HTML의 모든 요소는 box다.

display는 Box type을 결정짓는 CSS 속성으로 종류는 다음과 같다.
display: block,
display: inline,
display: inline-black,
display: flex
block
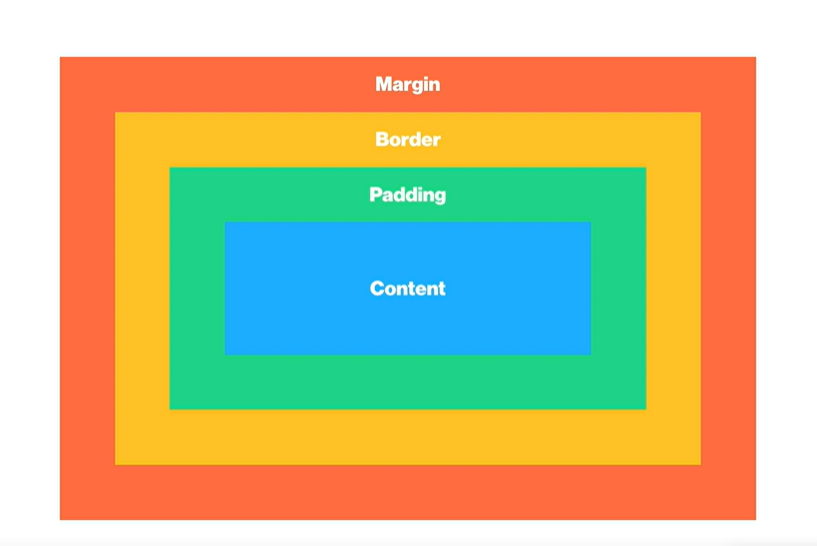
width, height, padding, border, margin값 모두 줄 수 있다.
- block 요소 옆에 충분한 공간이 있어도 다른 요소로 채우지 않음.
- Block요소에 width를 선언하지 않으면 부모의 100%이 width가 됨.
- width값을 선언한 경우, 남은 공간은 자동으로 margin이 됨.
- block요소를 가진 부모의 height은 따로 선언하지 않으면 자동으로 자식요소 height 합으로 설정됨
<div>, <article>, <aside>, <blockgquote>, <header>, <form>, <h1>, <ul>, <p>, <ol>, <video> etc..inline
좌우 padding 값과 좌우 margin 값만 줄 수 있다.
- width, height, padding-top, padding-bottom, border-top, border-bottom, margin-top, margin-bottom은 사용 불가
<span>, <a>, <img>, <input>, <br>, <textarea>, <label>, <button> etc..inline-block
inline의 장점과 block의 장점을 합친 속성값
inline과 같이 줄바꿈이 안되므로 다른 요소와 나란히 놓여질 수 있으며 block과 같이 width와 height를 가질 수 있다.
- inline과의 차이점 : width 값과 height값을 줄 수 있다.
- block과의 차이점 : 다른 요소가 옆에 놓일 수 있다.
- 만약 width와 height를 지정하지 않을 경우, inline과 같이 컨텐츠만큼만 영역이 잡힌다.