문서 상에서 요소의 위치를 지정하는 속성은 position이다.
position의 속성값에는 static(default), relative, absolute, fixed 그리고 sticky가 있다.
postion을 정할 때 고려해야 하는 두 가지가 있다.
- Type - 어떤 종류의 position을 사용할 것인지
- 이동의 기준점 - 누구를 기준으로 이동할 것인지. postion을 선언한 후 반드시 옮길 위치를 선언해야 함.
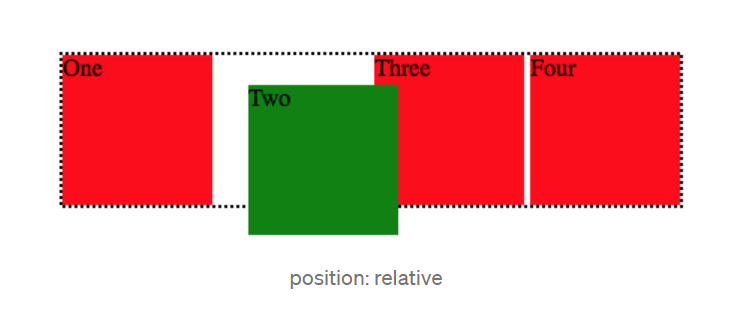
1. relative

이동의 기준점: 자기가 원래 있었던 위치
- top, bottom, left, right 값을 주지 않으면 자기 위치에 그대로 머무르는 특징이 있다.
- 원래 위치가 기억되기 때문에 형제요소와 부모요소의 위치에 영향을 주지 않아 레이아웃의 변화가 없다.
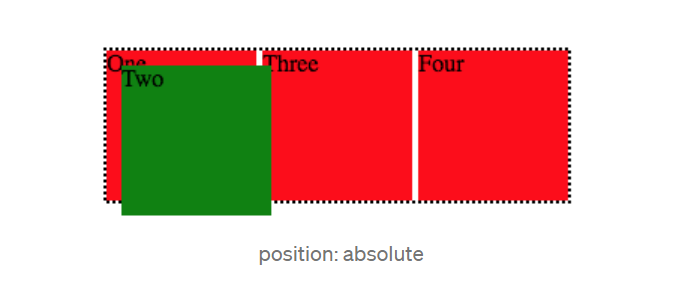
2. absolute

이동의 기준점: position: static이 아닌 요소를 기준. 보통 보통 가장 가까운 위치에 있는 조상 요소에 position:relative 선언하고 그 조상을 기준으로 이동한다.
- absolute를 사용할 때는 반드시 offset값을 지정해야 정확하게 위치시키고 싶은 곳에 요소를 옮길 수 있다.
- postion: absolute를 선언하면 컨텐츠의 크기 만큼만 가로 너비가 됨
3. fixed
이동의 기준점: viewport가 기준
- viewport: 보고있는 브라우져 창의 전체 크기
- absolute와 fixed의 차이는 자신의 기준점이 명확하게 정해져있다는 것이다.
- 새로운 레이어로서 최상단에 위치하게 된다.