
🎯 비동기적으로 네트워크 통신하는 fetch()를 배워보자.
1. 네트워크 요청을 하는 경우
- 주문 전송
- 사용자 정보 읽기
- 서버에서 최신 변경분 가져오기
- 기타 등등
2. Fetch()
- 새로 고침 없이 필요할 때 서버에 요청을 보내고 새로운 정보를 fetch()메서드로 받아올 수 있다.
- fetch()를 호출하면 브라우저는 네트워크 요청을 보내고 프라미스가 반환된다.
let fetchResponsePromise = fetch(resource [, init])
- resource : 불러올 리소스. A string or any other object with a stringifier — including a URL object — that provides the URL of the resource you want to fetch.
- init : optional한 매개변수로 초기화에 사용되는 객체를 정의
3. Fetch() 응답 단계
1) 반환된 promise가 서버에서 응답 헤더를 받자마자 내장 클래스 Response의 인스턴스와 함께 이행 상태가 된다.
- 아직 본문(body)이 도착하기 전이지만, 개발자는 응답 헤더를 보고 요청이 성공적으로 처리되었는지 아닌지 HTTP 상태를 확인할 수 있다.
- 네트워크에 문제가 있거나 존재하지 않는 사이트에 접속하려는 경우같이 HTTP 요청을 보낼 수 없는 상태에서 promise는 거부상태가 된다.
2) 추가 메서드를 호출해 응답 본문을 받는다.
- response.text() : 응답을 읽고 텍스트를 반환
- response.json() : 응답을 JSON 형태로 parsing
- response.formData(), response.blob(), response.arrayBuffer()

or

4. Options
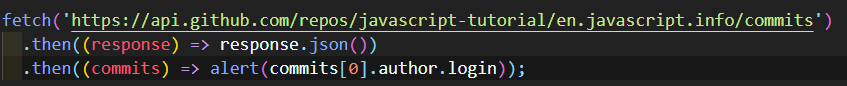
fetch() 메서드의 두 번째 param인 init에서 다양한 초기 설정을 할 수 있다.
1) method: POST, GET(default), POST, PUT, DELETE, etc.
2) headers: Any headers you want to add to your request.
3) credentials: same-origin, include or omit.
4) body: JSON.stringify(data)
- body data type must match "Content-Type" header.
- A request using the GET or HEAD method cannot have a body.
5) mode: cors, no-cors, or same-origin.
6) etc...
✍ 예시) url에서 JSON 객체 형태로 결과 가져오기
-
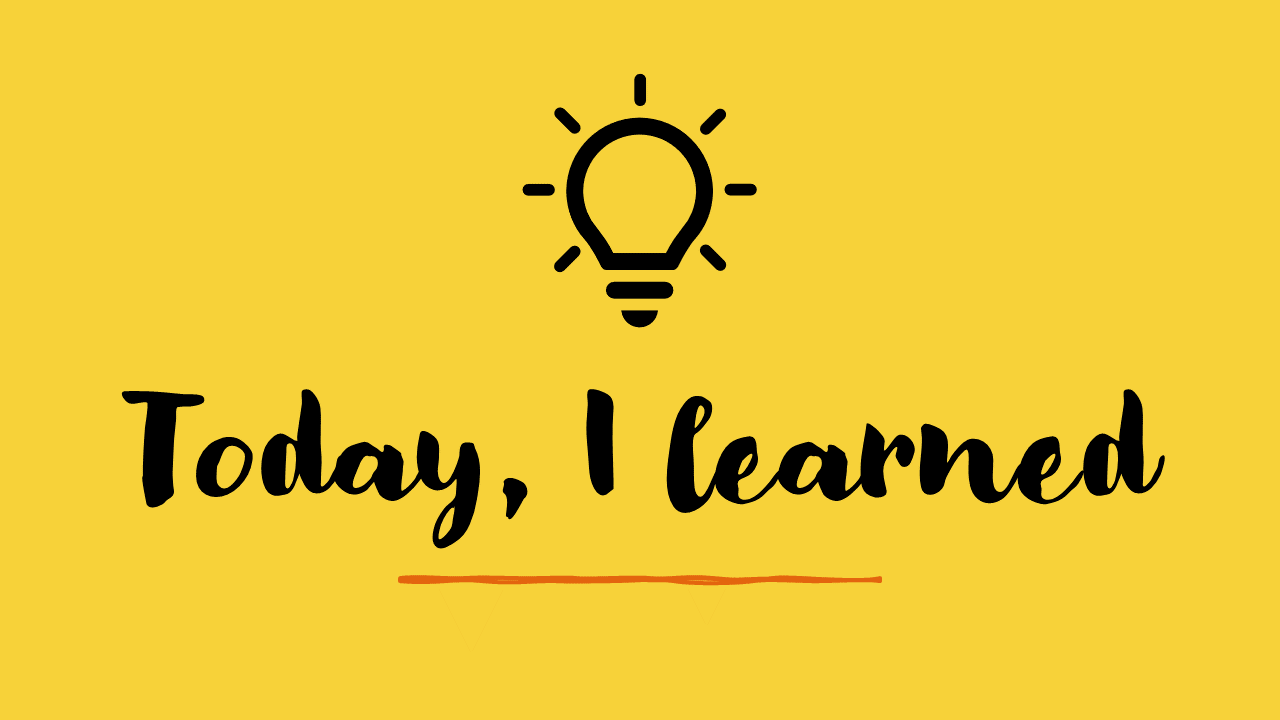
방법1. Using async/await

-
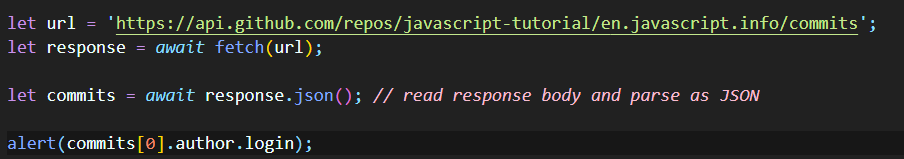
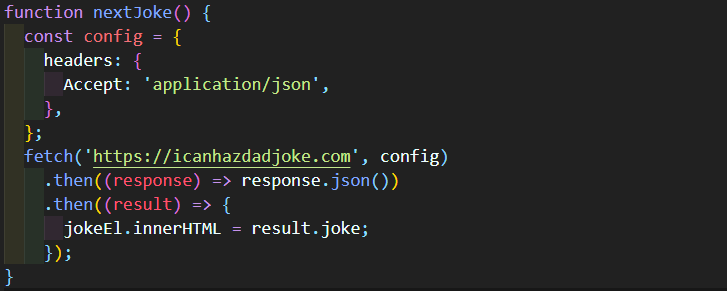
방법2. Using .then (await없이 프라미스만 사용)

👀 참고자료
