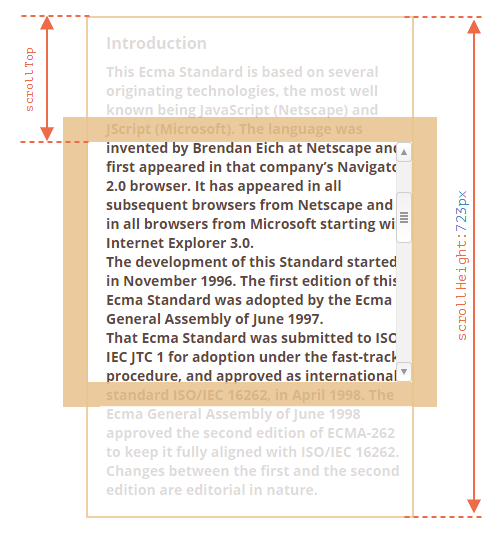
scrollLeft와 scrollTop 속성은 수평 스크롤이 오른쪽, 수직 스크롤이 아래로 움직임에 따라 가려진 영역의 너비와 높이를 나타낸다.
- scrollTop은 수직 스크롤 바에 의해 가려져 보이지 않는 위쪽 콘텐츠의 높이다.
- scrollLeft는 수평 스크롤 바에 의해 가려져 봉이지 않는 왼쪽 콘텐츠의 너비다.
- scrollLeft와 scrollTop은 값을 변경할 수 있다는 점이 특이하다.
elem.scrollTop += 103. 현재 스크롤 위치 얻기
DOM 요소들은 자신의 scrollLeft와 scrollTop 속성을 모두 가지고 있다. 하지만 모든 브라우저에서 적용되는 속성은 아니기 때문에 다른 속성으로 현재 스크를 위치 값을 얻어야 한다.
window.pageXoffset
window.pageYoffset- scrollLeft/scrollTop과는 달리 이 값들은 read-only다.
4. scrollTo() & scrollBy()
scrollLeft/scrollTop 값을 변경하여 스크롤할 수 있지만 일반적으로 사용되고 훨씬 간단한 방법이 있는데 바로 scrollTo() & scrollBy() 메서드다.
1) window.scrollTo(pageX,pageY)
- 좌표의 절대값을 인자로 받는다.
- pageX & pageY는 document 상단/왼쪽 모서리에서부터 계산되는 값이며 스크롤되어도 변하지 않는 값이다.
2) window.scrollBy(x,y)
- 현재 위치에서 x, y 만큼 상대적으로 이동된다.
5. scrollIntoView()
elem.scrollIntoView()- 요소가 보여지도록 스크롤이 되는 메서드다.
- 인자로 Boolean값을 받는데, true(default)이면 스크롤되어 요소가 화면의 top에서 보여지고, false면 화면의 bottom에서 보여진다.
👀 참고자료
https://ko.javascript.info/size-and-scroll
https://ko.javascript.info/size-and-scroll-window
❗ 느낀 점
연습하면서 함수, 반복문 등을 호출하여 해당 기능을 구현하였다. web API를 잘 이해하고 활용하면 보다 쉽게 코드를 작성할 수 있음을 알게된 주제였다. 화면의 사이즈 차이를 잘 구별하고 스크롤 기능을 더 연습하기로 하자.
